Thiết kế của website là một trong những yếu tố quan trọng thu hút sự chú ý và giữ người xem ở lại lâu nhất trên trang. Và sử dụng mô hình phân cấp thị giác là một trong những phương pháp thiết kế làm rất tốt điều này. Vậy những ứng dụng mô hình phân cấp thị giác trong thiết kế website đang được ưa chuộng, hãy khám phá ngay cùng chúng tôi.

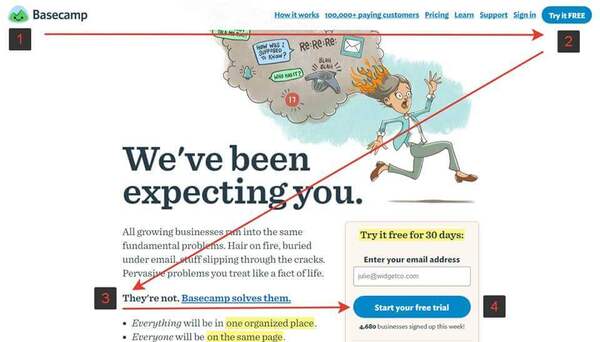
Mô hình phân cấp thị giác dạng chữ Z
Nhắc đến các ứng dụng mô hình phân cấp thị giác trong thiết kế website, chắc chắn không thể bỏ qua mô hình phân cấp thị giác dạng chữ Z. Mô hình dạng chữ chữ Z là thiết kế các yếu tố cần chú ý theo dạng chữ Z. Tức là người xem sẽ chú ý đến các thông tin ở hàng ngang trên cùng, hàng dọc bên trái, phía góc màn hình bên phải và hàng ngang nằm ở tận cùng của trang. Mô hình này được áp dụng để làm nổi bật các yếu tố quan trọng cần chú ý đến trên trang bởi đây đều là những vị trí dễ gây được sự chú ý nhất. Do vậy, khi kết hợp chúng lại sẽ tạo được hiệu quả tuyệt vời. Trên thực tế, các vị trí này thường được áp dụng trên trang là phần logo, giới thiệu; CTA, hướng dẫn hành động và các nút liên hệ để khách hàng có thể hành động kịp thời.

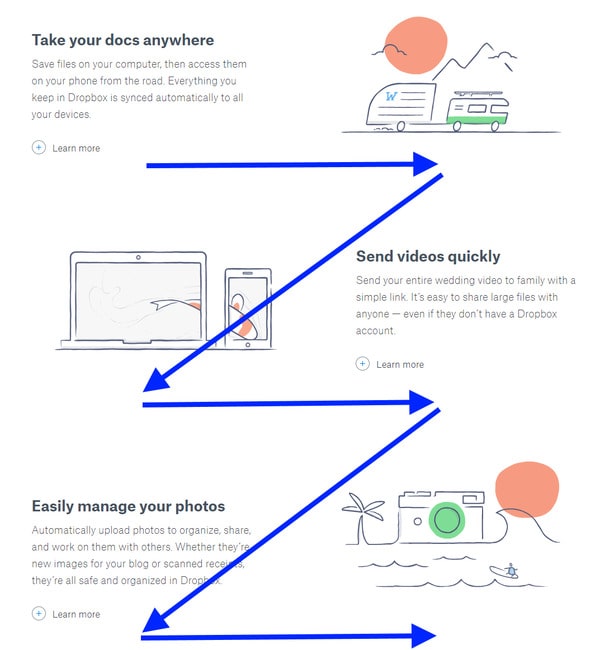
Mô hình phân cấp thị giác dạng Zigzag
Tương tự như ứng dụng phân cấp mô hình phân cấp thị giác trong thiết kế website, mô hình phân cấp thị giác dạng Zigzag có nhiều điểm tương đồng so với mô hình dạng chữ Z. Tuy nhiên, mô hình này có phần mở rộng hơn so với mô hình phân cấp thị giác dạng chữ Z. Theo đó, các yếu tố như thanh công cụ, menu,… được đặt xen kẽ với nhau để tạo ra giao diện có hình Zigzag. Đây là mô hình phân cấp thị giác độc đáo, sáng tạo nhưng có thể gây ra sự khó chịu cho khách hàng nếu không được bố phí hài hòa và hợp lý. Với mô hình này, bạn nên tối giản tối đa các chi tiết không cần thiết và chỉ đặt những thông tin cần chú ý để không khiến người xem bị phân tâm.

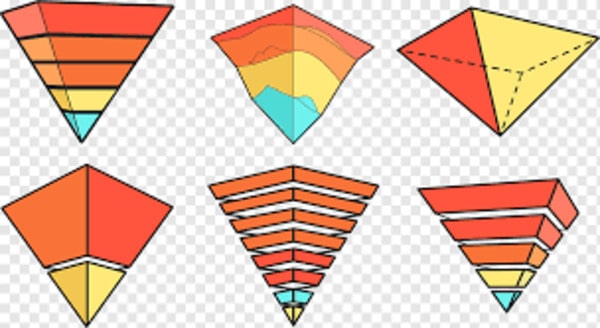
Mô hình phân cấp thị giác dạng kim tự tháp ngược
Kim tự tháp có dạng tam giác và khi đặt ngược lại, chúng ta sẽ có được mô hình phân cấp thị giác hoàn hảo cho website. Theo đó, với mô hình này, các thông tin cần chú ý, thanh công cụ trên website sẽ được đặt ở hàng ngang trên cùng. Chúng thu dần thu hẹp lại và dẫn đến phần điều hướng ở cuối trang. Đây sẽ là tâm điểm của kim tự tháp giúp người xem, khách hàng dễ dàng chú ý và nhanh chóng đưa ra hành động ngay lập tức. Trên thực tế, các website thiết kế theo dạng này đơn giản nhưng ấn tượng, đồng thời có giúp khách hàng tiết kiệm thời gian hơn. Không những vậy, mô hình thiết kế này cũng sẽ giúp thương hiệu, nhãn hàng dễ dàng truyền đạt thông tin đến cho khách hàng.

Hy vọng các thông tin chia sẻ về ứng dụng mô hình phân cấp thị giác trong thiết kế website kể trên có thể hữu ích với bạn. Nếu còn thắc mắc, hãy để lại câu trả lời phía dưới để được giải đáp kịp thời. Và đừng quên chia sẻ bài viết cũng như theo dõi chúng tôi tại Website FPT Arena để không bỏ lỡ các thông tin bổ ích tiếp theo.
FPT Arena Hà Nội
- 264 Đội Cấn, Ba Đình, Hà Nội (Tầng 4 Viện Cơ Học)
- 94 Lương Yên, Bạch Đằng, Hai Bà Trưng, Hà Nội (Tầng 3)
FPT Arena TP.HCM
- 590 Cách Mạng Tháng 8, Phường 11, Quận 3, TP. Hồ Chí Minh
- 302 Nguyễn Văn Đậu, Phường 11, Bình Thạnh, Hồ Chí Minh
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn










