Hiện nay, với sự xuất hiện của dịch bệnh Covid-19, người dùng đang có xu hướng chuyển từ sử dụng dịch vụ thông thường sang dịch vụ trực tuyến. Vì vậy, việc đón đầu xu hướng thiết kế UI (User Interface) – thiết kế giao diện người dùng, sẽ giúp tối ưu website và ứng dụng để phù hợp với nhu cầu của thời đại. Dưới đây sẽ là 10 xu hướng thiết kế UI được dự đoán sẽ trở nên phổ biến trong năm 2021.
3D Illustrations – Minh họa 3D
Những hình minh họa thú vị có thể mang lại cho trang web hoặc ứng dụng một điểm nhấn riêng biệt, khiến chúng trở nên dễ nhớ hơn. Vì thế, sử dụng hình minh họa 3D trong thiết kế UI vẫn là xu hướng dẫn đầu trong những năm gần đây, đặc biệt là năm 2021 tới đây.

Xu hướng này thường sử dụng hình minh họa 3D sống động có chiều sâu và các chi tiết sắc nét, mang đến những trải nghiệm gần với thế giới thực. Đồ họa 3D không chỉ giúp giao diện nổi bật hơn mà còn đem đến sự thân thiện và thu hút, khiến người dùng ở lại lâu hơn và tăng thời gian tương tác. Ngày nay, cùng với sự trợ giúp của các công cụ thiết kế thì khả năng tạo hình minh họa 3D ngày càng trở nên dễ dàng hơn đối với các UI Designer.
Glassmorphism – Hiệu ứng kính mờ
Glassmorphism là xu hướng mới nhất trong thiết kế UI, dựa trên sự kết hợp của đổ bóng, độ trong suốt và độ mờ của background để tạo hiệu ứng như những tấm kính. Điều này sẽ tạo thêm chiều sâu cho thiết kế, các đối tượng được làm mờ sẽ trông như đang lơ lửng trong không gian 3D.

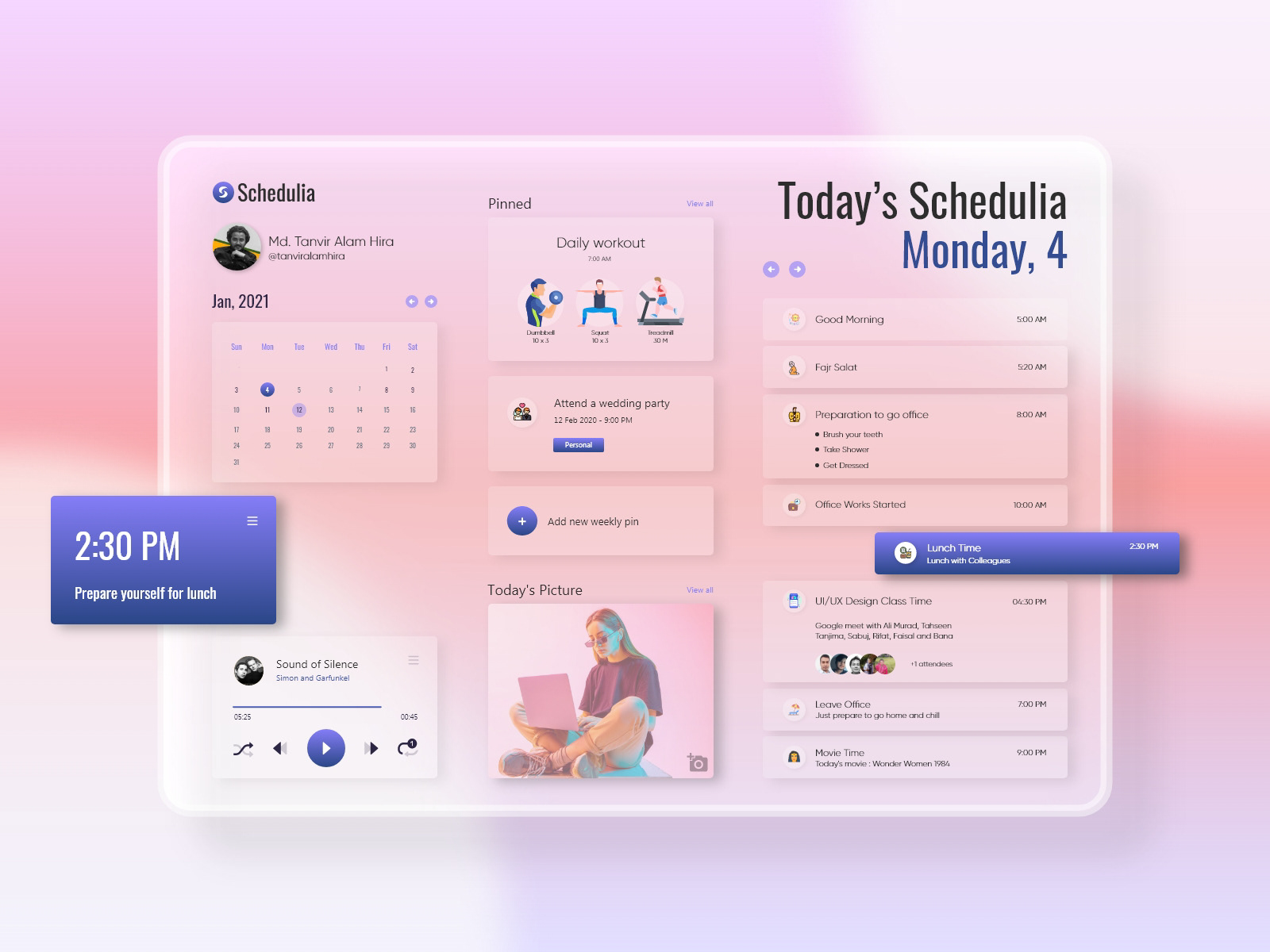
Giao diện ứng dụng mang phong cách kính mờ được thiết kế bởi Tanvir Alam Hira
Với phong cách Glassmorphism, những gam màu sáng hoặc màu gradient được kết hợp để làm nổi bật hơn độ mờ trong suốt. Xu hướng này thường được áp dụng để thiết kế những giao diện hoặc ứng dụng mang phong cách trẻ trung, hiện đại, hút mắt.
Real-life pictures – Hình ảnh đời thực
Những hình ảnh đồ họa lung linh sẽ góp phần làm cho giao diện đẹp, ấn tượng nhưng dễ làm người dùng thấy nhàm chán và không cảm nhận được độ tin cậy từ thương hiệu. Việc sử dụng những hình ảnh thực tế trong cuộc sống sẽ đem lại sự gần gũi, thân thiện và tạo độ tin tưởng cao hơn. Chúng ta thường bắt gặp xu hướng thiết kế này trong lĩnh vực về: thời trang, nhà hàng, nội thất, bất động sản,…

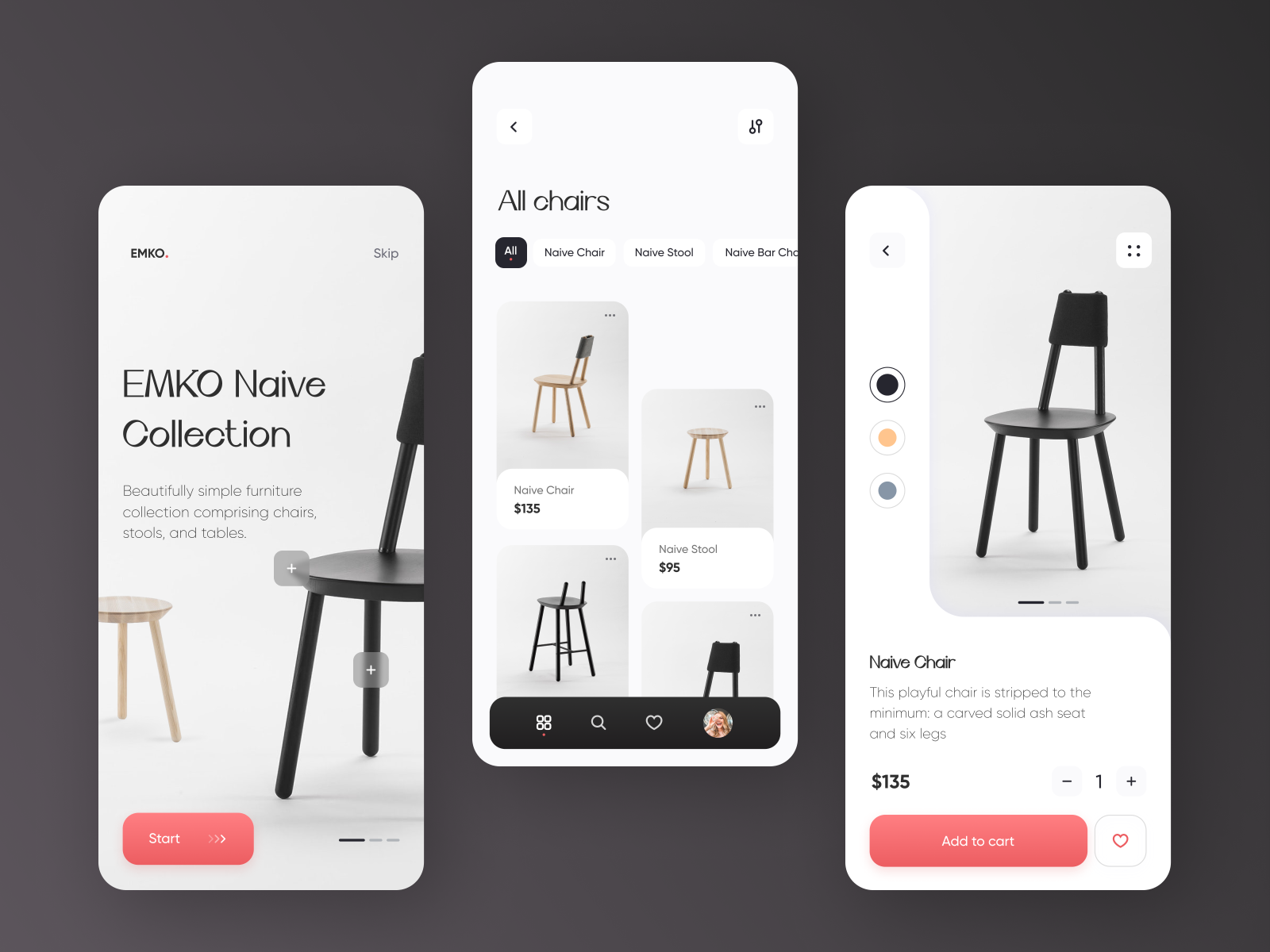
Những hình ảnh sản phẩm thật được sử dụng trong thiết kế cửa hàng của Blacklead Studio
Vivid Colors – Màu sắc rực rỡ
Một xu hướng khác đang được sử dụng phổ biến trong thiết kế UI những năm gần đây đó là sử dụng màu sắc rực rỡ. Những màu sắc này thường có độ tương phản vừa đủ, giúp tăng khả năng đọc và nhận diện cho người dùng. Bên cạnh đó, nhờ sự tương phản của các màu sắc mà trang web hay ứng dụng sẽ trở nên nổi bật và ấn tượng hơn.

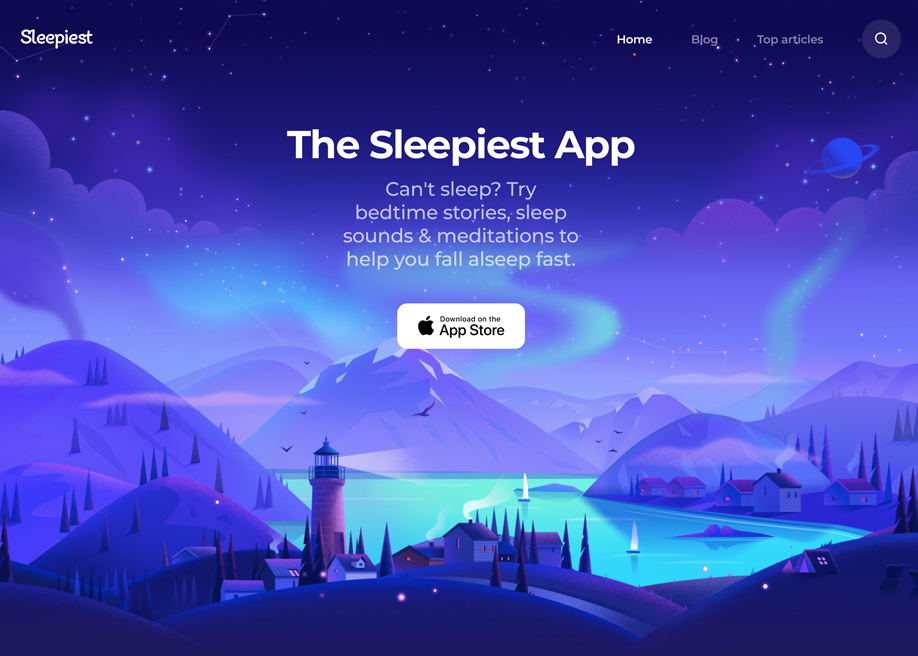
Một thiết kế ấn tượng với sự kết hợp của màu xanh và tím, thực hiện bởi Sleepiest
Các nhà thiết kế UI thường sử dụng màu rực rỡ trong giao diện người dùng để tạo chiều sâu và đem lại hiệu ứng thị giác mạnh mẽ. Tuy nhiên, không phải thiết kế nào cũng có thể áp dụng xu hướng này, mà cần phải dựa trên lĩnh vực của sản phẩm và sở thích người dùng.
Tìm hiểu thêm: Hiệu ứng Morph: Cách thức hoạt động và ứng dụng trong thiết kế
Blurred, Colorful background – Nền mờ, nhiều màu sắc
Xu hướng này được tạo nên bởi sự kết hợp của màu sắc rực rỡ, pha thêm chút hiệu ứng Glassmorphism. Những màu sắc được sử dụng trong background thường có sắc độ nhẹ, thường là màu pastel để tạo thành những dải màu gradient tươi sáng. Thêm vào đó, việc sử dụng thêm hiệu ứng làm mờ nền, tăng hoặc giảm độ trong suốt sẽ tạo ra hiệu ứng mềm mại, giúp giao diện trở nên dễ chịu, ấm áp và thân thiện hơn.

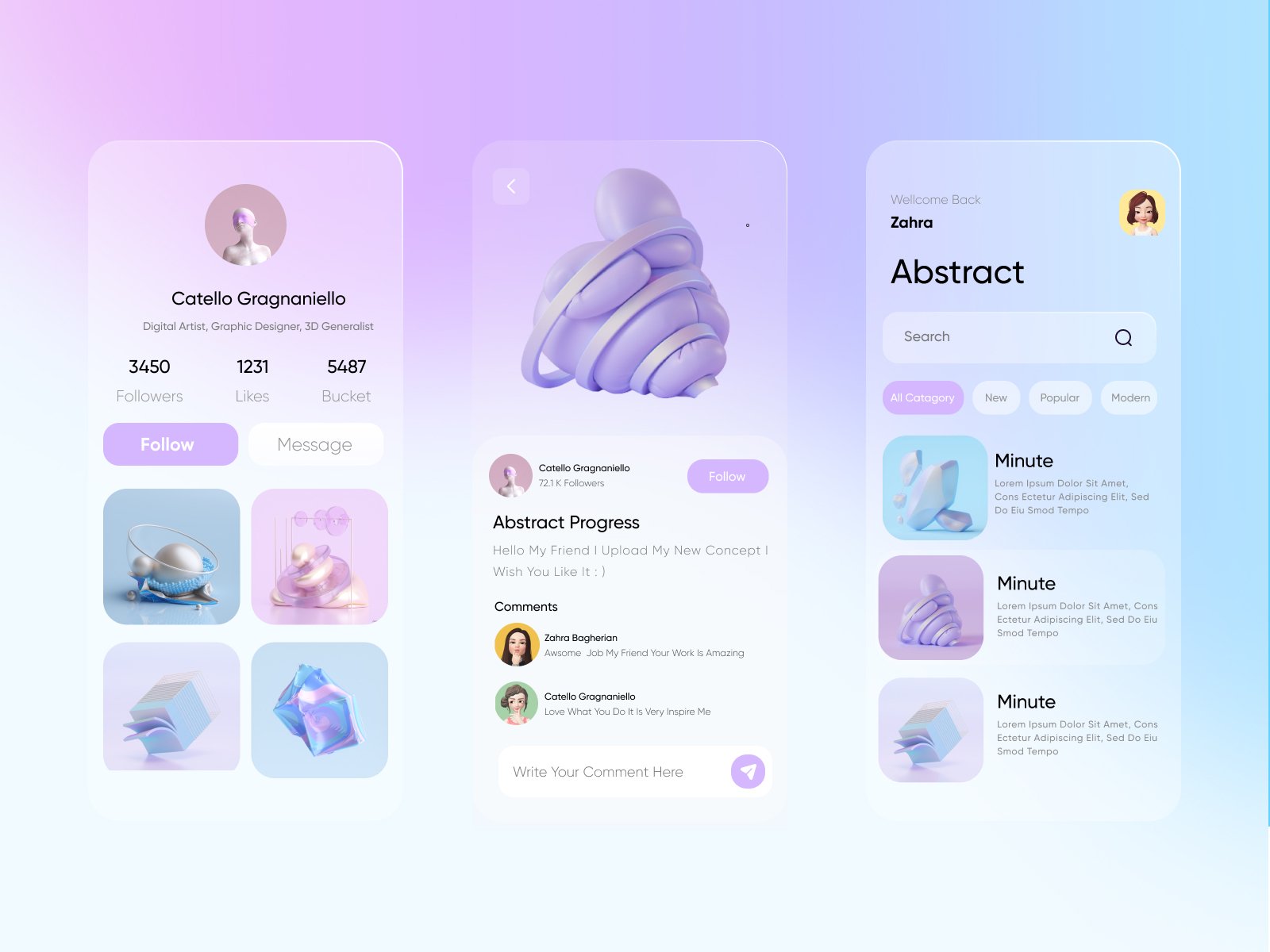
Một sự kết hợp hài hòa của màu sắc và hiệu ứng mờ, thực hiện bởi Zahra Bagherian1996
Aesthetic minimalism – Thẩm mỹ tối giản
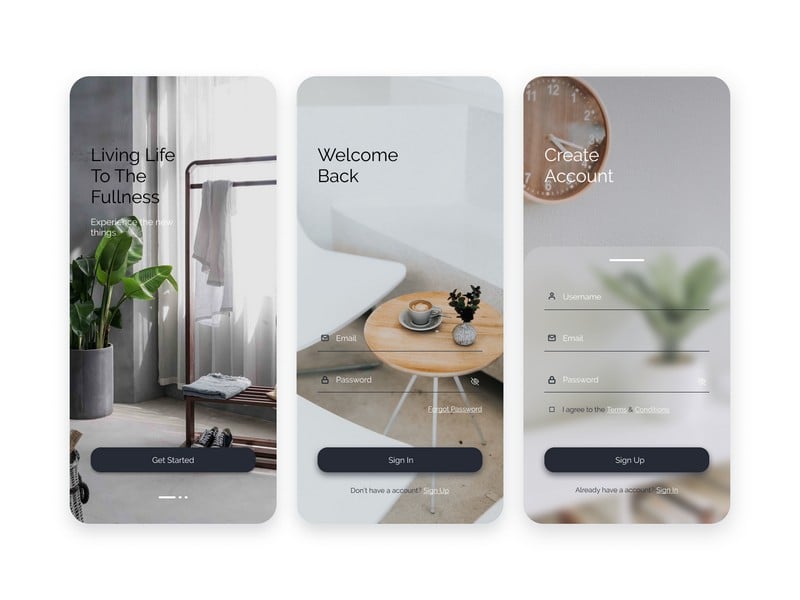
Đôi khi, thiết kế UI chỉ cần một giao diện không quá cầu kỳ, phức tạp mà thay vào đó là đơn giản và dễ hiểu. Một thiết kế đơn giản và dễ đọc, dễ nhìn vẫn luôn mang lại hiệu quả và sức hút riêng biệt. Aesthetic minimalism sẽ hướng đến việc tối giản hóa trong thiết kế bố cục, hình ảnh, font chữ, các nút lựa chọn,… để tạo ra một giao diện tối ưu nhất.

Những thiết kế theo xu hướng này thường sử dụng màu sắc nhẹ nhàng để tạo cảm giác thoải mái, dễ chịu cho người dùng. Ngoài ra, sự đơn giản còn làm cho giao diện người dùng được gọn gàng, có sự tinh tế về mặt thẩm mỹ. Những lĩnh vực về thời trang, mỹ phẩm, nội thất,… thường hay sử dụng xu hướng thiết kế này.
Geometric structure – Cấu trúc hình học
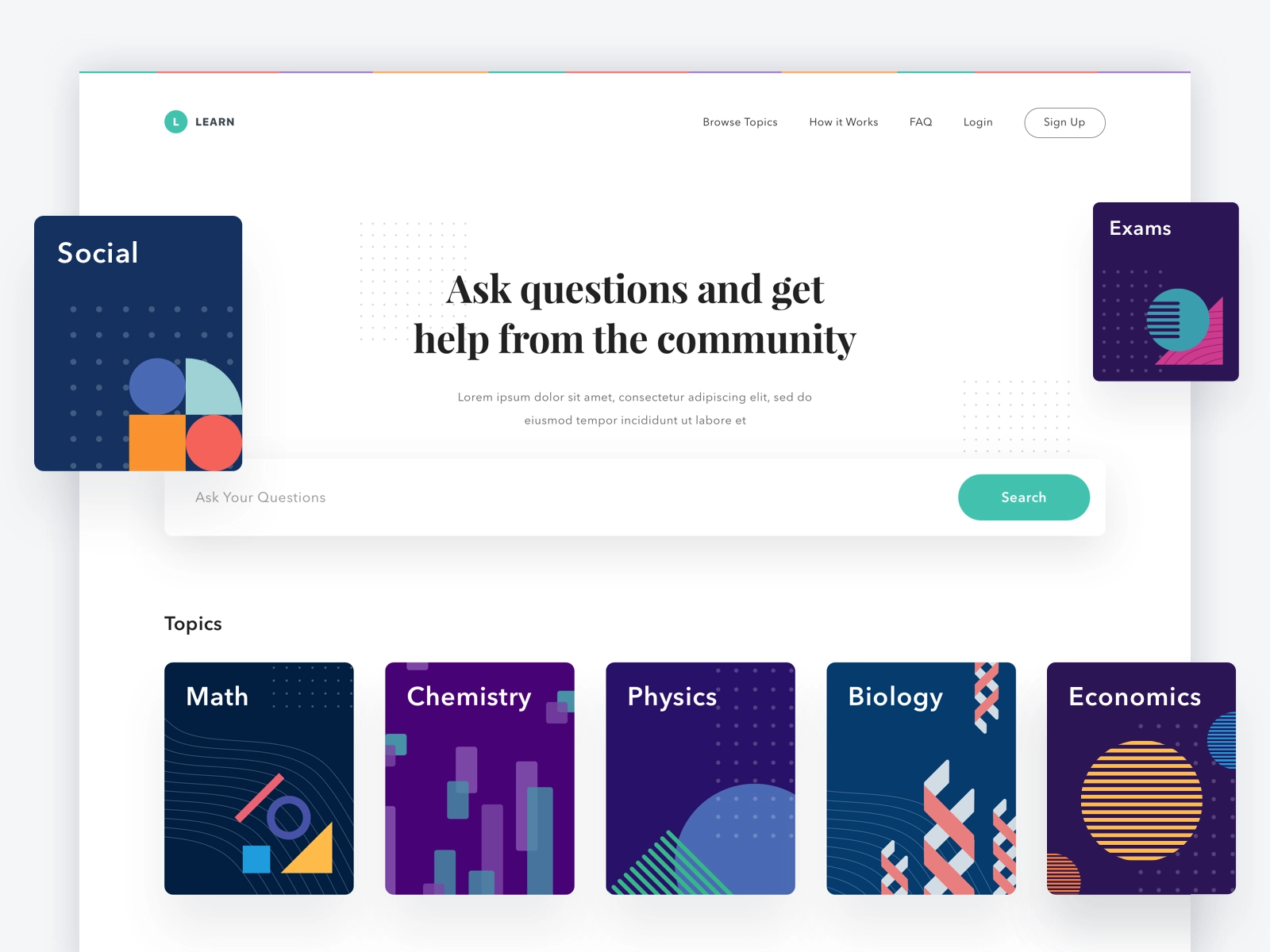
Thiết kế sử dụng cấu trúc hình học là một xu hướng khá phổ biến trong thiết kế UI. Các thiết kế sử dụng xu hướng này thường tập trung vào việc kết hợp giữa hình khối cơ bản với đường thẳng, đường cong để làm nổi bật những chi tiết chính và giúp thông tin được phân cấp rõ ràng.

Xu hướng này thường sử dụng những màu sắc khá tươi sáng và bắt mắt để mang tới sự hiện đại cho các thiết kế. (Thiết kế bởi Dwinawan)
Sophisticated typography – Kiểu chữ tinh tế
Trong thiết kế UI, typography đóng một vai trò quan trọng trong việc phân cấp và truyền đạt thông tin đến người dùng. Xu hướng này sẽ tạo sự nổi bật bằng cách thay đổi và kết hợp các kiểu chữ, thay đổi kích thước, màu sắc, cách căn lề,…

Một thiết kế khá ấn tượng bởi Whirly Birdie
Hiện nay, có rất nhiều ví dụ về phong cách thiết kế UI sử dụng hiệu ứng typo phức tạp làm yếu tố chủ đạo. Một số website sử dụng rất tốt xu hướng thiết kế này đó là: Whirly Birdie, Synchronized và Dovetail+Afterpay với sự kết hợp của cả các màu sắc rực rỡ.
Brutalism – Chủ nghĩa thô mộc
Đây là một xu hướng khá khó áp dụng vì nó bất chấp mọi quy tắc của tiêu chuẩn thiết kế, thể hiện sự tự do phóng khoáng và đôi chút nổi loạn nên có thể gây ra cảm giác khó chịu cho người nhìn.

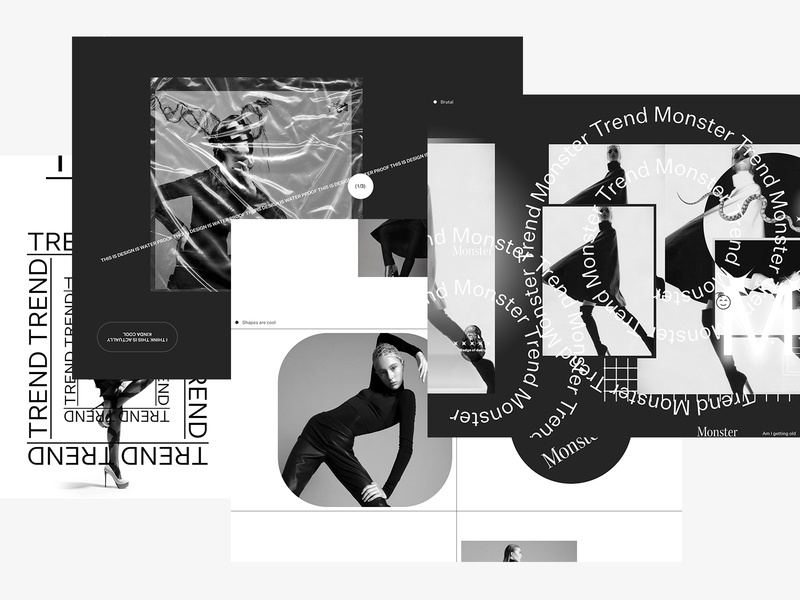
Thiết kế đầy phóng khoáng của Ben Johnson với lĩnh vực thời trang
Điểm đặc biệt của những thiết kế mang phong cách Brutalism đó là sử dụng những màu sắc mang lại sự tương phản mạnh, thiết kế typo khó nhìn, cùng với bố cục hỗn độn và phân cấp thông tin không rõ ràng. Tuy nhiên, chính sự khác biệt này lại khiến chúng trở nên khác biệt và ấn tượng hơn.
Simplification of the UI processes – Đơn giản hóa quy trình UI
Mục tiêu của sự đơn giản trong thiết kế UI là loại bỏ những yếu tố không cần thiết để giao diện dễ hiểu và làm tăng thời gian phản hồi. Các nhà thiết kế UI sẽ có nhiệm vụ thiết lập hành trình của người dùng để xem xét và sắp xếp những tùy chọn sao cho hợp lý.

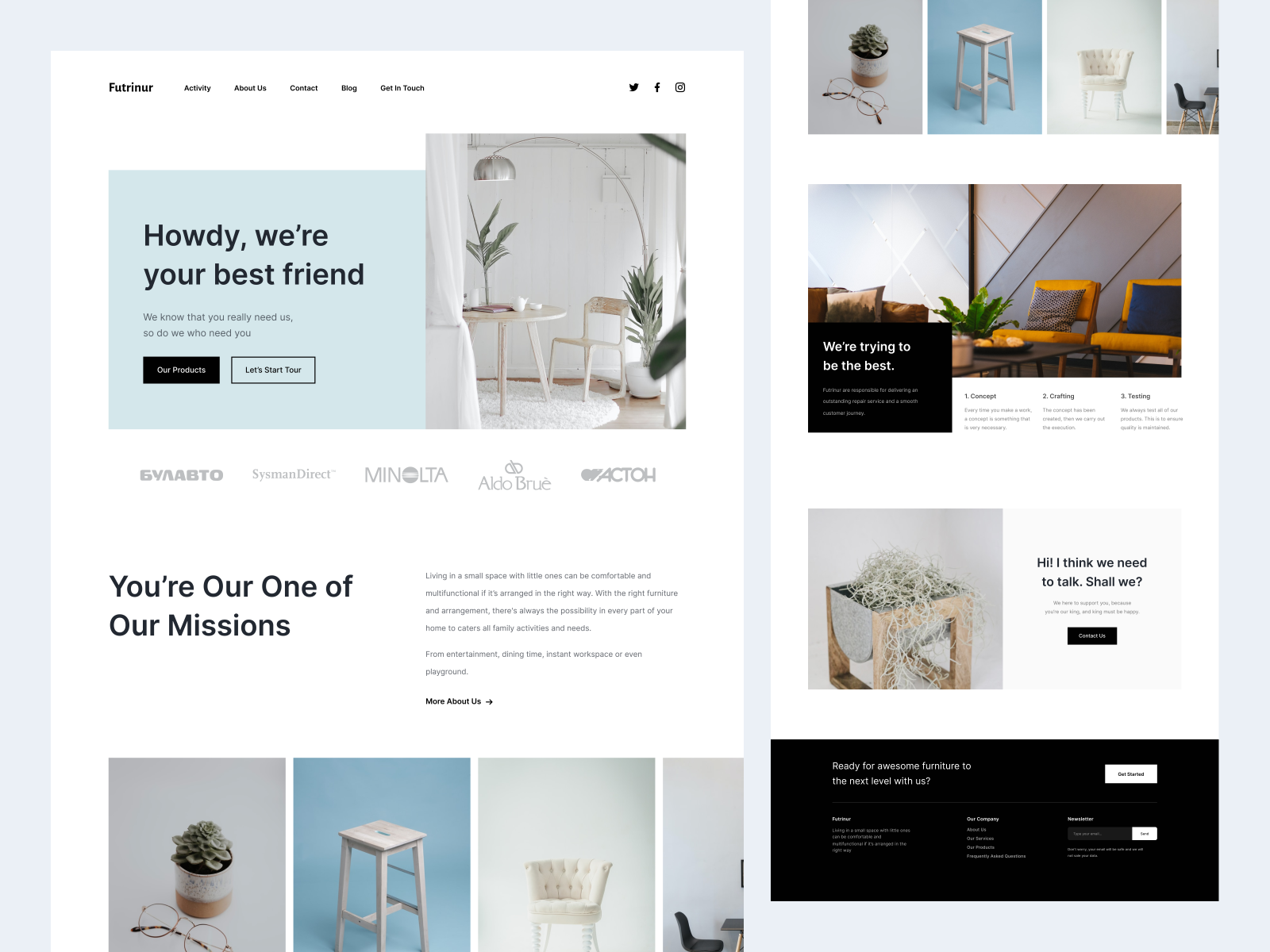
Thiết kế mảng nội thất bởi Malik Abimanyu
Tuy nhiên, đơn giản không có nghĩa là sơ sài, một thiết kế UI tối ưu phải giúp người dùng nhìn thấy các yếu tố cốt lõi của giao diện và làm cho hành trình của người dùng trở nên trực quan hơn. Điều này cũng đặt ra thách thức rất lớn vì giao diện càng tối giản thì càng cần sự đầu tư để làm cho nó rõ ràng và đầy đủ chức năng.
Có thể nhận thấy rằng, một số xu hướng đã thịnh hành trong những năm trước và vẫn tiếp tục phổ biến trong năm 2021. Nhưng nhìn chung, xu hướng thiết kế UI đang hướng đến những cách tiếp cận tối ưu để tạo ra giao diện thân thiện với người dùng. Vậy xu hướng nào khiến bạn ấn tượng nhất?
Việt hóa bởi FPT Arena Multimedia – Nguồn: UX Collective










