Trong thiết kế Mỹ thuật đa phương tiện nói chung (hay thiết kế đồ họa nói riêng), chúng ta cần nắm được 02 định dạng file ảnh cực kỳ quan trọng – đó là định dạng đồ họa raster và vector. Việc hiểu và vận dụng đúng đuôi ảnh sẽ phục vụ được tối ưu hóa mục đích công việc, góp phần làm chất lượng sản phẩm sau cùng được hoàn thiện nhất có thể. Hãy cùng tìm hiểu sự khác nhau, tính ứng dụng của mỗi định dạng để sử dụng đúng nơi, đúng lúc tại bài viết này nhé!
Raster là gì?
Đồ họa Raster (bitmap) là một tập hợp các điểm ảnh (pixel) nhỏ và lưu trữ thông tin về màu sắc và vị trí của từng điểm ảnh.
Mỗi điểm ảnh trong hình ảnh raster có thể chứa thông tin về màu sắc, độ sáng, độ tương phản và các thuộc tính khác của điểm ảnh đó. Các điểm ảnh này được xếp chồng lên nhau để tạo thành hình ảnh tổng thể.
Một đặc điểm quan trọng của hình ảnh raster là nó có độ phân giải cố định, tức là số lượng điểm ảnh trong hình ảnh đã được xác định trước và không thể tăng hoặc giảm mà không làm mất đi chi tiết hoặc gây ra hiện tượng mờ. Điều này khác với hình ảnh vector, trong đó chi tiết và kích thước có thể thay đổi mà không gây mất đi chất lượng hình ảnh.
Định dạng file Raster
Các định dạng tệp tin phổ biến cho hình ảnh raster bao gồm: JPEG, PNG, GIF, BMP và TIFF.
JPG – JPEG
JPEG (viết tắt của Joint Photographic Experts Group) là một định dạng tệp hình ảnh nén mất dữ liệu phổ biến.
Định dạng tệp JPG (hoặc JPEG) được sử dụng để lưu trữ và chia sẻ hình ảnh kỹ thuật số trong nhiều ứng dụng. Một trong những ưu điểm quan trọng của định dạng JPG là khả năng nén ảnh mà không làm mất quá nhiều chi tiết hình ảnh. Điều này làm cho JPG trở thành một định dạng phổ biến trong việc lưu trữ ảnh số trên các thiết bị di động và chia sẻ trên mạng.
Khi một hình ảnh được lưu dưới định dạng JPG, nó sẽ được nén bằng cách giảm lượng dữ liệu không cần thiết và loại bỏ một số chi tiết không quan trọng. Quá trình nén này dẫn đến việc giảm kích thước tệp và làm mất đi một số thông tin hình ảnh ban đầu. Tuy nhiên, với mức nén chính xác và thích hợp, JPG vẫn đảm bảo chất lượng hình ảnh tốt và kích thước tệp nhỏ.

Định dạng JPG hỗ trợ 24-bit màu (16,7 triệu màu), cho phép hiển thị một phạm vi màu rộng và đa dạng. Nó cũng hỗ trợ các cấp độ nén khác nhau, cho phép người dùng điều chỉnh mức độ chất lượng và kích thước tệp theo yêu cầu.
Định dạng JPG phổ biến trong lĩnh vực nhiếp ảnh, trang web, thiết kế đồ họa, in ấn và nhiều ứng dụng khác liên quan đến xử lý và chia sẻ hình ảnh số.
PNG
PNG là viết tắt của Portable Network Graphics, đây là một định dạng tệp hình ảnh phổ biến được sử dụng để lưu trữ và chia sẻ hình ảnh số. Định dạng này đã được phát triển như một phiên bản nâng cấp của định dạng GIF (Graphics Interchange Format) và hỗ trợ nén mất dữ liệu.
Các đặc điểm chính của định dạng PNG bao gồm:
- Hỗ trợ độ sâu màu: PNG hỗ trợ các độ sâu màu 8-bit và 24-bit, cho phép lưu trữ hình ảnh với 256 màu (8-bit) hoặc 16,7 triệu màu (24-bit). Điều này giúp hiển thị màu sắc chính xác và đa dạng trong hình ảnh.
- Hỗ trợ kênh trong suốt: PNG cho phép tạo ra các hình ảnh có kênh trong suốt, cho phép các phần của hình ảnh hiển thị một phần nền hoặc lớp phía sau khi chồng lên.
- Nén mất dữ liệu: PNG sử dụng phương pháp nén mất dữ liệu, giúp giảm kích thước tệp mà không làm mất đi chi tiết quan trọng trong hình ảnh. Điều này đảm bảo chất lượng hình ảnh tốt trong khi vẫn có kích thước tệp nhỏ hơn so với các định dạng không nén hoặc nén mất dữ liệu khác.
- Hỗ trợ dữ liệu phi màu: PNG cũng có thể lưu trữ dữ liệu phi màu như dữ liệu chỉ mục và dữ liệu đánh dấu.
- Không mất dữ liệu lớp đồng màu: PNG không gây mất đi chi tiết hình ảnh trong quá trình lưu trữ và nén. Điều này khác với các định dạng như JPEG, mà có thể mất một phần thông tin hình ảnh để đạt được kích thước tệp nhỏ hơn.
Định dạng PNG phổ biến trong nhiều lĩnh vực, bao gồm thiết kế đồ họa, trang web, đồ họa máy tính, và ứng dụng di động. Với khả năng lưu trữ dữ liệu không mất dữ liệu và hỗ trợ kênh trong suốt, PNG thường được sử dụng cho các biểu đồ, biểu đồ, biểu tượng, ảnh chụp màn hình và nhiều ứng dụng khác

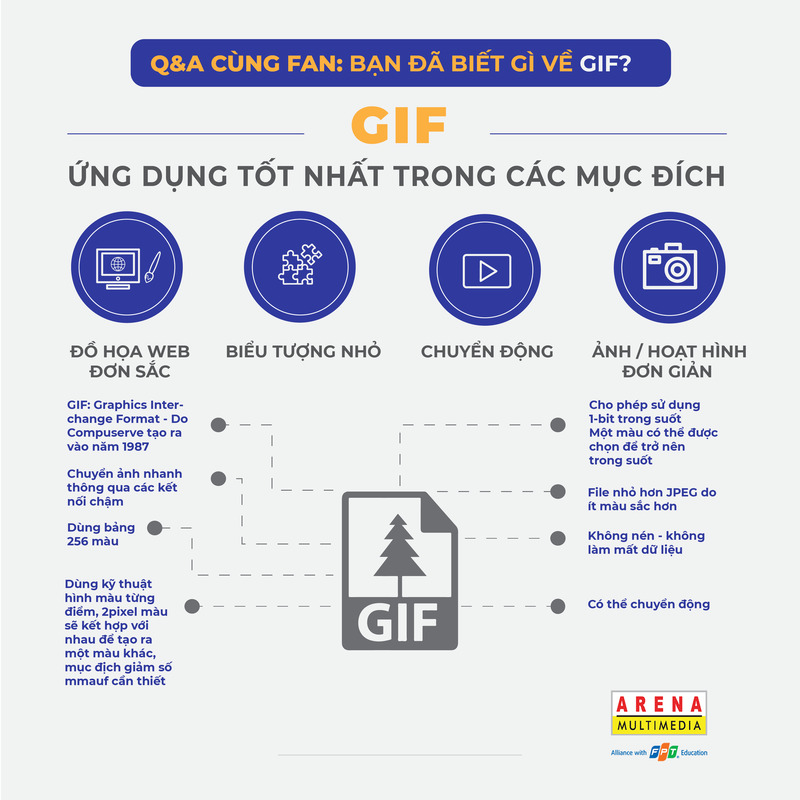
GIF
Ảnh GIF (Graphics Interchange Format) là một định dạng tệp hình ảnh động phổ biến. GIF ban đầu được phát triển bởi CompuServe vào năm 1987 và từ đó trở thành một định dạng phổ biến cho việc chia sẻ hình ảnh động trên web.
Các đặc điểm chính của ảnh GIF bao gồm:
- Hình ảnh động GIF: cho phép tạo ra hình ảnh động bằng cách kết hợp nhiều hình ảnh (khung hình) lại với nhau. Mỗi khung hình được hiển thị trong một khoảng thời gian xác định, tạo ra hiệu ứng chuyển động.
- Hỗ trợ màu 8-bit: GIF hỗ trợ độ sâu màu 8-bit, cho phép lưu trữ và hiển thị tối đa 256 màu sắc khác nhau. Mỗi màu sắc được gán cho một số từ 0 đến 255 trong bảng màu.
- Nén không mất dữ liệu: GIF sử dụng phương pháp nén không mất dữ liệu, giúp giảm kích thước tệp mà không làm mất đi chi tiết hình ảnh. Tuy nhiên, phương pháp nén này không hiệu quả với hình ảnh có nhiều sắc thái màu sắc phức tạp hoặc biểu đồ phức tạp.
- Hỗ trợ kênh trong suốt: GIF hỗ trợ kênh trong suốt, cho phép phần nền của hình ảnh động hiển thị thông qua các vùng trong suốt.
- Hỗ trợ văn bản và đồ họa đơn giản: GIF thích hợp cho các hình ảnh động đơn giản như biểu đồ, biểu đồ, hình vẽ đơn giản và hình ảnh động nhỏ gọn.
Ảnh GIF thường được sử dụng trong các ứng dụng web, trang web, tin nhắn, biểu đồ, biểu đồ, logo động và các hiệu ứng đơn giản khác. Đặc điểm độc đáo của ảnh GIF là khả năng tạo ra các hình ảnh động nhỏ gọn và phổ biến trên internet.

Độ phân giải cho ảnh raster
Độ phân giải của ảnh raster là số lượng điểm ảnh (pixel) trong mỗi đơn vị đo lường của hình ảnh. Độ phân giải được xác định bởi hai thông số: chiều rộng và chiều cao của hình ảnh, được đo bằng đơn vị pixel.
Ví dụ, nếu một hình ảnh có độ phân giải là 1920×1080, điều này có nghĩa là hình ảnh có 1920 pixel chiều rộng và 1080 pixel chiều cao. Tổng số điểm ảnh trong hình ảnh là 1920 x 1080 = 2,073,600 pixel.
Độ phân giải càng cao, tức là có càng nhiều điểm ảnh, hình ảnh sẽ có chi tiết tốt hơn và hiển thị rõ nét hơn. Tuy nhiên, độ phân giải cũng ảnh hưởng đến kích thước tệp của hình ảnh. Hình ảnh với độ phân giải cao sẽ có kích thước tệp lớn hơn và tốn nhiều không gian lưu trữ hơn.
Độ phân giải thường được đo bằng số lượng pixel trên chiều rộng và chiều cao của hình ảnh, ví dụ: 800×600, 1024×768, 1920×1080, vv. Độ phân giải cũng có thể được đo bằng số lượng pixel trên mỗi đơn vị đo lường, chẳng hạn như pixel/inch (PPI) hoặc pixel/cm (PPCM), để xác định mật độ điểm ảnh trên mỗi đơn vị chiều dài.
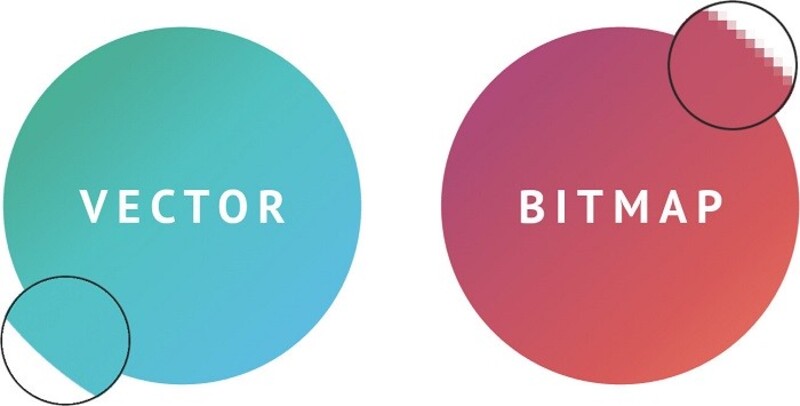
Phân biệt Vector và Raster
Anh raster và ảnh vector có sự khác biệt về cấu trúc, đặc điểm, phạm vi sử dụng, kích thước và đặc trưng khi phóng to hoặc chỉnh sửa. Việc lựa chọn định dạng phù hợp phụ thuộc

Định dạng ảnh raster (bitmap):
- Cấu trúc: Ảnh raster được tạo thành từ các pixel (điểm ảnh) thành lưới hình chữ nhật.
- Đặc điểm: Mỗi pixel trong ảnh raster lưu trữ thông tin về màu sắc và độ sáng của nó.
- Phạm vi: Ảnh raster thích hợp cho việc hiển thị các hình ảnh chi tiết, phức tạp như ảnh chụp, hình ảnh tự nhiên.
- Kích thước: Ảnh raster có kích thước cố định và bị giới hạn bởi số lượng pixel.
- Đặc trưng: Khi phóng to ảnh raster, kích thước pixel sẽ trở nên rõ nét hơn, làm giảm chất lượng hình ảnh.
Ứng dụng của ảnh raster
Ảnh raster có rất nhiều ứng dụng khác nhau trong nhiều lĩnh vực, từ nhiếp ảnh, thiết kế đồ họa, truyền thông đa phương tiện, trò chơi điện tử, đến y học và nghiên cứu khoa học.
- Nhiếp ảnh: Ảnh raster được sử dụng rộng rãi trong nhiếp ảnh để lưu trữ và chia sẻ hình ảnh chụp từ máy ảnh kỹ thuật số hoặc thiết bị di động.
- Thiết kế đồ họa: Raster là định dạng chủ yếu cho các công cụ và phần mềm đồ họa như Adobe Photoshop. Nó được sử dụng để tạo ra hình ảnh chi tiết, biểu đồ, hiệu ứng hình ảnh, thiết kế giao diện và các tác phẩm nghệ thuật số khác.
- Đồ họa máy tính và trò chơi: Ảnh raster là một phần quan trọng trong việc tạo hình và thiết kế các đồ họa máy tính, trò chơi điện tử, phim hoạt hình và hiệu ứng hình ảnh động.
- Truyền thông và thiết kế đa phương tiện: Raster được sử dụng trong các ứng dụng như truyền hình, video, quảng cáo, in ấn, tờ rơi, bảng quảng cáo, bìa sách và các tác phẩm truyền thông khác.
- Website và thiết kế giao diện người dùng: Raster được sử dụng để tạo hình ảnh, biểu đồ, biểu đồ đường và các phần tử giao diện khác trên các trang web và ứng dụng di động.
- Y học và khoa học: Ảnh raster được sử dụng trong y học để hiển thị hình ảnh y khoa, quét MRI, CT, X-quang, và trong các nghiên cứu khoa học để hiển thị dữ liệu và kết quả.
- Truyền thông xã hội: Raster được sử dụng để chia sẻ hình ảnh trên các mạng xã hội như Instagram, Facebook, Twitter và Pinterest.
Định dạng ảnh vector:
- Cấu trúc: Ảnh vector được tạo ra bằng các công cụ vẽ hình học (đường thẳng, đường cong, hình dạng) và lưu trữ dữ liệu về các đối tượng và thuộc tính của chúng.
- Đặc điểm: Thay vì lưu trữ từng điểm ảnh, ảnh vector lưu trữ các phần tử hình học và thuộc tính của chúng (vị trí, màu sắc, kích thước, …).
- Phạm vi: Ảnh vector thích hợp cho việc tạo các hình ảnh đơn giản, biểu đồ, logo, biểu đồ đường, văn bản, hay bất kỳ đối tượng nào có thể được biểu diễn bằng các phần tử hình học.
- Kích thước: Ảnh vector có thể được phóng to hoặc thu nhỏ mà không làm mất đi chất lượng hình ảnh ban đầu.
- Đặc trưng: Do không phụ thuộc vào pixel, ảnh vector có thể chỉnh sửa, biến đổi, và tái tạo lại mà không ảnh hưởng đến độ phân giải.
Ứng dụng của ảnh vector
Ảnh vector được sử dụng rộng rãi trong các lĩnh vực thiết kế đồ họa như:
- Thiết kế đồ họa và đồ họa vector: Ảnh vector thích hợp cho việc tạo ra các biểu đồ, biểu đồ đường, biểu đồ cột, biểu đồ hình tròn, sơ đồ, biểu đồ tư duy, biểu đồ luồng công việc, biểu đồ mạng, biểu đồ hình thang và các yếu tố hình học khác trong thiết kế đồ họa.
- Thiết kế logo và nhận diện thương hiệu: Ảnh vector là lựa chọn phổ biến trong việc tạo logo và thiết kế nhận diện thương hiệu, vì nó cho phép logo và biểu trưng thương hiệu có thể được thu nhỏ hoặc phóng to mà không mất đi chất lượng.
- Thiết kế giao diện người dùng và trang web: Ảnh vector được sử dụng để tạo ra các yếu tố giao diện người dùng như nút, biểu tượng, thanh trượt, menu, các hình ảnh minh họa và các phần tử khác trên trang web và ứng dụng di động.
- In ấn và xuất bản: Ảnh vector được sử dụng trong các ứng dụng in ấn như in tạp chí, báo, sách, tờ rơi, bìa sách, bản đồ, hướng dẫn, bảng biểu, bìa album và các tài liệu khác.
- Quảng cáo và marketing: Ảnh vector được sử dụng trong việc tạo ra các banner quảng cáo, biển quảng cáo, poster, nhãn sản phẩm, bìa DVD, bìa album, hoạt động truyền thông và các vật liệu marketing khác.
- Trò chơi điện tử: Trong lĩnh vực trò chơi, ảnh vector được sử dụng để tạo ra các hình ảnh game, nhân vật, vật phẩm, các đối tượng trong môi trường game và các yếu tố hình ảnh khác.
- Mạng xã hội và truyền thông số: Ảnh vector được sử dụng để tạo ra hình ảnh chất lượng cao trên các nền tảng mạng xã hội, blog, trang web chia sẻ hình ảnh và trong các ứng dụng truyền thông số khác.
Độ phân giải của ảnh vector
Khái niệm “độ phân giải” không áp dụng trực tiếp cho ảnh vector, vì ảnh vector không dựa trên điểm ảnh như ảnh raster. Ảnh vector được biểu diễn bằng các đối tượng hình học, các đường cong và các điểm điều khiển. Thay vì sử dụng pixel để tạo ra hình ảnh, ảnh vector sử dụng các công thức và thông tin toán học để xác định hình dạng và chi tiết của đối tượng.
Với ảnh vector, bạn có thể thay đổi kích thước mà không làm mất đi chi tiết hoặc gây ra sự mờ hoặc nhòe. Do đó, không có khái niệm rõ ràng về độ phân giải trong ảnh vector. Bạn có thể tự do thay đổi kích thước của ảnh vector mà không ảnh hưởng đến chất lượng và sắc nét của nó.
Thay vào đó, trong ảnh vector, thông tin về tỉ lệ và kích thước thường được xác định bằng đơn vị đo lường như đơn vị pixel, inch hoặc centimeter. Tuy nhiên, đơn vị này chỉ là để hình dung kích thước và không liên quan trực tiếp đến độ phân giải.
Vì tính linh hoạt và không bị giới hạn bởi độ phân giải, ảnh vector thường được sử dụng cho các mục đích thiết kế đồ họa, logo, biểu đồ, biểu đồ, và các ứng dụng nghệ thuật khác nơi cần có khả năng điều chỉnh kích thước mà không mất đi chi tiết.
Trình chỉnh sửa ảnh dựa trên Raster
Có nhiều phần mềm chuyên dùng để xử lý và chỉnh sửa ảnh raster. Dưới đây là một số phần mềm phổ biến trong lĩnh vực này:
- Adobe Photoshop: Là phần mềm chỉnh sửa ảnh raster hàng đầu và được sử dụng rộng rãi trong ngành thiết kế đồ họa và nhiếp ảnh. Photoshop cung cấp các công cụ mạnh mẽ để chỉnh sửa, tạo hiệu ứng, retouch ảnh, và tạo hình ảnh composite.
- GIMP: Là một phần mềm miễn phí và mã nguồn mở cho chỉnh sửa ảnh raster. GIMP cung cấp các công cụ phức tạp và chuyên nghiệp tương tự như Photoshop và là một lựa chọn phổ biến cho những người không muốn sử dụng phần mềm trả phí.
- Adobe Lightroom: Đây là một phần mềm chỉnh sửa ảnh phổ biến dành riêng cho nhiếp ảnh chụp RAW và ảnh số. Lightroom giúp người dùng tổ chức, chỉnh sửa và xử lý hàng loạt ảnh một cách hiệu quả.
- Corel PaintShop Pro: Là một phần mềm chỉnh sửa ảnh raster cung cấp các công cụ tạo hình, chỉnh sửa màu sắc, retouch ảnh và tạo hiệu ứng. Nó cung cấp một giao diện người dùng thân thiện và đáng tin cậy.
Bạn muốn tìm hiểu và theo đuổi ngành thiết kế? Hãy gia nhập “trạm sáng tạo” FPT Arena Multimedia để được hưởng chương trình đào tạo nhà thiết kế chuẩn quốc tế để thực hiện ước mơ nhé!
Theo dõi thông tin cập nhật sớm nhất tại fanpage FPT Arena Multimeida Vietnam nhé!