Alignment chính là một trong những nguyên tắc vô cùng quan trọng trong thiết kế đồ hoạ. Vậy nên, nguyên tắc này chắc hẳn không còn quá xa lạ đối với các Designers. Tuy nhiên, đối với những “Newbie” hay những người không chuyên về thiết kế đồ hoạ sẽ không biết Alignment là gì hay các loại căn chỉnh. Hãy cùng FPT Arena đọc ngay bài viết dưới đây để giải đáp chi tiết thắc mắc trên nhé!
Sử dụng Alignment trong thiết kế
Điều quan trọng khi sử dụng Alignment cần phải hạn chế tình trạng sao nhãng người xem. Ngoài ra, những yếu tố căn chỉnh thường rất sắc nét và gọn gàng nên mang lại cái nhìn chuyên nghiệp hơn. Bạn có thể căn chỉnh đơn giản như sắp xếp các mục bằng cách tùy chọn căn chỉnh tự động trong những phần mềm thiết kế.

Tuy nhiên, bạn cũng nên cẩn thận trong việc kết hợp quá nhiều căn chỉnh khác nhau. Phương pháp tốt và an toàn nhất khi sử dụng Alignment trong thiết kế đó là trung thành với một tùy chọn căn chỉnh duy nhất và đảm bảo đáp ứng được mục đích thiết kế. Sau đó sử dụng nguyên tắc và lưới cho các bố cục phức tạp hơn và đảm bảo vị trí chính xác của các phần tử.
Các loại căn chỉnh Alignment trong thiết kế
Các loại căn chỉnh hiện đang được rất nhiều người dùng tìm kiếm với các loại như sau:
Căn chỉnh theo chiều dọc và chiều ngang
Căn chỉnh theo chiều dọc và chiều ngang được chia thành nhiều loại khác nhau mà người dùng nên tham khảo như:
1. Căn chỉnh theo chiều dọc
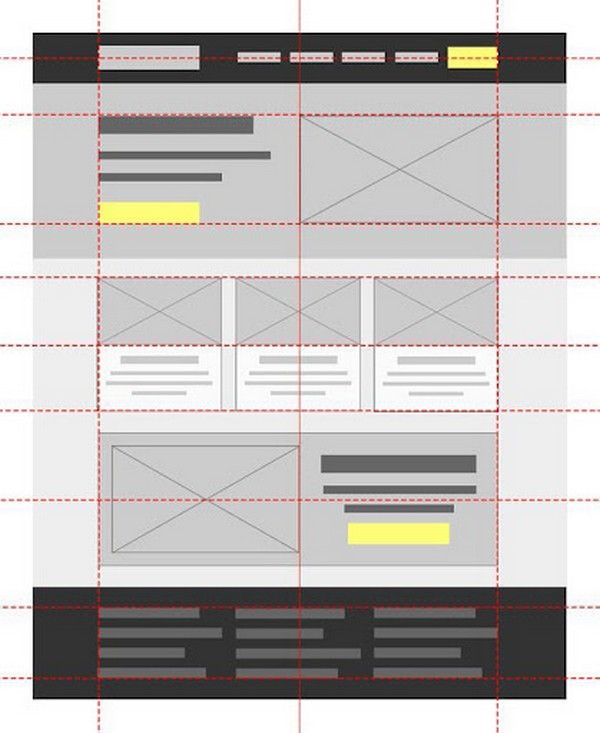
Bạn cần tạo căn chỉnh Alignment theo chiều dọc khi điểm ở giữa và điểm trên cùng và dưới cùng của các Element được căn chỉnh trên một đường ngang vô hình. Đây được gọi là căn chỉnh theo chiều dạo vì không gian dọc trong phần tử được căn chỉnh với một phần tử khác mà không phải vì các đường ngang vô hình. Ngoài ra, bạn cũng nên nghĩ về hướng đi khi vẽ một đường thẳng từ trên xuống dưới.

Bởi vì không phải lúc nào cũng cần thiết hay có thể để một hàng các phần tử được căn chỉnh theo chiều dọc theo đỉnh, đáy và tâm. Các phần tử của bạn trong nhiều trường hợp còn có chiều cao thay đổi nên cần phải quyết định cách căn chỉnh dọc hợp lý nhất.
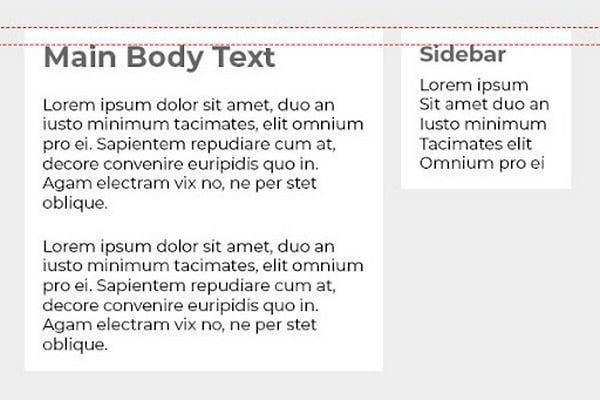
2. Căn chỉnh dọc trên cùng hoặc dưới cùng
Nếu có sự khác nhau đáng lể về chiều cao của nhiều phần tử thì nên ưu tiên căn chỉnh theo chiều dọc theo đỉnh hay đáy. Bạn có một căn chỉnh dọc trên cùng trên phần nội dung chính và thanh bên. Trong trường hợp này, bạn nên chú ý cách cả hai vùng chứa và tiêu đề được căn chỉnh thiết lập kết nối giữa hai phần tử.

3. Căn giữa theo chiều dọc
Việc căn chỉnh theo chiều dọc qua tâm sẽ rất hợp lý nếu chiều cao của một Element có thể thay đổi nhưng không đáng kể. Bạn có căn chỉnh theo chiều dọc ở giữa cho từng phần tử điều hướng trong tiêu đề trên ví dụ trên.

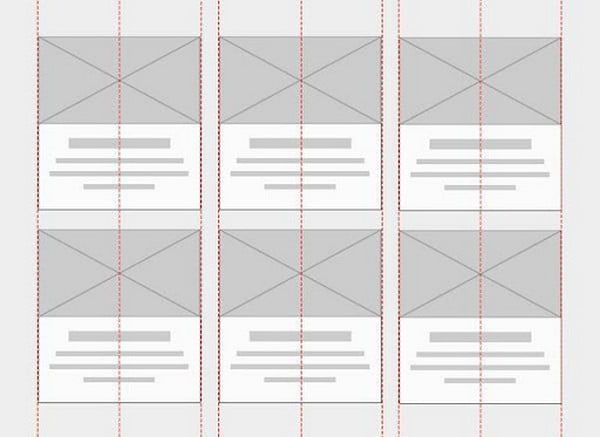
4. Căn chỉnh theo chiều ngang
Bạn nên tạo căn chỉnh Alignment theo chiều ngang khi tâm, bên trái và bên phải của các phần tử căn chỉnh trên một đường thẳng đứng vô hình.

5. Căn chỉnh ngang trái và phải
Cách dễ nhất để đảm bảo căn chỉnh trái và phải trong thiết kế bố cục đó chính là thiết lập chiều rộng tối đa cho tất cả các nội dung ngay từ đầu. Từ đó đảm bảo các phần tử của bạn sẽ được căn chỉnh một cách tốt nhất dù được đẩy sang phải hay trái.
6. Căn giữa theo chiều ngang
Để căn giữa theo chiều ngang mang lại nhiều lợi ích thì bạn chỉ cần có một phần tử duy nhất trong một hàng. Đặc biệt, văn bản kêu gọi hành động (Call to Action) chính là trường hợp được sử dụng phổ biến cho cách căn này trong thiết kế giao diện người dùng.

Tuy nhiên, văn bản cần phải được căn chỉnh sang trái nếu người xem, người nhìn đọc từ trái sang phải. Việc căn trái sẽ giúp mắt chuyển từ dòng này sang dòng khác theo cách có thể đoán được. Do khả năng đọc bắt đầu giảm khi căn giữa hay căn phải sau một vài dòng văn bản nên các nhà thiết kế nên chú ý đến yếu tố này khi thiết kế.
Tìm hiểu thêm:
- Watermark là gì? Những điều cần biết liên quan về Watermark
- Thumbnail là gì? Cách thiết kế và ý nghĩa của Thumbnail
Căn chỉnh đối tượng phương tiện (Media Objects)

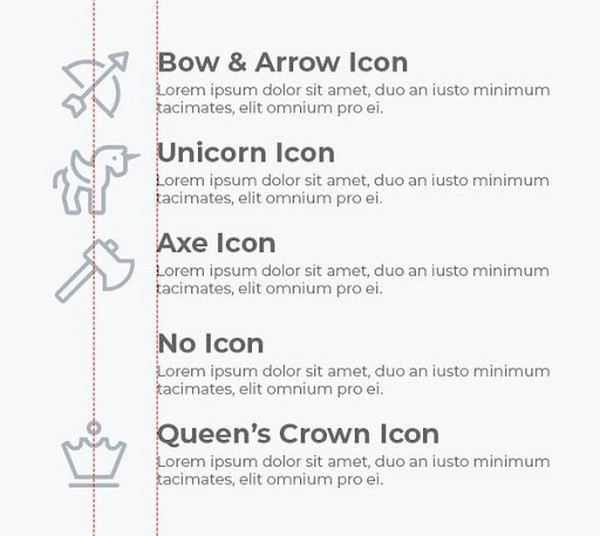
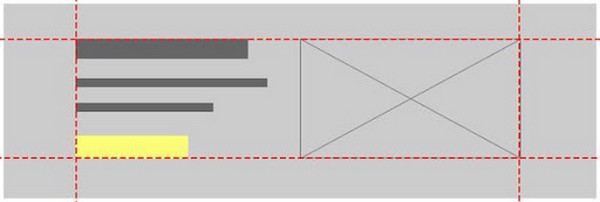
Một mẫu giao diện người dùng rất phổ biến hiện nay đó chính là đối tượng phương tiện hay Media Objects. Tuy nhiên, đối với các biểu tượng có chiều rộng thay đổi sẽ rất dễ dẫn đến tình trạng bị lệch. Vậy nên, để căn chỉnh Media Objects cần căn giữa các biểu tượng và cân trái tất cả các văn bản. Ngoài ra, bạn cũng nên lưu ý rằng trong trường hợp cụ thể này, Printer đang căn chỉnh các mục tương tự mặc dù các phần tử thứ tư không có biểu tượng nhưng vẫn được căn trái với văn bản ở trên.
Căn chỉnh cạnh
Khi bạn tạo căn chỉnh dọc và ngang từ một hoặc nhiều góc thì trường hợp căn chỉnh cạnh sẽ xảy ra. Việc hướng mắt từ Element này sang Element tiếp theo sẽ dễ dàng hơn bằng cách cố định các Element ở mỗi góc.

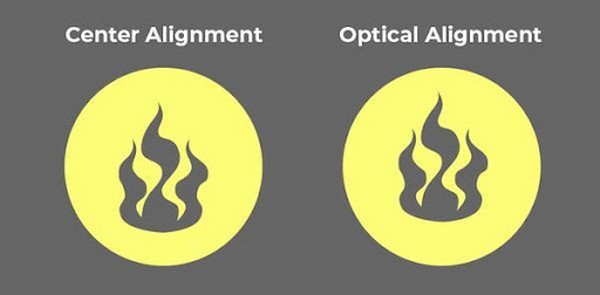
Căn chỉnh quang học (Optical Alignment)
Căn chỉnh trên, dưới, trái, phải và chính giữa trong một số trường hợp không phải là câu trả lời. Các Designer thường gặp sẽ gặp phải trường hợp các Elements được căn chỉnh hoàn hảo. Tuy nhiên lý do lại không phải do sự phân bố trọng lượng hình ảnh của một Element không đồng đều.

Vậy nên, Designers cần phải sử dụng mắt và điều chỉnh căn chỉnh sao cho phù hợp hơn. Biểu tượng bên trái được căn giữa theo chiều dọc và chiều ngang trong vòng trong. Phần dưới cùng của biểu tượng nặng hơn phần trên cùng. Để tạo nên sự cân đối, biểu tượng bên phải đã được căn chỉnh về mặt quang học trong vòng trong.
Lời kết
Alignment là gì và các cách căn chỉnh đang là những băn khoăn được nhiều “Newbie” hay những người không chuyên về thiết kế đồ hoạ đặc biệt quan tâm. Ngoài ra, việc sử dụng Alignment trong thiết kế còn có nhiều yêu cầu khác nhau. Nếu bạn muốn tìm hiểu thêm về nguyên tắc này, hãy liên hệ ngay với FPT Arena nhé!
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn










