Thiết kế giao diện website với đầy đủ chức năng và có thể hoạt động bình thường là điều không hề khó. Tuy nhiên, để thiết kế giao diện website thu hút người xem mới không hề đơn giản. Trong bài viết này, FPT Arena sẽ hướng dẫn bạn thiết kế layout web bằng photoshop chuyên nghiệp và ấn tượng.

Lợi ích khi thiết kế layout web bằng phần mềm Photoshop
Phần mềm Photoshop đã và đang được sử dụng rộng rãi trên toàn thế giới. Photoshop thân thuộc và không thể khi muốn chỉnh sửa hay tạo những bức ảnh đẹp mắt và thu hút người xem. Phần mềm này giúp nhà thiết kế thể hiện ý tưởng một cách đơn giản. Hơn nữa, nó giúp cho những ý tưởng đó trở nên độc đáo và hấp dẫn hơn.
Có thể bạn quan tâm:
Photoshop giúp tạo ra những sản phẩm hoàn hảo hơn bằng cách xử lý hình ảnh. Bạn có thể tẩy xóa hoặc cắt bỏ phần không cần thiết. Bạn cũng có thể tạo hiệu ứng sinh động nhờ bộ lọc hoặc các lớp ảnh,… Tuy nhiên, bạn cần có thêm kỹ năng xử lý hình ảnh chất lượng, ghép hình theo từng chủ đề,… để tạo ra giao diện website phù hợp với nhu cầu của khách hàng.

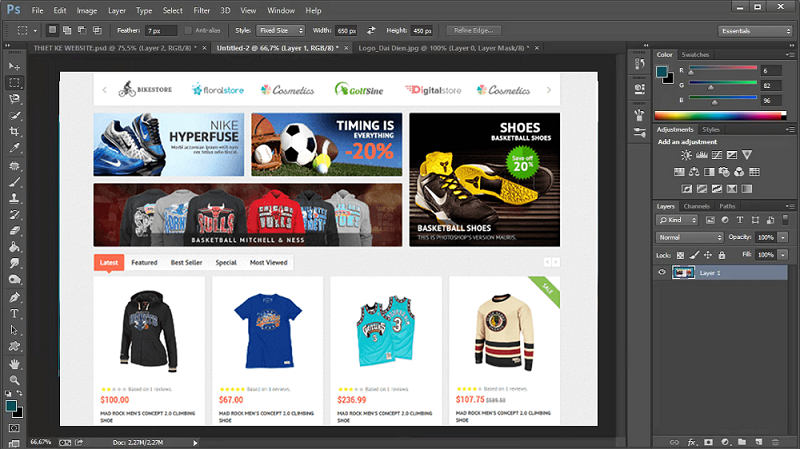
Hướng dẫn thiết kế layout web bằng Photoshop chuyên nghiệp và ấn tượng
Xử lý hình ảnh cho website
Xử lý hình ảnh là bước vô cùng quan trọng khi thiết kế web với Photoshop. Người thiết kế giao diện web có nhiệm vụ làm cho hình ảnh phải rõ nét, mới mẻ và độc đáo. Khi upload ảnh lên website, người thiết kế phải chú ý đến việc sử dụng kích thước hình ảnh, định dạng file, dung lượng tối ưu để lưu ảnh, đặt tên file ảnh đúng tiêu chuẩn,… File ảnh luôn nằm trong khung hình chữ nhật hoặc hình vuông. Tùy thuộc vào định dạng mà bạn thiết kế khung này trong suốt hay không.
Cần chú ý đến phần tiếp giáp giữa nút bên dưới và đường thẳng màu đỏ. Trong thiết kế layout web bằng Photoshop, khi xử lý ảnh bạn nên lưu ảnh với kích thước đúng hoặc không quá lớn. Nên giữ đúng tỷ lệ hình ảnh và lưu dưới dạng save for web. Không lưu ảnh và folder ảnh bằng tên có dấu, ký tự đặc biệt hay khoảng trắng.

Cắt ghép ảnh cơ bản
Sau khi xử lý hình ảnh, bước tiếp theo là khoanh vùng trên website. Khi khoanh vùng, cần chú ý để hình ảnh được ghép có sự hài hòa và thống nhất. Sau đó, người thiết kế sẽ tiến hành cắt, ghép ảnh vào vùng đã khoanh.

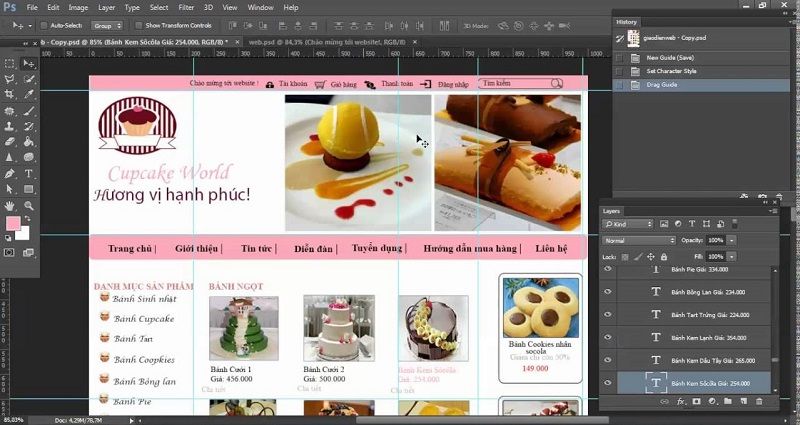
Hiệu ứng và màu sắc
Lựa chọn và phối màu phù hợp sẽ khiến website trở nên thu hút đồng thời thể hiện được thông điệp mà thương hiệu muốn truyền tải đến khách hàng của họ. Chính vì vậy, khi thiết kế layout website bằng Photoshop cần lưu ý về màu sắc và hiệu ứng. Nên sử dụng màu đủ độ và để những khoảng trắng. Không nên để những màu mạnh ở gần nhau và sử dụng quá nhiều màu khi thiết kế giao diện web.

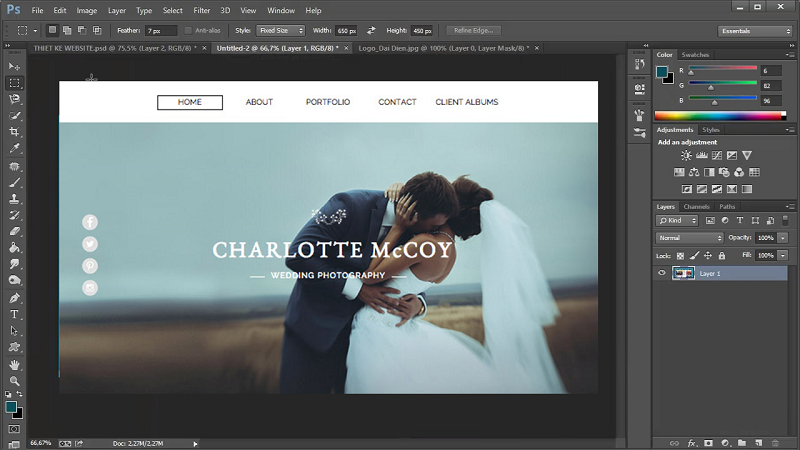
Thiết kế Banner cho website
Thiết kế Banner cho website bằng Photoshop khá đơn giản. Điều quan trọng là người thiết kế cần chú ý để Banner phù hợp với website cả về nội dung và hình thức. Như vậy, website sẽ trở nên sinh động và hấp dẫn người xem hơn.

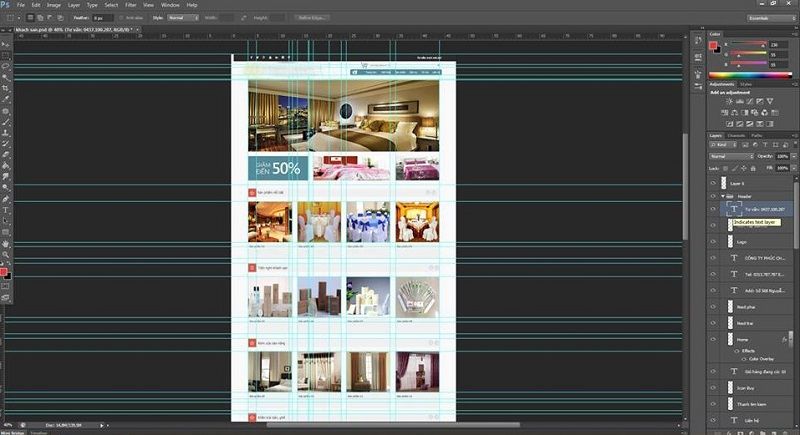
Cắt giao diện cho website
Cắt giao diện cho website hay chính là cắt hình ảnh cho tài liệu HTML. Phần lặp lại và văn bản sẽ loại bỏ. Để cắt giao diện Photoshop cho website người thiết kế cần có kinh nghiệm và lên kế hoạch cụ thể.
Xem thêm tin tức liên quan:
Hy vọng, bài hướng dẫn thiết kế layout web bằng photoshop của FPT Arena thực sự hữu ích với bạn. Nếu bạn còn vấn đề gì băn khoăn, đừng ngại để lại bình luận bên dưới để FPT Arena kịp thời giải đáp. Đừng quên truy cập arena.fpt.edu.vn để theo dõi các bài viết khác liên quan đến cách học thiết kế web nhé!
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn










