Với những người dùng có niềm đam mê với các nền tảng mạng xã hội Facebook, Zalo, Instagram,… thì chắc đã không còn xa lạ với các Icon mình sử dụng hàng ngày. Ngoài ra chúng cũng xuất hiện nhiều trên các giao diện website hay app của màn hình điện thoại, máy tính, bảng chỉ dẫn biển hiệu,… Vậy icon thực chất là gì và có ý nghĩa như thế nào? Hãy cùng theo dõi bài viết dưới đây để hiểu rõ hơn nhé.

Định nghĩa Icon
Icon được biết đến và xuất hiện lần đầu tiên năm 1981 trên nền tảng Xerox Star với 3 biểu tượng là thùng rác, máy in và thư mục. Đến năm 1984, các thiết kế Icon bắt đầu xuất hiện rộng rãi hơn với nhiều người dùng nhờ vào Apple. Dựa trên “Design System Grammar” của Daniel Eden, Icon được định nghĩa là một thành phần dùng để tạo nên button, link, navigation, description. Cấu tạo của Icon sẽ bao gồm line, shape, space, meaning.

Phân loại Icon như thế nào?
Với sự phát triển mạnh mẽ của công nghệ như hiện nay, Icon xuất hiện nhiều hơn với nhiều hình thức, kiểu dáng và ý nghĩa khác nhau. Nhìn chung, Icon có 3 cách phân loại như sau:
Phân loại icon theo chức năng
- Clarifying icon: dùng để giải nghĩa

- Decorative icon: dùng để trang trí

Phân loại icon theo hình thức
- Lineal icon: chỉ dùng nét

- Glyph icon: chỉ dùng mảng

Glyph icon
- Flat icon: dùng nét, mảng, nhiều chi tiết hơn và tạo cảm giác minh họa nhiều hơn

Phân loại icon theo ý nghĩa
- Iconic Icon: nghĩa hoán dụ (có nét gần gũi)
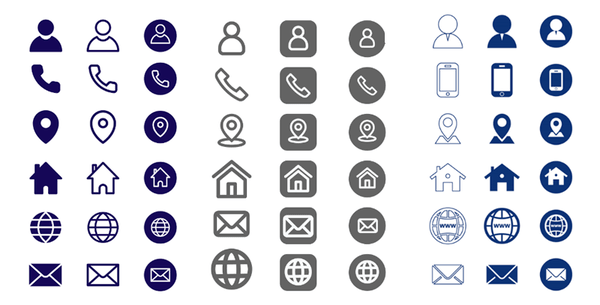
Ví dụ như bạn thiết kế icon để ám chỉ số điện thoại, bạn không thể vẽ chi tiết bàn phím vì có quá nhiều chi tiết, khó nhận biết, thay vào đó bạn sẽ vẽ ống nghe ? của máy bàn và người nhìn có thể dễ dàng liên tưởng tới việc gọi điện, ngoài ra có thể thay bằng hình ảnh điện thoại di động đơn giản.

- Symbolic Icon: hiểu theo nghĩa ẩn dụ (có nét tương đồng)
Ví dụ như dấu tick ✔ không liên quan trực tiếp đến việc check mark, cũng không tồn tại ngoài đời thật nhưng đây lại là một biểu tượng được quy ước và mang ý nghĩa hoàn thành việc gì đó; nên dấu tick được sử dụng để biểu tượng cho icon check mark.

Tùy thuộc vào nhu cầu cũng như ngữ cảnh, bạn có thể kết hợp nhiều loại icon để biểu đạt được nội dung một cách rõ ràng và nhanh gọn nhất.
Icon được sử dụng như thế nào?
Icon biểu tượng cho các phần mềm
Icon được sử dụng để biểu tượng hiển thị cho các phần mềm cũng như những ứng dụng trên thiết bị điện thoại, máy tính,.. nhằm giúp người dùng dễ dàng phân biệt các phần mềm khác nhau. Mỗi ứng dụng sẽ có một biểu tượng icon khác biệt và liên hệ trực tiếp đến tên ứng dụng, nhờ vậy mà bạn chỉ cần nhìn qua cũng có thể biết được đây là phần mềm hay ứng dụng nào.

Icon biểu tượng cho cảm xúc
Trên các nền tảng mạng xã hội hiện nay, icon được sử dụng rất nhiều để biểu thị cảm xúc và truyền tải các thông điệp khác nhau đến người nhận. Với bất kỳ hoạt động hay trạng thái cảm xúc nào của con người trong cuộc sống, icon cũng có thể biểu thị được chúng mà không cần phải nhắn bằng text thông thường. Có đến hàng nghìn icon khác nhau để bạn có thể dễ dàng lựa chọn và sử dụng nhằm tăng tính thú vị cho cuộc trò chuyện của mình.
Icon giúp tạo điểm nhấn cho người đọc
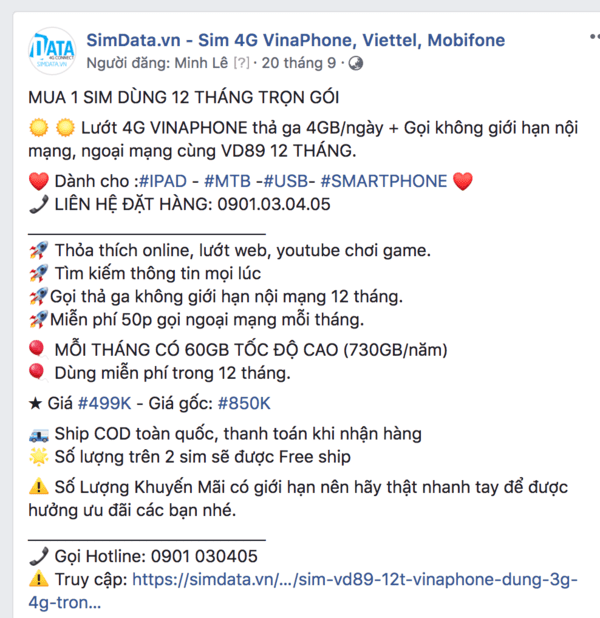
Ngoài ra, icon cũng được sử dụng để đánh dấu được các dòng đầu trong một văn bản. Điều này giúp văn bản dễ nhìn và có điểm nhấn hơn tới mắt người đọc. Bạn có thể dễ dàng xác định được đâu là phần chính cần chú ý và đâu là các chi tiết phân tích nhỏ hơn. Trong các bài viết trên FAcebook, Zalo hay các bài quảng cáo, icon tượng trưng được sử dụng rất nhiều để thu hút người xem nhiều hơn thay vì chỉ để các đoạn text thông thường.

Vai trò của icon trong thiết kế web
Icon trong thiết kế web là yếu tố nhỏ về kích thước và không mang ý nghĩa quá sâu sắc. Tuy nhiên chúng lại đóng vai trò quan trọng để chỉ ra thông tin và là điểm nhấn giúp thu hút sự chú ý của người dùng đồng thời hướng họ thực hiện hành động được nhắm mục tiêu.
Nhìn chung, sự xuất hiện của Icon trong thiết kế web giúp:
- Thu hút sự chú ý
- Hiểu ý nghĩa của thiết kế
- Điều hướng giao diện
- Tiết kiệm không gian trực quan
- Tạo kết nối với người dùng
Các nguyên tắc quan trọng để tạo icon trong thiết kế web
Tính đơn giản – Simplicity
Các nghiên cứu đã chỉ ra rằng, người dùng website thường không thích những thứ phức tạp. Bởi vậy, icon được đánh giá là tốt và hữu ích phải đáp ứng điều kiện đơn giản và dễ “đọc”. Điều này có nghĩa là icon của bạn không cần phải giải thích bằng văn bản. Để có thể kiểm tra tính đơn giản của icon, bạn hãy hiển thị nó cho một người không chuyên về thiết kế, nếu như họ chưa thể hiểu được đại khái ý nghĩa của nó thì có thể icon này chưa được thiết kế đúng.

Nguyên tắc này sẽ hướng bạn đến việc thiết kế icon không có chứa các yếu tố dư thừa và chi tiết không cần thiết bởi chúng dễ làm cản trở nhận thức, mất tập trung và gây nhầm lẫn cho người dùng. Icon chứa càng ít phần tử càng tốt, một icon có nhiều hơn 3 màu không còn là một biểu tượng đơn thuần nữa mà sẽ được coi là hình minh họa. Một biểu tượng với quá nhiều yếu tố hay điểm nhấn màu sắc sẽ khiến chúng khó phân biệt và không rõ ràng về mặt trực quan.

Ngoài ra, các chi tiết của icons cũng phải hợp lý. Các biểu tượng sẽ trở nên phức tạp và khó nhận dạng hơn nếu có quá nhiều chi tiết. Tuy nhiên, sẽ hợp lý nếu như chi tiết bạn đưa vào phù hợp với ý tưởng thiết kế và được làm chuyên nghiệp.
Trí tuệ và tính thông tin
Ngoài việc không thích những thứ phức tạp thì người dùng cũng không thích những thứ họ không hiểu. Một biểu tượng không rõ ràng đồng nghĩa với việc user sẽ mất thời gian và công sức để giải mã chúng và họ hoàn toàn không thích điều này. Tuy nhiên nếu icon của bạn không mang bất kỳ ý nghĩa nào thì cũng chưa đạt yêu cầu. Mục đích chính của biểu tượng là truyền tải nội dung/ thông tin ngay lập tức. Nên nhiệm vụ của các designer là loại bỏ đi những thứ không cần thiết khiến nó không thực hiện được điều này.

Người dùng không thích các yếu tố giao diện và thậm chí khó hiểu khi nhìn thấy chúng. Do đó, việc quan trọng là khiến các biểu tượng trở nên dễ “đọc”. Bởi vậy để nhận dạng được các biểu tượng sẽ phụ thuộc vào tính đơn giản, dễ hiểu và tính ẩn dụ của chúng. Kích thước của các phần tử trong icon cũng ảnh hưởng đến việc nhận dạng chúng. Càng có nhiều chi tiết nhỏ trong biểu tượng sẽ càng làm người xem khó “đọc” được ý nghĩa tượng trưng của icon.
Ngoài ra biểu tượng cũng cần phổ biến đối với mọi người thuộc các nền văn hóa, độ tuổi và nguồn gốc khác nhau. Tuy nhiên bạn nên thực hiện nghiên cứu đối tượng nhận tin mục tiêu và từ đó lựa chọn màu sắc và phép ẩn dụ phù hợp và dễ hiểu nhất cho nhóm này. Nếu trong trường hợp cần biểu thị nội dung phức tạp mà không thể chỉ sử dụng icon, bạn có thể thêm văn bản nếu cần để người xem dễ hình dung hơn nhờ việc kết hợp icon và text.

Sự thống nhất của phong cách
Sự thống nhất của phong cách cho thấy thiết kế biểu tượng phù hợp với phong cách thương hiệu và ý tưởng thiết kế. Biểu tượng phải phản ánh được bản chất và giá trị thương hiệu, đồng thời là bộ phận hữu cơ của thương hiệu về cả mặt trực quan và tâm lý. Các designer thường sử dụng các biểu tượng từ các bộ sưu tập làm sẵn trên web hoặc lấy chúng làm cơ sở để sáng tạo các thiết kế mới.

Sự thống nhất về phong cách cũng là một phần của việc tôn vinh tính thẩm mỹ và hỗ trợ cho phong cách của thương hiệu. Đồng thời, sự nhất quán về phong cách cũng giúp nhận thức các biểu tượng dễ dàng hơn, đơn giản hóa việc điều hướng và mang lại trải nghiệm tốt hơn cho người dùng.
Tính độc đáo
Tinh duy nhất và độc đáo của biểu tượng được hiểu là sự khác biệt của nó so với các biểu tượng khác trong tập hợp. Một bộ icons đẹp với hình ảnh không thể phân biệt bằng mắt thường sẽ không được người dùng đánh giá cao hoặc thậm chí là không hiểu. Tính độc đáo của biểu tượng cũng góp phần quan trọng làm nên tính độc đáo của thương hiệu. Người dùng hoàn toàn không muốn giải mã các câu đố nên việc mà các designer cần làm là sử dụng phép ẩn dụ quen thuộc nhưng đồng thời thay đổi cách triển khai hình ảnh theo hướng lạ mắt và thu hút hơn.

Như vậy, bài viết đã đưa ra những thông tin cơ bản về Icon cũng như ý nghĩa của chúng đối với việc thiết kế web. Nếu như bạn đang quan tâm đến các khóa học thiết kế đồ họa thì đừng quên truy cập ngay website FPT Arena để được tư vấn và hỗ trợ nhé.
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn










