Thuật ngữ Material Design đã trở nên quen thuộc với dân chuyên thiết kế đồ họa. Bằng sự tối giản và tinh tế, công cụ này đang được người dùng hết sức ưa chuộng. Trong bài viết này, FPT Arena sẽ giới thiệu đến bạn tất cả những điều thú vị về Material Design, hãy cùng theo dõi nhé.

Material Design là gì?
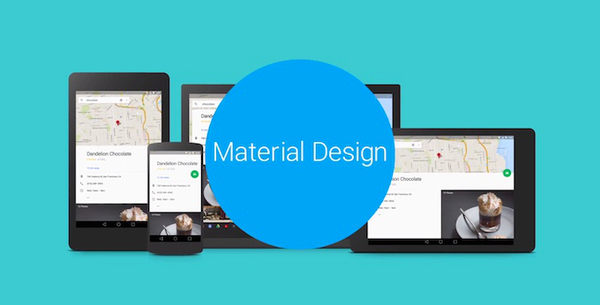
Material Design là một phiên bản phát triển hơn so với Flat Design (thiết kế phẳng) và được các designer vô cùng yêu thích trong thời gian gần đây. Không giống hoàn toàn với Flat Design khi mang đến cảm giác cả thiết kế là một mặt phẳng, Material Design thực chất là các lớp Flat xếp chồng lên nhau để tạo điểm nhấn và chiều sâu cho thiết kế của bạn.

Đối với phong cách thiết kế này, các designer thường tập trung chủ yếu vào các chi tiết như đường nét tối giản hay màu sắc được chọn là màu đậm để mang lại sự nổi bật cho tổng thể thiết kế. Ngoài ra các yếu tố đồ họa tạo cảm giác 3D cũng được sử dụng để tạo điểm nhấn cần thiết cho thiết kế, khiến người xem có cảm giác như hiệu ứng của bạn nổi lên trên giao diện.

Không chỉ gây ấn tượng với người xem bằng những yếu tố đồ họa 3D, Material Design còn sử dụng những chuyển động tự nhiên, ví dụ như các menu hay các nút hiện trên màn hình. Nhờ vậy mà người dùng có thêm những trải nghiệm mới mẻ và gần gũi hơn với đời sống thực.

Lợi ích của Material Design
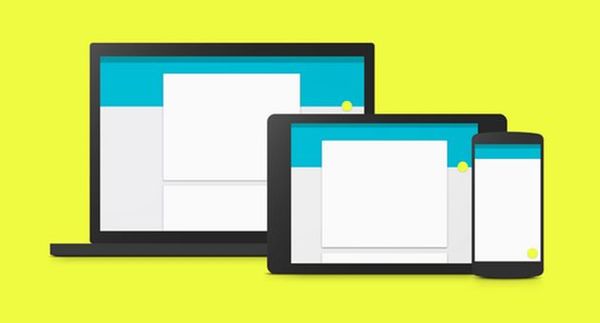
Material Design thực chất là ngôn ngữ được tạo ra bởi Google để “phát triển một hệ thống nền duy nhất cho phép xây dựng các trải nghiệm đồng bộ giữa nhiều loại và kích thước thiết bị khác nhau. Việc thiết kế cho thiết bị di động được đặt lên hàng đầu, nó còn phải chú trọng đến việc nhập liệu bằng cảm ứng, giọng nói, chuột, bàn phím”. Bởi vậy, mục đích chính là mang đến trải nghiệm hoàn tới mới và thống nhất cho tất cả người dùng trong hệ sinh thái của Google.

Với Material Design, người dùng có thể trải nghiệm mọi thứ với cảm giác vừa mới lạ lại vừa quen thuộc, nhưng lại dễ dàng thao tác hơn và có thể sử dụng trên nhiều thiết bị khác nhau. Nhờ vào các màu sắc sinh động hơn của mình kết hợp với việc chuyển động uyển chuyển, mượt mà hơn thì Material Design đã thực sự là công cụ thúc đẩy thành công người dùng đến với trải nghiệm này.
Material Design căn bản trong UI
Mục tiêu của Material Design là định hướng đến việc xây dựng giao diện có thể tương tác với người dùng vừa đẹp mắt, vừa thú vị lại mang đến sự logic và hiệu quả cho người dùng để họ khám phá nhiều hơn nữa ứng dụng này. Ngoài ra, mô phỏng trực quan của phần mềm còn bao gồm sự nguyên tắc của Animation trong vận tốc, khối lượng và gia tốc. Material sẽ tự động giảm tốc độ của mình khi Material Design xuất hiện. Và ngược lại vận tốc sẽ tăng dần khi Material Design biến mất.

Những điểm cộng “nổi bần bật”
Nói một cách dễ hiểu thì các lớp Material Design chính là nhiều lớp giấy chồng lên nhau nhưng mỗi tờ – mỗi lớp Material lại mang một màu sắc hay hiệu ứng hoàn toàn khác biệt. Một giao diện hoàn chỉnh sẽ được ra đời ngay khi bạn hoàn tất chồng nhiều lớp hiệu ứng lên nhau. Các thiết kế Material Design có sự tinh giản là do có sự xuất hiện của các nút, menu thừa chiếm nhiều không gian của nội dung chính; bởi vậy Google đã thực hiện thao tác dọn dẹp và loại bỏ đi những chi tiết phức tạp không cần thiết.

Để có thể nhận dạng Material Design, bạn có thể dựa vào những đặc điểm dưới đây:
- Các gam màu được sử dụng thường là màu sắc nổi bật nhưng vẫn tuân theo một mảng màu chủ đạo.
- Các icon (biểu tượng) phẳng và đi theo xu hướng tối giản, dễ hiểu và dễ hình dung.
- Giao diện phẳng và có ít hoặc đôi khi không có hiệu ứng đổ bóng hay chuyển màu.
- Khoảng trắng được tận dụng tối đa giúp cho không gian thiết kế nhìn dễ chịu và thoáng hơn.
- Hiệu ứng chuyển động được sử dụng mượt mà, tự nhiên và giúp người xem dễ hình dung.
- Các màu sắc vui vẻ và hiệu ứng chuyển động lôi cuốn giúp tránh sự nhàm chán trong thiết kế.

3 mảnh ghép của Material Design
Để có thể sở hữu một thiết kế Material Design hoàn hảo và thu hút, bạn không thể bỏ qua những yếu tố dưới đây:
Không gian
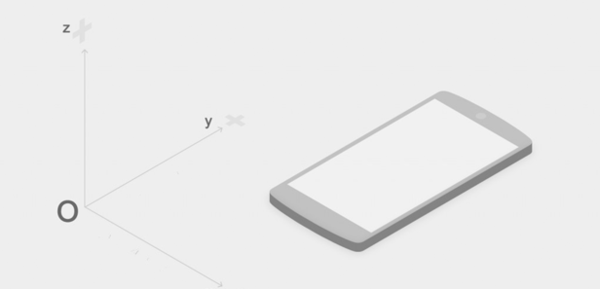
Không gian được nhắc tới ở đây trong Material Design chính là phần nằm ở dưới lớp màn hình của thiết bị và được mô phỏng theo không gian 3 chiều Oxy và chiều sâu là trục Oz như hình bên dưới. Yếu tố này sẽ được thể hiện rõ nét qua nguồn ánh sáng được phát ra.

Với khoảng không gian này, các nhà thiết kế sử dụng để tạo chiều sâu cho sản phẩm của mình. Để làm được điều đó thì việc điều chỉnh ánh sáng sao cho phù hợp là quan trọng nhất. Nhìn một thiết kế Material Design đơn giản là bạn cũng có thể phát hiện và trải nghiệm được không gian một cách hiệu quả nhất.

Ánh sáng
Thông thường, trong những thiết kế Material Design, các designer sẽ kết hợp 2 nguồn sáng lại với nhau để mang lại hiệu ứng bóng tổng hợp đồng thời có tác dụng mô phỏng không gian trong thực tế. Điều này đóng vai trò vô cùng quan trọng để thiết kế của bạn vừa có chiều sâu nhờ vào ánh sáng tạo hiệu ứng không gian 3 chiều lại vừa thân thiện và gần gũi, cho người dùng trải nghiệm khác biệt hoàn toàn khi sử dụng.
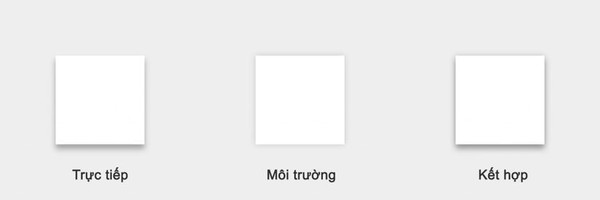
Với Material Design, 2 loại nguồn sáng được nhắc tới ở trên bao gồm nguồn sáng chiếu trực tiếp và ánh sáng từ môi trường.
- Ánh sáng chiếu trực tiếp: nguồn sáng này đóng vai trò quan trọng và quyết định xem thiết kế của bạn có mang hiệu ứng đổ bóng và sắc nét hay không. Các designer cần phân tích thiết kế cũng như điều chỉnh cường độ ánh sáng sao cho phù hợp để có thể thiết kế tổng quan nhìn đẹp mắt nhất.
- Ánh sáng từ môi trường: nguồn sáng này có đặc điểm chính là mang màu sắc dịu nhẹ, không rõ nguồn chiếu và tạo hiệu ứng viền bóng nhẹ xung quanh. Nhờ vậy khi được kết hợp với nguồn sáng chiếu trực tiếp sẽ tạo nên ánh sáng hoàn hảo cho thiết kế Material Design của bạn.

Ánh sáng trong Material Design
Có thể nói, ánh sáng trong Material Design chính là một yếu tố quan trọng nhằm mục đích thể hiện tính 3 chiều của không gian một cách rõ ràng nhất. Nhờ vào yếu tố này mà các hiệu ứng trở nên rõ nét hơn, có sự phân định cụ thể đối với các lớp vật liệu dựa theo từng vị trí của trục Oz.
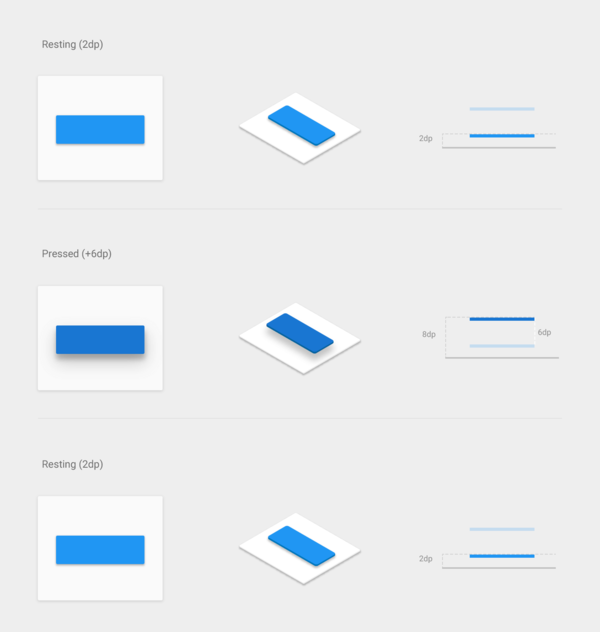
Material
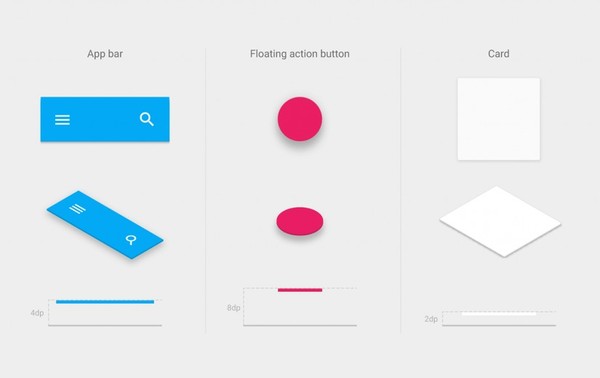
Như đã giới thiệu ở đầu bài viết, Material chính là các lớp mặt phẳng được xếp chồng lên nhau với độ dày tương đối là 1dp. Trong trục tọa độ Oxy ở phần không gian thì yếu tố này sẽ được đặt song song với mặt phẳng Oxy. Nhờ vậy, khi người dùng có bất kỳ thao tác nào nhằm tương tác với Material thì chúng sẽ di chuyển theo hướng nâng lên hoặc hạ xuống dọc theo trục Oz.

Bạn có thể dễ dàng mô tả được vị trí tương đối của mỗi lớp Material so với các lớp khác khi thay đổi kích thước của bóng. Điểm đặc biệt bạn cần lưu ý là nội dung bên trong của mỗi Material sẽ được sáng tạo dựa theo các phong cách và xu hướng mới; tuy nhiên việc này diễn ra đồng nghĩa với việc bạn phải đảm bảo đúng nguyên tắc của Flat Design.

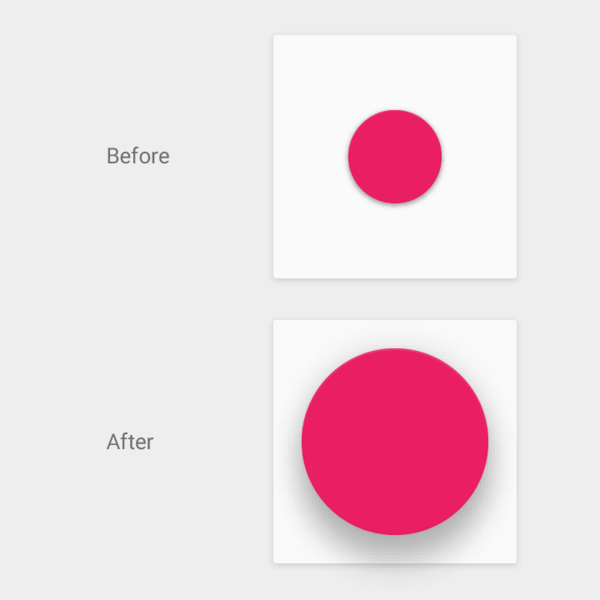
Không chỉ vậy, Material cũng chính là một vật chất vô định hình bởi sự linh hoạt trong thay đổi kích thước, hình dáng hay tách thành nhiều phần khác nhau; thậm chí là gộp lại thành một. Trong không gian, Material có thể xuất hiện hoặc mất từ bất kỳ vị trí nào. Tuy điều này không phù hợp với cơ chế vật ký nhưng bạn hãy cứ coi tính chất này giống như việc Material có thể thay đổi kích thước vậy.

Một số yếu tố để có Material Design ấn tượng
Ngoài việc chú ý đến 3 mảnh ghép quan trọng phía trên khi thiết kế Material, bạn cũng cần lưu ý những yếu tố dưới đây để thiết kế Material Design của bạn trở nên thực sự ấn tượng và độc đáo nhất nhé.

- Hiệu ứng tự nhiên: thực chất những hiệu ứng được sử dụng trong Material Design sẽ phụ thuộc vào người dùng chúng. Ví dụ như khi bạn nhấn vào chọn một thành phần thì hiệu ứng sóng trên màn hình sẽ ngay lập tức tỏa ra và bắt nguồn từ vị trí ngón tay bạn đặt vào chứ không phải xuất phát từ một hướng cố định nào.
- Hiệu ứng bề mặt: Hiệu ứng này sẽ xuất hiện khi bạn thực hiện thao tác chuyển trang. Điểm đặc biệt ở đây là các thành phần thay vì biến mất và bắt đầu tải trang mới thì sẽ chuyển động theo cách tự nhiên và liên tục. Nhờ vậy mà người dùng có thể dễ dàng nắm bắt được quá trình sử dụng, nghĩa là biết được trang này xuất hiện như thế nào, bắt nguồn từ trang cũ nào và có những thành phần gì, cần tập trung vào đâu.
- Có thứ tự: một Material Design chuẩn đồng nghĩa với việc Material Design đó phải có thứ tự. ĐIều này có nghĩa là các thành phần ở sau sẽ xuất hiện trước, thành phần quan trọng xuất hiện trước, cuối cùng là thành phần lớn hơn sẽ xuất hiện trước. Việc sắp xếp theo thứ tự như vậy sẽ giúp người dùng có thể định hình và tập trung vào những phần cần thiết và quan trọng.
- Sự thống nhất: Những Material phải được chuyển động theo cùng một hướng để tạo sự đồng đều cho tổng thể thiết kế.
- Sự thú vị: Với những xu hướng thiết kế mới như hiện nay thì yếu tố thú vị là không thể thiếu đối với Material Design. Điều này được thể hiện thông qua việc lựa chọn ra một chi tiết nhỏ để thiết kế những chuyển động hay tương tác theo hướng độc đáo và tạo điểm nhấn hơn thay vì tập trung làm nổi bật tất cả tổng thể. Việc này cũng giúp điều hướng người dùng và giúp họ có trải nghiệm tốt hơn hẳn.

Một số ứng dụng sử dụng Material Design
Với Material Design, bạn có thể sử dụng trong một số ứng dụng tiêu biểu dưới đây:
- Bộ ứng dụng được sử dụng phổ biến nhất cho hệ thống của Google như: Gmail, Google Maps, Google+
- Ứng dụng để ghi chú thông tin và dữ liệu: Evernote.
- Ứng dụng cho mạng xã hội: ePay.
- Ứng dụng cho hệ thống bàn phím thiết bị điện thoại: Laban Key.
- Sử dụng trong việc chuyển đổi tiền, các đơn vị đo lường: S Converter.
Trên đây là những chia sẻ thú vị về Material Design để bạn đọc có thể tham khảo và ứng dụng trong quá trình thiết kế một cách hiệu quả nhất. Nếu bạn đang muốn tham khảo các khóa học liên quan đến thiết kế đồ họa hay tìm hiểu chuyên sâu về Material Design, đừng quên truy cập ngay website FPT Arena để được hỗ trợ ngay nhé.
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn










