Prototype (hay còn gọi là nguyên mẫu) là một mô hình hoặc phiên bản ban đầu của một sản phẩm hoặc giao diện, được tạo ra nhằm thử nghiệm các ý tưởng, chức năng, và giao diện trước khi tiến hành phát triển đầy đủ sản phẩm cuối cùng.

Cắt nghĩa chi tiết
- Mô hình trực quan: Prototype có thể là một phiên bản đơn giản hoặc chi tiết của giao diện người dùng (UI), mô phỏng cách người dùng tương tác với sản phẩm.
- Thử nghiệm ý tưởng: Mục đích chính của prototype là thử nghiệm các ý tưởng thiết kế mà không cần phải xây dựng sản phẩm hoàn chỉnh.
- Công cụ giao tiếp: Prototype giúp các nhà thiết kế, nhà phát triển và khách hàng hiểu rõ hơn về chức năng, luồng người dùng và giao diện sản phẩm.
Prototype có thể được phân loại thành nhiều loại khác nhau dựa trên mức độ chi tiết, tính tương tác và mục đích sử dụng. Dưới đây là các loại prototype phổ biến:
1. Phân loại theo mức độ chi tiết (Fidelity):
- Low-fidelity prototype (Nguyên mẫu độ chi tiết thấp):
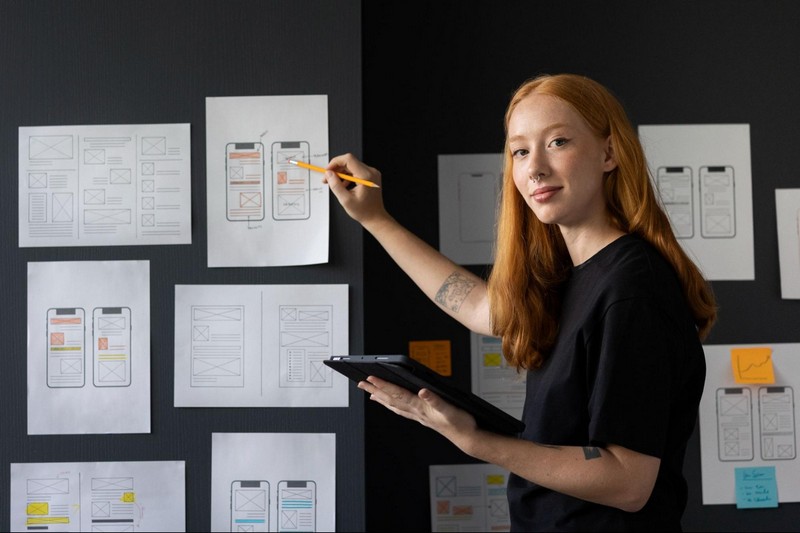
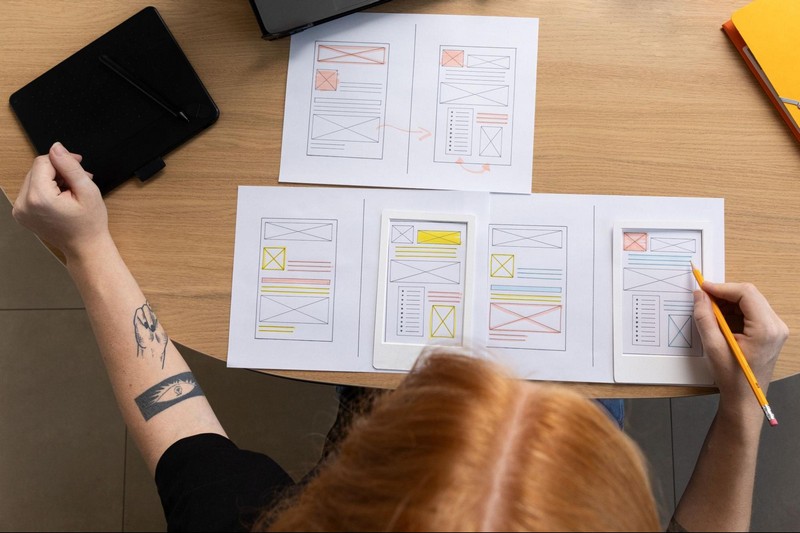
- Mô hình đơn giản, có thể là bản vẽ tay hoặc wireframe.
- Thường chỉ tập trung vào bố cục tổng thể và các chức năng chính.
- Dùng để phác thảo ý tưởng ban đầu, thử nghiệm và thu thập phản hồi nhanh.
- Medium-fidelity prototype (Nguyên mẫu độ chi tiết trung bình):
- Thể hiện rõ hơn về hình ảnh, bố cục và cấu trúc sản phẩm.
- Có thể sử dụng phần mềm để tạo giao diện nhưng vẫn chưa tương tác chi tiết như sản phẩm cuối cùng.
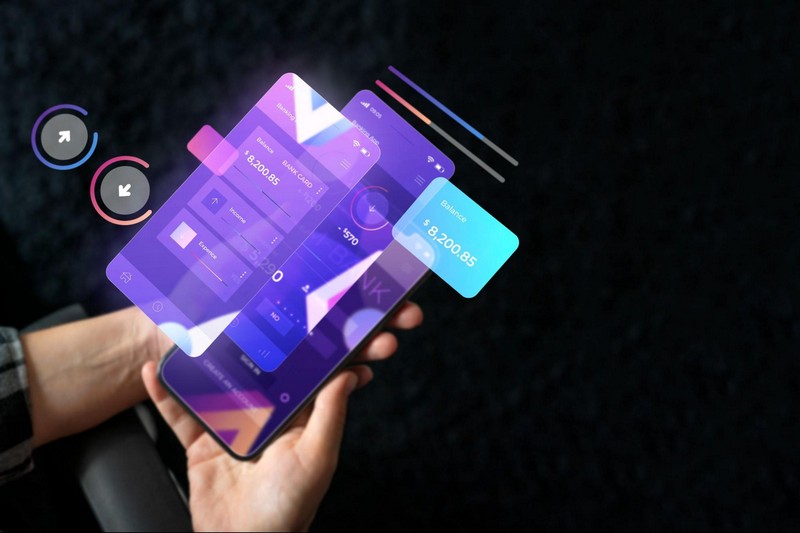
- High-fidelity prototype (Nguyên mẫu độ chi tiết cao):
- Gần giống sản phẩm hoàn chỉnh với đầy đủ hình ảnh, màu sắc, và có thể có một số tương tác thực tế.
- Được sử dụng để thử nghiệm cuối cùng trước khi tiến hành phát triển sản phẩm hoàn chỉnh.
2. Phân loại theo tính tương tác:
- Static prototype (Nguyên mẫu tĩnh):
- Đây là các mô hình không có bất kỳ sự tương tác nào, giống như một hình ảnh hoặc bản phác thảo, dùng để minh họa giao diện sản phẩm.
- Thường là các wireframe hoặc mockup.
- Interactive prototype (Nguyên mẫu tương tác):
- Prototype cho phép người dùng tương tác với sản phẩm, thử nghiệm các tính năng như một sản phẩm thực tế.
- Có thể tạo bằng các công cụ thiết kế như Figma, Adobe XD, hoặc Axure.
- Thích hợp để kiểm tra trải nghiệm người dùng và các luồng công việc cụ thể.
3. Phân loại theo mục đích sử dụng:
- Exploratory prototype (Nguyên mẫu khám phá):
- Được sử dụng trong giai đoạn đầu của quá trình phát triển để thử nghiệm các ý tưởng và khái niệm mới.
- Thường có độ chi tiết thấp và chỉ tập trung vào khám phá ý tưởng sáng tạo.
- Evolutionary prototype (Nguyên mẫu tiến hóa):
- Là một loại prototype liên tục được cải tiến và cập nhật dựa trên phản hồi của người dùng.
- Loại này thường được phát triển qua nhiều vòng thử nghiệm để điều chỉnh sản phẩm cho phù hợp với yêu cầu thực tế.
- Throwaway prototype (Nguyên mẫu tạm thời):
- Được tạo ra để thử nghiệm ý tưởng hoặc một phần nhỏ của sản phẩm và sẽ bị loại bỏ sau khi hoàn thành nhiệm vụ thử nghiệm.
- Không dùng để phát triển thêm mà chỉ để đánh giá nhanh các khía cạnh cụ thể của thiết kế.
4. Phân loại theo phương pháp thực hiện:

- Paper prototype (Nguyên mẫu trên giấy):
- Mô hình giấy vẽ tay, dùng để phác thảo các ý tưởng giao diện nhanh chóng.
- Giúp thu thập phản hồi từ người dùng sớm trong quá trình thiết kế.
- Digital prototype (Nguyên mẫu số hóa):
- Được tạo ra bằng các công cụ kỹ thuật số như Figma, Sketch, hoặc Adobe XD, và có thể bao gồm các yếu tố tương tác.
- Thường được sử dụng trong giai đoạn thiết kế sau khi đã xác định rõ hướng đi.

- Digital prototype
Nhìn chung, việc lựa chọn loại prototype phụ thuộc vào giai đoạn của dự án, mục tiêu thử nghiệm, và nguồn lực có sẵn.
Ứng dụng của Prototype:
- Thử nghiệm người dùng: Prototype giúp thu thập phản hồi từ người dùng thực tế trong quá trình kiểm tra UX. Điều này giúp xác định các vấn đề hoặc điểm không thuận tiện trước khi phát triển sản phẩm hoàn chỉnh.
- Giao tiếp với nhóm phát triển: Prototype giúp dễ dàng truyền đạt ý tưởng thiết kế giữa các nhà thiết kế, nhà phát triển và các bên liên quan.
- Tiết kiệm chi phí và thời gian: Thay vì xây dựng một sản phẩm hoàn chỉnh và phát hiện ra sai sót sau đó, việc tạo prototype giúp nhanh chóng điều chỉnh thiết kế, tránh lãng phí tài nguyên.
Tầm quan trọng của Prototype trong UX/UI:
- Giảm thiểu rủi ro: Prototype cho phép nhóm phát triển nhận diện các vấn đề về tính khả dụng hoặc trải nghiệm người dùng (UX) từ sớm.
- Tăng cường sự hiểu biết: Prototype giúp tạo sự hiểu biết sâu hơn về yêu cầu người dùng và các chức năng cần thiết.
- Tối ưu hóa trải nghiệm người dùng: Qua việc thử nghiệm và tinh chỉnh prototype, các nhà thiết kế có thể cải thiện đáng kể trải nghiệm người dùng cuối cùng.
- Tăng tính tương tác và phản hồi: Người dùng có thể tương tác trực tiếp với prototype và cung cấp phản hồi nhanh chóng, giúp cải thiện sản phẩm trước khi phát hành.
Nhìn chung, prototype là bước thiết yếu trong quy trình thiết kế UX/UI, giúp đảm bảo rằng sản phẩm cuối cùng đáp ứng được yêu cầu và kỳ vọng của người dùng.
Prototype không phải lúc nào cũng bắt buộc trong quy trình phát triển sản phẩm, nhưng nó thường được khuyến khích mạnh mẽ và mang lại nhiều lợi ích quan trọng, đặc biệt trong các dự án liên quan đến UX/UI. Tuy nhiên, việc có bắt buộc sử dụng prototype hay không phụ thuộc vào một số yếu tố:
Khi Prototype là cần thiết:
- Dự án lớn hoặc phức tạp:
- Với các dự án lớn, có nhiều tính năng hoặc sự phức tạp, prototype giúp xác định rõ các yêu cầu và giảm thiểu sai sót.
- Nó cũng giúp các bên liên quan (stakeholders) hiểu rõ về sản phẩm trước khi đầu tư tài nguyên phát triển.
- Kiểm thử trải nghiệm người dùng (UX):
- Prototype là công cụ hữu ích để thử nghiệm và cải thiện trải nghiệm người dùng trước khi tiến hành phát triển.
- Giúp phát hiện các vấn đề về khả năng sử dụng và tính khả thi.
- Dự án yêu cầu thử nghiệm nhanh: Prototype giúp nhanh chóng thử nghiệm các ý tưởng, giúp nhóm phát triển có thể nhận được phản hồi từ người dùng và điều chỉnh kịp thời.
- Giao tiếp giữa các nhóm: Prototype giúp giao tiếp dễ dàng giữa nhà thiết kế, nhà phát triển và các bên liên quan. Các ý tưởng trừu tượng trở nên dễ hiểu hơn khi có một hình mẫu trực quan để minh họa.
- Giảm thiểu rủi ro phát triển: Prototype giúp xác định sớm những rủi ro có thể xảy ra trong quá trình phát triển, từ đó điều chỉnh kịp thời mà không làm lãng phí thời gian và nguồn lực.
Khi Prototype không bắt buộc:
- Dự án nhỏ, ít phức tạp:
- Nếu dự án có quy mô nhỏ, ít tính năng hoặc chỉ là một bản cập nhật nhỏ, việc tạo prototype có thể không cần thiết.
- Ví dụ như một trang web tĩnh hoặc một tính năng đơn giản có thể không yêu cầu nguyên mẫu chi tiết.
- Thời gian và nguồn lực hạn chế: Trong một số trường hợp, nếu thời gian gấp rút hoặc nguồn lực hạn chế, việc tạo một prototype có thể tốn kém và không mang lại đủ giá trị tương ứng.
- Ý tưởng đã rõ ràng: Nếu tất cả các bên liên quan đều hiểu rõ về thiết kế, tính năng và luồng công việc, đôi khi việc bỏ qua prototype có thể hợp lý, đặc biệt khi sản phẩm tương tự đã được triển khai trước đó.
Kết luận:
Prototype không bắt buộc trong mọi trường hợp, nhưng nó thường mang lại giá trị lớn, đặc biệt khi dự án phức tạp hoặc cần thử nghiệm UX/UI. Việc quyết định có sử dụng prototype hay không phụ thuộc vào quy mô dự án, nguồn lực và mục tiêu của bạn.
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn










