Bootstrap là một framework để phát triển website chuẩn Responsive, bao gồm CSS, HTML và JavaScript Template. Bootstrap giúp cho quá trình thiết kế web trở nên nhanh chóng và dễ dàng hơn nhờ những thành tố kể trên. Hãy tham khảo bài viết sau của FPT Arena nếu bạn muốn tìm hiểu chi tiết cách thiết kế website với Bootstrap.

1. Tại sao nên thiết kế website với Bootstrap?
Việc phát triển website sẽ nhanh và đơn giản hơn nhờ sử dụng Bootstrap. Bootstrap có sẵn thư viện để thiết kế và lưu trữ. Với các mẫu có sẵn, bạn chỉ cần thêm hình ảnh, màu sắc, video,… là đã có ngay giao diện website ấn tượng và thu hút.
Bootstrap được tạo ra từ mã nguồn mở. Chính vì vậy, việc sử dụng Bootstrap cũng khá đơn giản và linh hoạt. Các Web Designer có thể lựa chọn những phần tử, thuộc tính phù hợp với từng dự án. CDN Bootstrap giúp tiết kiệm dung lượng vì không cần tải mã nguồn về máy.
Bootstrap có được điểm cộng lớn nhất là do khả năng tương thích với mọi nền tảng, mọi trình duyệt. Trong trải nghiệm người dùng, đây được coi là vấn đề vô cùng quan trọng. Bootstrap ưu tiên giao diện trên các thiết bị di động và mặc định hỗ trợ Responsive.
Bootstrap cho phép truy cập vào thư viện khổng lồ để tạo giao diện ấn tượng cho website. Các thành tố được sử dụng gồm font, typography, form, table, grid,… Bên cạnh đó, Bootstrap còn cho phép bạn tùy chỉnh framework của website trước khi tải xuống. Trên đây là một số lý do mà bạn nên thiết kế website với Bootstrap.

2. Hướng dẫn thiết kế website với Bootstrap
a. Chia bố cục cho website
Để thiết kế website với Bootstrap, đầu tiên bạn cần tiến hành chia bố cục. Nếu là website bán hàng bạn có thể chia bố cục như sau:
- Thanh menu có chức năng Responsive
- Slide chiếu hình ảnh
- Danh sách sản phẩm

b. Thanh menu có Responsive
Bạn có thể tự code hoặc dùng code có sẵn trong Bootstrap. Sử dụng Navbar có sẵn của Bootstrap và tùy chỉnh cho Dropdown như sau:
<li class=”nav-item dropdown”>
<a class=”nav-link” href=”#” id=”navbarDropdown” >Dropdown</a>
<div class=”dropdown-content”>
<a class=”dropdown-item” href=”#”>Action</a>
<a class=”dropdown-item” href=”#”>Another action</a>
<a class=”dropdown-item” href=”#”>Something else here</a>
</div>
</li>
/*xử lý menu*/
.dropdown{
position: relative;
display: inline-block;
}
.dropdown-content{
display: none; /*ẩn danh sách đổ xuống*/
position: absolute;
z-index: 1;
background-color: #f5f5f5;
}
.dropdown:hover .dropdown-content{
display: block; /*hiện danh sách đổ xuống khi hover vào*/
}
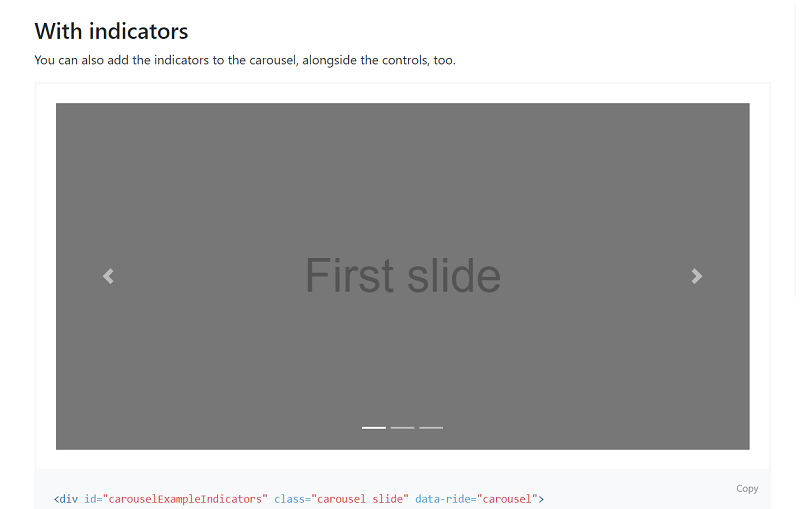
c. Phần Slide trình chiếu
Bạn có thể code trên Bootstrap để tạo Slide trình chiếu. Sử dụng carousel slide with indicator, thêm đường dẫn và chỉnh kích thước theo ý muốn.

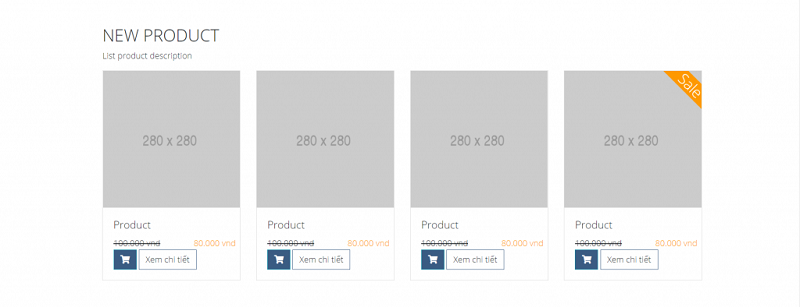
d. Phần nội dung chính
Thiết kế website với Bootstrap phần nội dung chính sẽ thực hiện Div Container và Div row cho mỗi sản phẩm. Mỗi loại sản phẩm sẽ là một thẻ H tiêu đề, 1 Div chứa thẻ P và 1 Div nhóm 4 sản phẩm.
Để tạo Margin top cho sản phẩm, hãy thêm class mt-5 cho nó. Chia lưới Bootstrap trong Div nhóm sản phẩm. Để làm khối sản phẩm, mỗi cột sẽ dùng Card trong Bootstrap. Tạo Margin bottom cho các khối bằng cách thêm class mb-3.
e. Xử lý Responsive phần nội dung
Tiến hành chia cột như sau: 04 cột – màn hình lớn; 02 cột – màn hình máy tính bảng; 01 cột – màn hình nhỏ. Sử dụng lưới Bootstrap: class=”col-md-3 col-sm-6 col-12″. Thêm padding right và left là 5px để khi Responsive về 1 cột cho đẹp mắt.
Tham khảo thêm:
Giữa một “rừng” ứng dụng hỗ trợ thiết kế website, Bootstrap vẫn có vị trí nhất định là nhờ thao tác dễ dàng, sản phẩm tạo ra chất lượng, có độ tương thích cao với các thiết bị di động. Và thiết kế website với Bootstrap vẫn luôn được các Web Designer ưa chuộng. Hãy bình luận bên dưới bài viết nếu bạn còn băn khoăn về bất cứ vấn đề gì liên quan đến Bootstrap.
Để không bỏ lỡ những bài chia sẻ về thủ thuật phần mềm, học thiết kế web, thiết kế đồ họa, thiết kế game, phim hoạt hình 3D, phim kỹ thuật số,… đừng quên truy cập arena.fpt.edu.vn thường xuyên bạn nhé!
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn