Màu sắc luôn đóng một vai trò quan trọng trong thiết kế. Tuy nhiên, nếu không nắm rõ nguyên tắc phối màu, thiết kế của bạn có thể trở nên rối rắm và nhức mắt. Trong bài viết này, FPT Arena sẽ chia sẻ với bạn về 6 nguyên tắc phối màu trong thiết kế. Hãy tham khảo nhé!

Nguyên tắc phối màu trong thiết kế – phối màu đơn sắc
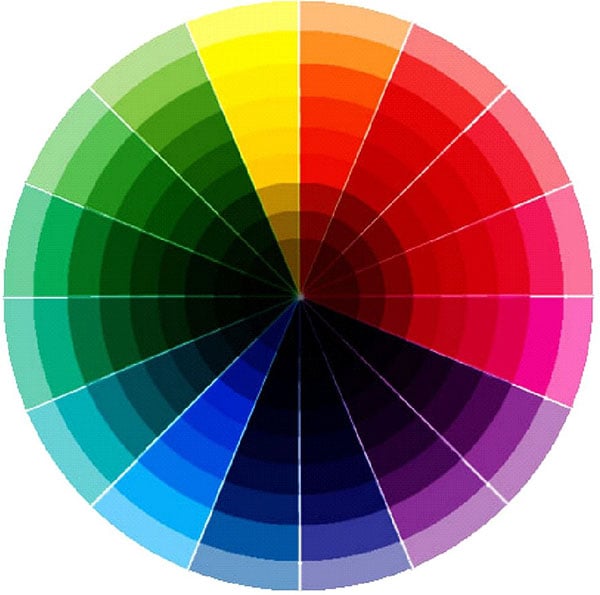
Phối màu đơn sắc (Monochromatic) là cách sử dụng một màu chủ đạo hoặc có lúc dùng các kiểu sắc độ trong cùng một màu. Kiểu phối màu này không quá cầu kỳ và tạo cho người nhìn cảm giác dễ chịu. Tuy nhiên, đôi lúc bạn sẽ gặp rắc rối khi muốn tạo điểm nhấn với một số chi tiết trong sản phẩm vì sự đơn điệu của kiểu phối màu đơn sắc.
Phối màu đơn sắc thường được áp dụng trong những thiết kế mang phong cách tối giản. Nó giúp cho người xem không bị xao nhãng quá nhiều vào các yếu tố khác mà tập trung hoàn toàn vào yếu tố chính. Bên cạnh đó, phối màu đơn sắc còn được áp dụng để các Typeface đơn giản trở nên sắc nét và ấn tượng hơn.

Tham khảo thêm
Các phím tắt trong Photoshop CS6 bạn nên biết
Kiến thức cơ bản về màu sắc trong thiết kế dành cho Designer
Nguyên tắc phối màu trong thiết kế – phối màu tương đồng
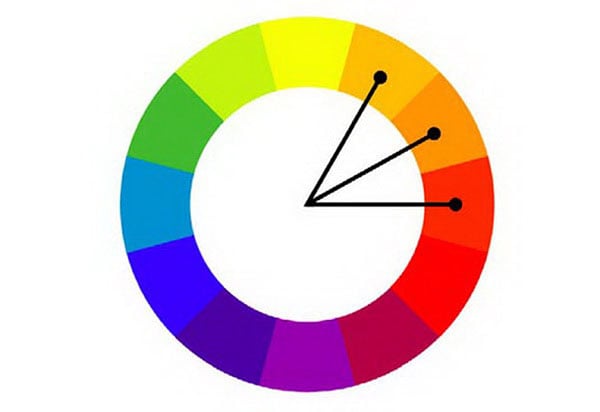
Phối màu tương đồng (Analogous) là cách phối các màu gần nhau (thường là 3 màu) trên vòng tròn màu để tạo nên những màu sắc nhã nhặn và đẹp mắt. Cách phối màu này phong phú về màu sắc hơn so với phối màu đơn sắc. Chính vì vậy, khi sử dụng nó, bạn có thể phân biệt dễ dàng hơn những nội dung khác nhau trên một sản phẩm. Phối màu tương đồng không có sự phức tạp, rối mắt bởi các màu này đứng cạnh nhau trên vòng tròn màu.
Với cách phối màu tương đồng, thông thường bạn sẽ phải lựa chọn một màu chủ đạo. Đây là màu được sử dụng nhiều nhất và các màu khác phải có sự tương tác tốt với màu chủ đạo. Tiếp theo, bạn sẽ chọn màu thứ hai để phân biệt các nội dung quan trọng của sản phẩm. Những chi tiết trang trí sẽ được nhà thiết kế sử dụng màu thứ 3.

Nguyên tắc phối màu trong thiết kế – bổ túc trực tiếp
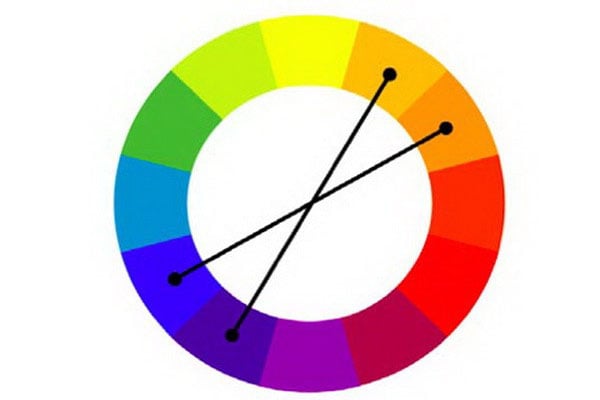
Trên vòng tròn màu, những cặp màu đối xứng sẽ được sử dụng khéo léo, hiệu quả để tạo nên màu mới độc đáo và thu hút hơn được gọi là phối màu trực tiếp (Complementary). Các chi tiết quan trọng sẽ trở nên ấn tượng hơn nhờ sử dụng các cặp màu đối xứng.
Nếu sản phẩm của bạn mang phong cách nhẹ nhàng, thư giãn thì kiểu phối màu này hoàn toàn không phù hợp. Khi áp dụng kiểu phối màu bổ túc trực tiếp, bạn nên lựa chọn một màu chủ đạo. Tiếp theo, những màu đối xứng với nó sẽ được chọn làm màu phụ. Bạn không nên dùng những màu có Desaturated Color vì nó sẽ làm cho các cặp màu mất đi sự tương phản.
Nguyên tắc phối màu trong thiết kế – bổ túc bộ ba
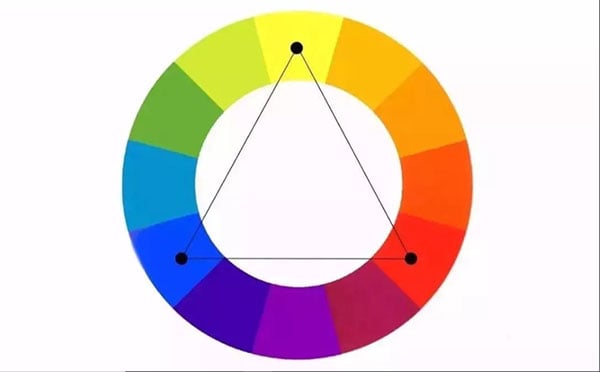
Phối màu bổ túc bộ ba (Triadic) được đánh giá là kiểu phối màu khá an toàn và đơn giản. Kiểu phối màu này được tạo nên bởi 3 màu nằm tại 3 góc khác nhau trên vòng tròn màu, tạo thành một hình tam giác đều. Ba màu này kết hợp, bổ sung cho nhau và tạo nên sự cân bằng sản phẩm.
Đôi lúc, cách phối màu này lại khá đơn điệu, thiếu sáng và an toàn. Khi bạn muốn tạo điểm nhấn cho sản phẩm của mình, áp dụng nguyên tắc phối màu bổ túc bộ ba sẽ rất khó. Mặc dù vậy, một số bạn lại rất thích kiểu phối màu này vì nó giúp khách hàng chú ý hơn đến sản phẩm.

Nguyên tắc phối màu trong thiết kế – bổ túc xen kẽ
Phối màu bổ túc xen kẽ (Split – complementary) giúp cho sản phẩm gây ấn tượng và thu hút người dùng ngay từ lần đầu tiên. Đây là kiểu phối màu sử dụng 3 màu ở 3 góc khác nhau trên vòng tròn màu để tạo nên một hình tam giác cân. Bạn cũng có thể sử dụng thêm màu thứ 4 nhưng phải đảm bảo nó đối xứng với 1 trong 2 màu tạo thành đáy của hình tam giác đó.
Phối màu bổ túc xen kẽ đã giúp cho các nhà thiết kế có cơ hội khám phá ra các cặp màu lạ, độc đáo cho sản phẩm của mình. Ngày nay, rất nhiều sản phẩm thích hợp với kiểu phối màu bổ túc xen kẽ. Thông thường, nhà thiết kế sẽ dùng màu trắng và đen làm màu chủ đạo. Màu thứ 3 áp dụng cho các chi tiết phụ là những màu bắt mắt như xanh, đỏ,… Đây là cách phối màu an toàn, đơn giản nhưng hiệu quả vô cùng.

Nguyên tắc phối màu trong thiết kế – bổ túc bộ bốn
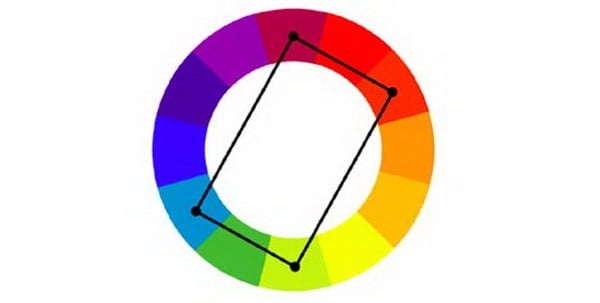
Phối màu theo nguyên tắc bổ túc bộ bốn (Rectangular Tetradic/Compound Complementary) là kiểu phối màu khó nhất trong các kiểu phối màu. Tuy nhiên, bạn sẽ có được những sản phẩm tuyệt vời nếu chịu khó bỏ thời gian, công sức để chọn lựa màu sắc và áp dụng kiểu phối màu này.
Phối màu theo nguyên tắc bổ túc bộ bốn được hình thành với 2 cặp màu bổ túc trực tiếp. Điểm mạnh cũng là điểm khác biệt của kiểu phối màu này là sự đối lập và bổ sung giữa 2 cặp màu. Khi mới quan sát sẽ thấy các cặp màu này rất khó để sử dụng và phối hợp đúng cách. Vì vậy, bạn sẽ phải mất thời gian để chọn lọc và lên màu cho sản phẩm của mình. Cách tốt nhất để chọn màu là chú ý cân bằng giữa gam màu nóng và gam màu lạnh.

Bài viết của FPT Arena đã cung cấp thông tin chi tiết về nguyên tắc phối màu trong thiết kế. Nếu còn băn khoăn, hãy để lại comment phía dưới bài viết. Thường xuyên truy cập arena.fpt.edu.vn để không bỏ lỡ các bài viết hữu ích về thiết kế web, thiết kế đồ họa, làm phim kỹ thuật số, phim hoạt hình 3D,…
Các bạn có thể tham khảo thêm về khóa học thiết kế đồ họa của FPT Arena có thể ứng dụng các kiến thức để thực hiện dự án xây dựng bộ nhận dạng thương hiệu bao gồm thiết kế Logo, Business card, Poster, Quảng cáo
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn










