Trong lĩnh vực thiết kế, việc chọn đúng định dạng ảnh ảnh hưởng rất lớn đến chất lượng sản phẩm và hiệu suất công việc. Tuy nhiên, nhiều designer có thể chưa hiểu rõ sự khác biệt giữa các định dạng đuôi ảnh phổ biến như PNG, JPEG, và GIF.
Bài viết này sẽ giúp bạn phân biệt rõ ràng từng định dạng để ứng dụng chính xác theo nhu cầu thiết kế.

Định nghĩa và đặc điểm nhận dạng của đuôi ảnh PNG, JPEG và GIF
1. PNG (Portable Network Graphics)

Định nghĩa: PNG là định dạng ảnh không mất dữ liệu (lossless), cho phép lưu trữ hình ảnh với chất lượng cao nhất.
Đặc điểm:
- Hỗ trợ nền trong suốt, phù hợp cho logo, icon.
- Giữ chất lượng cao ngay cả sau khi chỉnh sửa nhiều lần.
- Kích thước tệp thường lớn hơn so với JPEG.
Ứng dụng:
- Sử dụng trong thiết kế chủ yếu những ảnh có nền trong suốt.
- Logo, banner, các ảnh minh họa chân thật.
2. JPEG (Joint Photographic Experts Group)

Định nghĩa: JPEG là định dạng ảnh nén mất dữ liệu (lossy), đặc biệt phù hợp cho ảnh chụp.
Đặc điểm:
- Giảm kích thước tệp đáng kể.
- Chất lượng giảm dần sau mỗi lần lưu lại.
- Không hỗ trợ nền trong suốt.
Ứng dụng:
- Tối ưu cho ảnh chụp hoặc hình ảnh trên website.
- Sử dụng trong in ấn hoặc thiết kế tối giản.
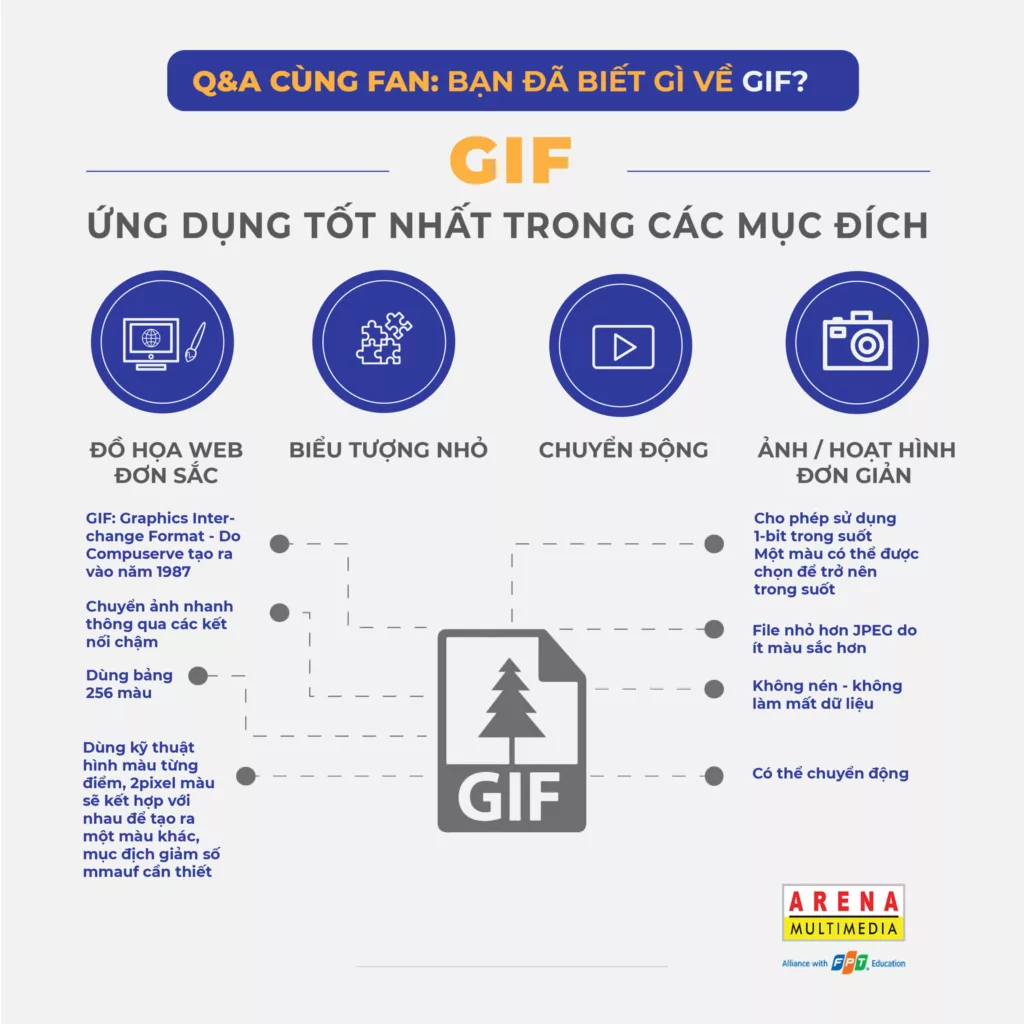
3. GIF (Graphics Interchange Format)

Định nghĩa: GIF là định dạng ảnh hỗ trợ ảnh động hoặc tĩnh, có giới hạn về màu sắc.
Đặc điểm:
- Hỗ trợ ảnh động (animation).
- Dung lượng nhỏ, phù hợp với các ảnh đơn giản.
- Chỉ hỗ trợ 256 màu, không thích hợp cho ảnh phức tạp.
Ứng dụng:
- Tạo ảnh động ngắn, biểu tượng cảm xúc.
- Chia sẻ hình minh họa đơn giản trên mạng xã hội.
So Sánh Các Định Dạng PNG, JPEG, GIF
| Tiêu chí | PNG | JPEG | GIF |
|---|---|---|---|
| Chất lượng | Cao, không mất dữ liệu | Cao, nén mất dữ liệu | Trung bình, giới hạn màu |
| Kích thước | Lớn hơn JPEG | Nhỏ hơn PNG | Rất nhỏ |
| Hỗ trợ nền trong | Có | Không | Có |
| Ứng dụng phổ biến | Thiết kế chuyên nghiệp | Ảnh chụp, website | Ảnh động, icon đơn giản |
Cách Chọn Định Dạng Ảnh Phù Hợp Cho Thiết Kế
- Khi nào chọn PNG?
- Cần chất lượng cao, không nén.
- Yêu cầu nền trong suốt (logo, icon).
- Khi nào chọn JPEG?
- Cần tối ưu dung lượng cho website.
- Sử dụng ảnh chụp hoặc hình có độ chi tiết cao.
- Khi nào chọn GIF?
- Làm ảnh động hoặc biểu tượng đơn giản.
- Chia sẻ nhanh trên các nền tảng mạng xã hội.
Các công cụ xuất và chuyển đổi đuôi ảnh phổ biến
- Công cụ chỉnh sửa chuyên nghiệp:
- Photoshop, Illustrator.
- GIMP (đại diện miễn phí).
- Công cụ trực tuyến:
Kết Luận
Phân biệt rõ ràng giữa PNG, JPEG, và GIF là bước quan trọng giúp designer tối ưu hiệu quả thiết kế. Mỗi định dạng đều có những đặc điểm riêng phù hợp với những tình huống cụ thể.
Hãy áp dụng ngay những gợi ý trong bài viết này để nâng cao chất lượng và sự chuyên nghiệp trong công việc của bạn!