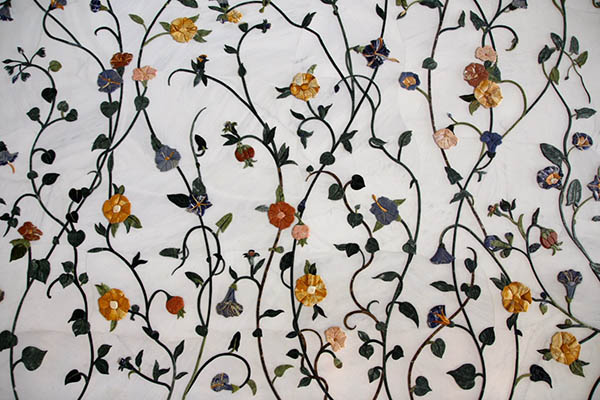
Pattern xuất hiện khắp mọi nơi, các họa tiết trên gạch men hay mẫu giấy dán tường,… Trong thiết kế, Pattern là yếu tố đặc biệt quan trọng. Vậy Pattern là gì? Tạo Pattern trong AI như thế nào? Hãy khám phá cùng FPT Arena nhé!

Pattern là gì?
Pattern hay chính là họa tiết trang trí được lặp đi lặp lại. Trong thiết kế, Pattern gồm các thành phần được lặp lại và xếp chồng lên nhau để tạo thành một bố cục liền mạch. Pattern ngày càng chứng tỏ độ “phủ sóng” của nó trong thiết kế cũng như cuộc sống hàng ngày. Bởi lẽ, nó có khả năng gây ấn tượng mạnh mẽ về mặt thị giác.

Pattern được ứng dụng nhiều trong ngành thời trang. Nó giúp làm nên tên tuổi cho một số thương hiệu đình đám như Burberry với họa tiết kẻ ô. Trong thiết kế nội thất, Pattern hiện diện trên các chi tiết chạm khắc, giấy dán tường,… Pattern góp phần quan trọng giúp các thương hiệu gây ấn tượng đặc biệt với khách hàng. Và chắc chắn, ứng dụng của Pattern trong thiết kế đồ họa là không thể phủ nhận. Nó giúp tạo hiệu ứng thị giác, truyền tải nội dung, cảm xúc của thông điệp đến người quan sát mà không cần đến chữ.

Xem thêm
Cách làm Pattern trong Illustrator
Để tạo Pattern trong AI, bạn thực hiện theo các bước sau:
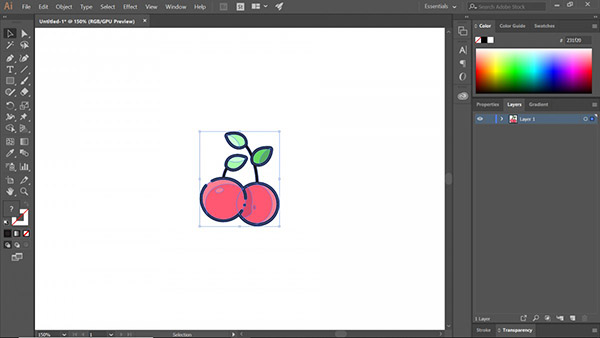
Bước 1: Chọn hình mà bạn muốn tạo Pattern trong AI

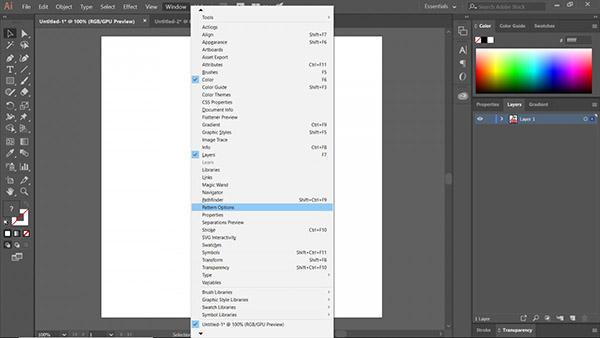
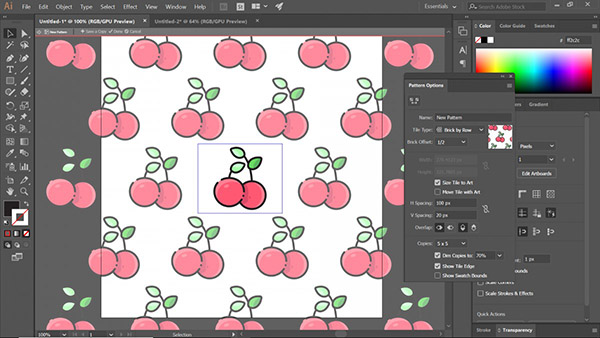
Bước 2: Vào Windows và chọn Pattern Option (không nên đổ màu nền và viền, để Pattern trong suốt)

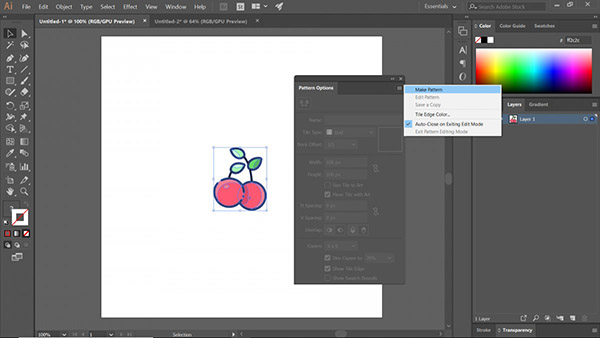
Bước 3: Trong menu mở rộng => chọn Make Pattern

Bước 4: Hộp thoại xuất hiện => OK

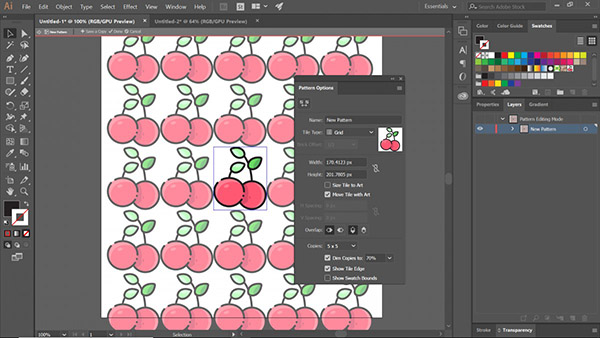
Bước 5: Sắp xếp Pattern theo ý muốn
5.1 Sắp xếp
Trong AI, có 5 cách sắp xếp Pattern để bạn lựa chọn:
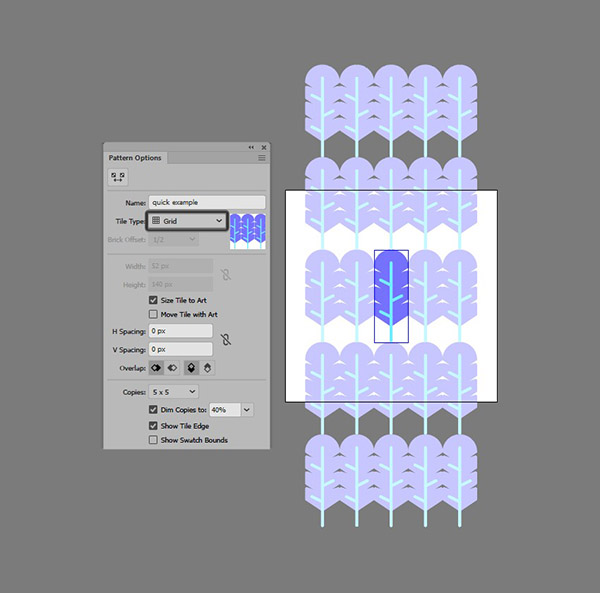
- Grid: Đây là cách sắp xếp cơ bản nhất của Pattern. Với Grid, hình vẽ sẽ được xếp đều nhau và nằm trên cùng một đường thẳng

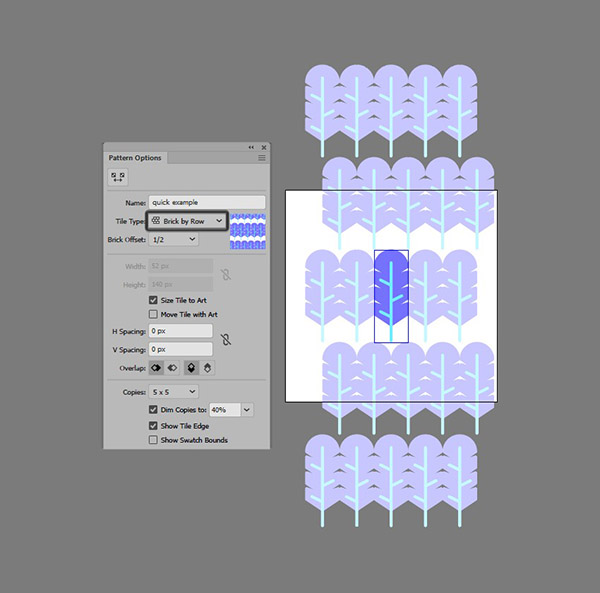
- Brick by now: Đây là kiểu sắp xếp màn hình vẽ sẽ được đặt vào 1 khung chữ nhật, hình nằm chính giữa sẽ được chỉnh sao cho thẳng nhau theo hàng dọc và các hình còn lại thẳng nhau theo hàng ngang

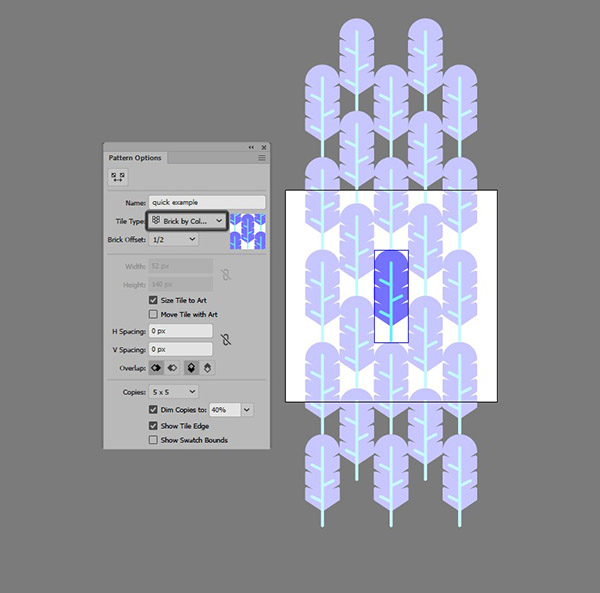
- Brick by column: Các hình vẽ sẽ được sắp xếp so le trong một khung hình chữ nhật

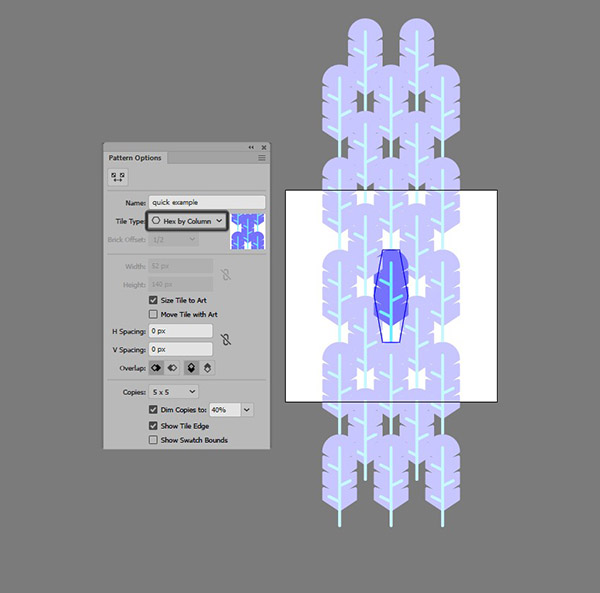
- Hex by column: Các hình vẽ được xếp so le trong một khung hình lục giác

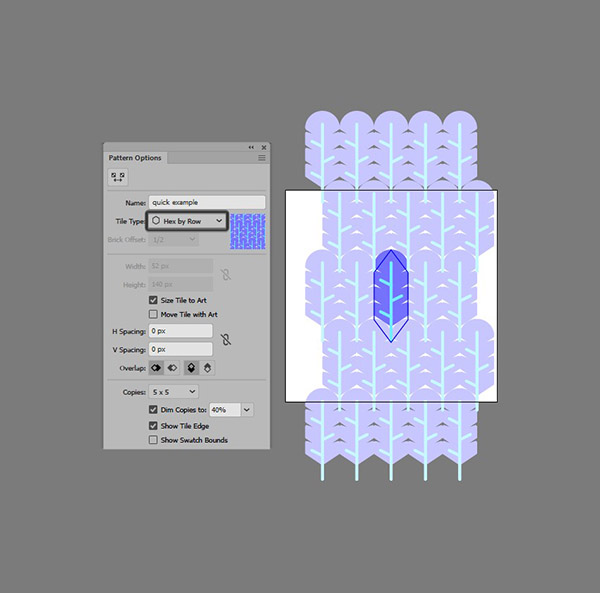
- Hex by row: Các hình vẽ được đặt trọn trong một khung lục giác. Hình chính được căn chỉnh thẳng nhau theo hàng dọc và các hình còn lại được chỉnh thẳng nhau theo hàng ngang

5.2 Khoảng cách
Vào hộp thoại Size Title to Art để tùy chỉnh khoảng cách. Bạn có thể nhập trực tiếp thông số để tùy chỉnh khoảng cách giữa các hình với nhau. Thông số càng lớn thì khoảng cách càng lớn. Nếu bạn muốn xem trước Pattern, hãy bỏ chọn tại Dim Copies

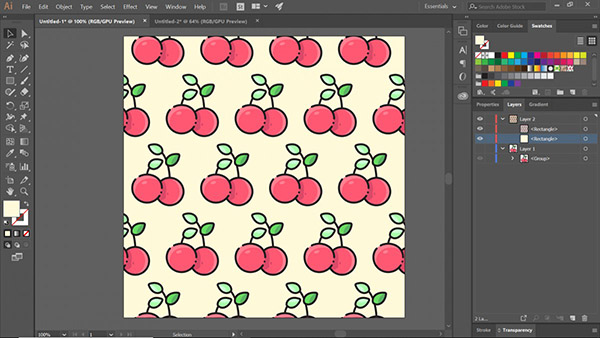
Bước 6: Chọn Done sau khi đã tùy chỉnh xong. Khi đó, Pattern sẽ xuất hiện trong tab Swatches. Mở tab này bằng cách vào Windows và chọn Swatches. Nên copy thành 2 hình, 1 hình áp Pattern và 1 hình đổ màu nền để khi áp Pattern lên hình nó vẫn giữ được màu nền gốc (hình dưới)

Như vậy là đã hoàn thành việc tạo Pattern trong AI rồi đấy! Thật nhanh và đơn giản phải không các bạn? Nếu đã làm theo hướng dẫn nhưng chưa thành công hoặc muốn thảo luận với FPT Arena, hãy comment bên dưới bài viết. Để biết thêm thông tin về FPT Arena và không bỏ lỡ những bài chia sẻ hữu ích về thủ thuật phần mềm, thiết kế web, thiết kế đồ họa, thiết kế Game, dựng phim kỹ thuật số, phim hoạt hình 3D,… hãy truy cập arena.fpt.edu.vn thường xuyên nhé!
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn