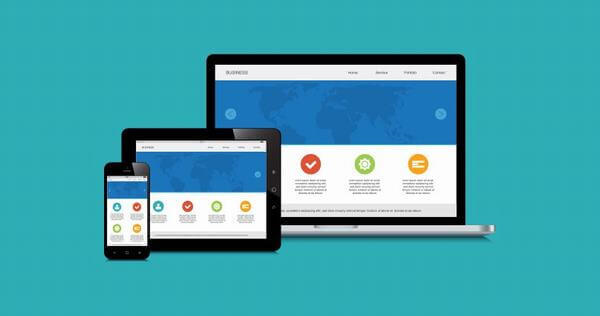
Giao diện web trên mobile có rất nhiều điểm khác biệt so với trên các thiết bị khác. Do vậy, khi thiết kế mobile web, cần đặc biệt chú ý để có thể tối ưu và đem đến trải nghiệm tốt nhất cho người dùng. Vậy làm như thế nào để làm tốt điều này và có những lưu ý khi thiết kế giao diện mobile cho web không thể bỏ qua, hãy khám phá ngay cùng chúng tôi.

Khả năng thao tác dễ dàng
Nhiều Designer hay các nhà quản trị web thường mải mê theo đuổi và tìm kiếm sự độc đáo cho website mà quên đi một yếu tố quan trọng là khả năng thao tác. Theo đó, một trang web dù đẹp đến đâu mà được thiết kế không ưu việt và gây khó khăn khi thao tác thì mọi việc cũng hoàn toàn trở nên vô nghĩa. Khi gặp khó khăn trong thao tác và sử dụng, người xem hay khách hàng sẽ lướt qua ngay bởi ngoài kia còn vô vàn lựa chọn khác đang đợi họ. Đặc biệt với giao diện mobile cho web, hãy đảm bảo các nút ấn vừa đủ lớn để họ có thể thao tác với các nút ấn bằng các ngón tay.

Tạo khoảng trống cho web
Khi thiết kế giao diện mobile cho web, đừng bao giờ quá tham lam các chi tiết mà không để lại các khoảng trống cần thiết. Việc này đôi khi sẽ gây ra sự rối mắt, khó chịu cho người xem khi thao tác trên Smartphone. Không những vậy, nếu bạn biết phân bổ các khoảng trống phù hợp thì cũng dễ dàng hơn trong việc hướng sự chú ý của khách hàng đến các mục highlight.

Ưu tiên sự hài hòa
Sự hài hòa khác với đẹp mắt và thu hút. Theo đó, website của bạn không cần đẹp xuất sắc nhưng chắc chắn không thể bỏ qua yếu tố hài hòa. Hài hòa ở đây là sự liên quan giữa các chi tiết với tổng thể, bố cục chung cũng như các chi tiết với nhau. Để làm được điều này, bạn hãy chú ý đến các yếu tố quan trọng trong thiết kế web như font chữ, màu sắc, hình ảnh sử dụng,…

Ưu tiên bố cục một cột
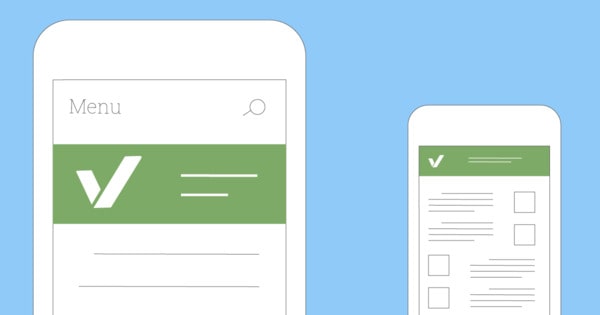
Khác với PC hay laptop, khi thiết kế web trên mobile, người xem sẽ khó thao tác hơn rất nhiều so với việc thao tác trên mobile. Do vậy, để đảm bảo việc dễ dàng quan sát cho người xem, hãy ưu tiên sử dụng bố cục một cột. Bố cục này sẽ giúp cho người xem có thể theo dõi, quan sát mà không cần zoom lên để theo dõi thông tin. Cùng với đó, hãy giảm những chi tiết rườm rà, không cần thiết để website có giao diện thông thoáng hơn.

Kiểm tra CTA và thông tin liên hệ
Nhắc đến lưu ý khi thiết kế giao diện mobile cho web chắc chắn không thể bỏ qua các thông tin quan trọng như CTA hay thông tin liên hệ. CTA (Call to action) là phần kêu gọi hành động với khách hàng. Bạn hãy chú ý đặt phần này ở vị trí dễ nhìn sao cho khách hàng có thể chú ý và có sự chuyển đổi trong hành động như liên hệ, tham khảo thông tin sản phẩm và mua hàng.
Sử dụng hợp lý số ô đăng ký
Đối với mỗi thương hiệu, doanh nghiệp, việc tạo các ô đăng ký giúp khách hàng có thể điền form là vô cùng quan trọng. Việc làm này sẽ giúp bạn có được thông tin khách hàng mà còn có thể dựa vào các đặc điểm nhân thân của họ để có thể có những điều chỉnh nhằm đem đến trải nghiệm tốt nhất cho khách hàng.

Hy vọng với 6 lưu ý khi thiết kế giao diện mobile cho web kể trên, bạn sẽ có thể dễ dàng hơn trong việc đem đến trải nghiệm tuyệt vời nhất cho khách hàng. Nếu còn thắc mắc, bạn có thể để lại bình luận ở phía dưới để được tư vấn trực tiếp. Và đừng quên theo dõi chúng tôi tại website FPT Arena để không bỏ lỡ các thông tin bổ ích tiếp theo.
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn