Với các bạn đang học thiết kế, hoặc đang tìm hiểu thiết kế có lẽ đã không còn xa lạ cái tên “Clipping mask”. Đây là công cụ hỗ trợ chỉnh sửa ảnh rất hiệu quả. Nếu bạn đang hiểu và muốn sử dụng công cụ này thì hãy tham khảo ngày bài viết dưới đây.

Clipping mask là gì?
Clipping mask là công cụ có cả ở hai phần mềm làm thiết kế là: Photoshop và illustrator.
Tuy nhiên, hai công cụ này có nhiều điểm khác nhau nên hãy cùng chúng tôi tìm hiểu phương pháp Clipping mask của từng công cụ ở dưới đây.

Photoshop (Ps)
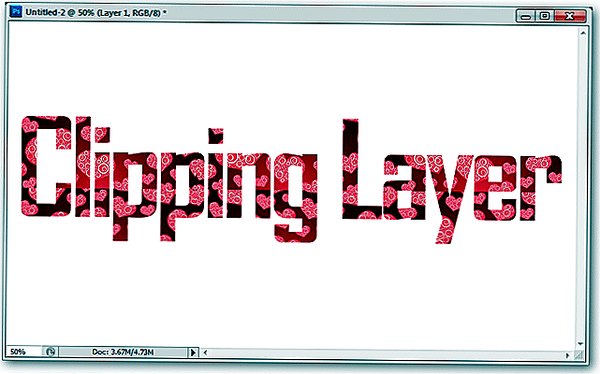
Clipping mask trong Photoshop được gọi là mặt nạ cắt. Đây được coi là tính năng hấp dẫn được sử dụng với mục đích cắt và ghép ảnh. KHi cần thay đổi màu sắc thiết kế mà giữ nguyên hình ảnh thì công cụ này sẽ phát huy tác dụng tuyệt đối.
Đây là phương pháp được áp dụng phổ biến khi có ảnh được lồngg vào chữ.

Illustrator (AI)
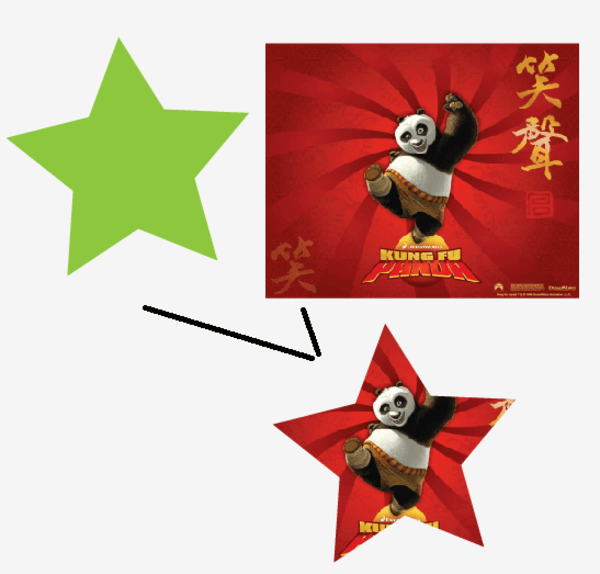
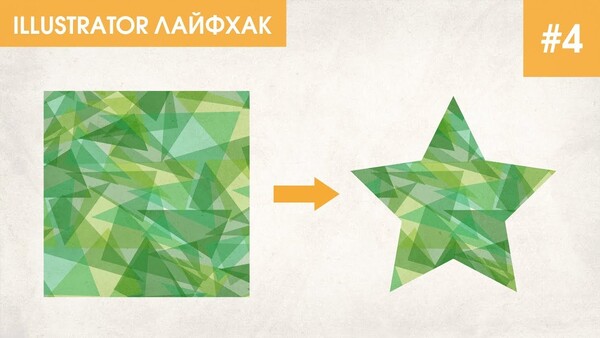
Clipping mask trong illustrator được gọi là mặt là xén, chúng tương tự tính năng trên Photoshop. Tuy nhiên, về cách thức hoạt động thì khác, công cụ này trên công cụ illustrator có chút khác biệt. Trên AI sử dụng vector làm khuôn còn trên Photoshop là pixel, điểm ảnh.

Hướng dẫn sử dụng clipping mask
Để sử dụng được công cụ này bạn cần hiểu trước hai khái niệm để tránh nhầm lẫn sai sót gồm:
- Layer (đối tượng): Đây là chỉ các layer, vector, text, các bức ảnh cần cắt hoặc phải sử dụng hiệu ứng Clipping mask.
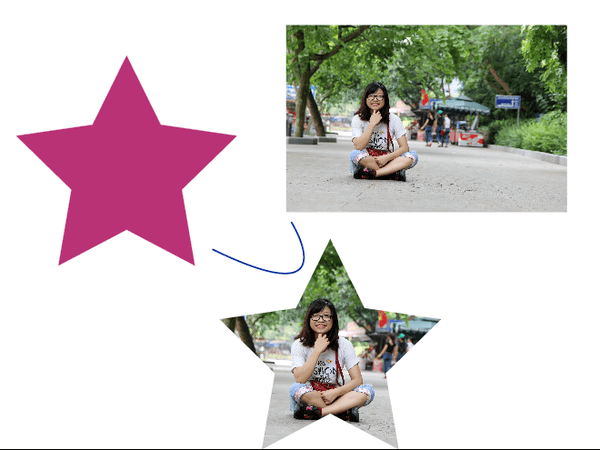
- Mask (mặt nạ): Đây là layer sử dụng làm mặt nạ cắt. Mọi đối tượng sẽ có dạng ảnh và kích thước theo mặt nạ.
Các đối tượng mà Clipping mask sử dụng là:
- Các đối tượng như vector, text, ảnh, group đều được sử dụng hoặc cắt bởi mặt nạ.
- Bạn có thể cắt một hoặc nhiều đối tượng cùng lúc cho một mặt nạ. Mặt lạ sẽ che đi những đối tượng sử dụng chúng.
- Để được cắt bằng mặt nạ, các đối tượng cần phải được di chuyển vào khu vực mặt nạ quản lý. Nếu di chuyển đối tượng khỏi mặt nạ hiệu lực cắt sẽ không còn.

Tạo clipping mask trong Photoshop
Các bước để quản lý và tạo Clipping Mask trong Photoshop như sau:
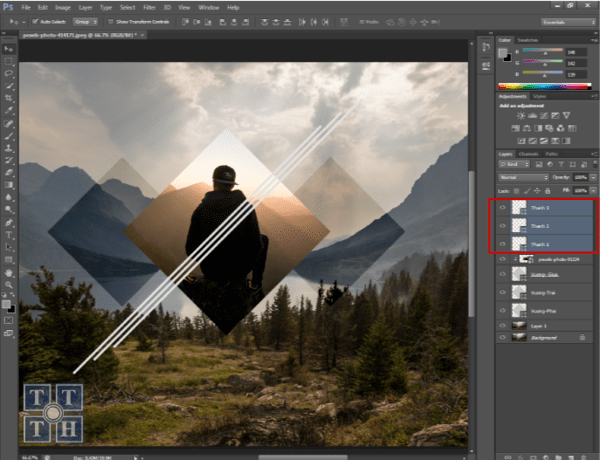
- Bước 1: Đầu tiên tạo một Mask. Trước hết bạn cần tạo layer để có thể thực hiện các thao tác trên Photoshop. Để làm Mask bạn có thể sử dụng nhiều đối tượng như: văn bản, text, vector,…. hoặc một phần của bức ảnh để làm.
- Bước 2: Tạo một đối tượng layer bất kỳ ở trên layer Mask. Đối tượng có thể là gì tùy ý phục vụ việc tạo mặt nạ của bạn.
- Bước 3: Áp dụng các hiệu ứng Clipping Mask lên đối tượng. Phương pháp này sẽ có nhiều cách khác nhau để cắt ảnh. Chi tiết thao tác như sau:
- Bạn đặt con trỏ chuột vào phần giữa 2 layer -> Ấn giữ phím Alt và nhấp chuột trái để tạo hiệu ứng.
- Chọn 2 layer gồm đối tượng cần cắt và mask -> chọn tổ hợp phím Ctrl + Alt +G.
- Chọn đối tượng cần cắt -> Trên thanh Menu -> layer -> Create Clipping Mask.
- Bước 4: Hiệu chỉnh Clipping Mask. Sau khi làm xong các bước trên, bạn hiệu chỉnh vị trí cần bỏ đi của layer. Lúc này, bạn bỏ hiệu ứng của Clipping Mask bằng cách chọn giữ Alt Click vào phần giữa 2 layer một lần nữa như thao tác ban đầu. Hoặc bạn thao tác trực tiếp như: Menu -> Layer -> Recreate Clipping Mask.

Tạo clipping mask trong Illustrator
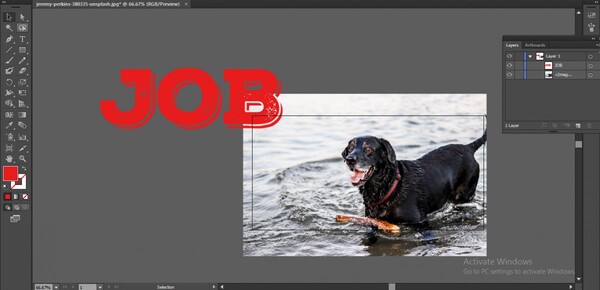
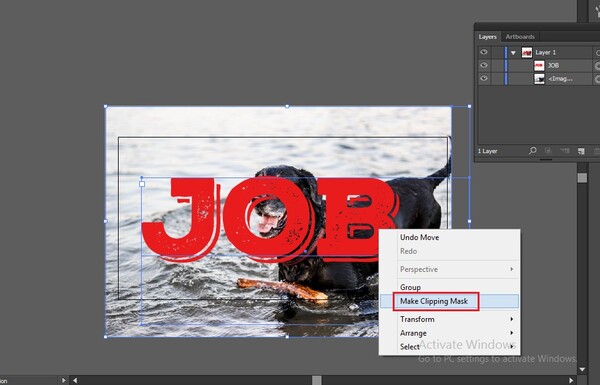
Tạo clipping mask trong AI trong ví dụ này đối tượng là một chú chó, đường Clipping Mask.
- Bước 1: Bạn chuẩn bị đối tượng và đường Clipping Mask của riêng mình hoặc làm theo ví dụ này để hiểu.

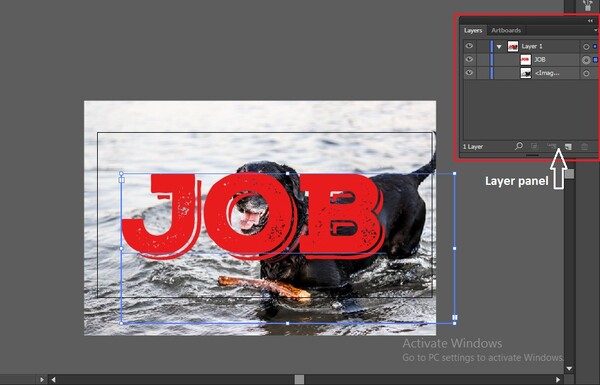
- Bước 2: Trong layer bạn đặt layer JOB nằm trên layer bức ảnh. Như hình dưới đây là chữ JOB có thể che ảnh chú chó bên dưới khi phóng to.

- Bước 3: Tạo Clipping Mask. Bạn tạo Clipping Mask theo các bước sau: Chọn Menu -> Vào Object -> Clipping Mask -> Make Clipping Mask. Hoặc ấn Ctrl + 7.

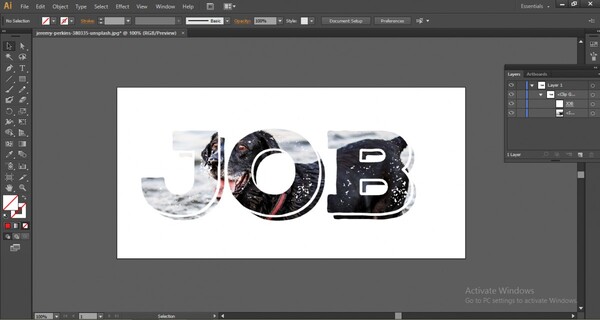
Tạo Clipping Mask trong Ai bước 3 - Bước 4: Hiệu chỉnh Clipping mask. Đây là bước bạn căn chỉnh lại các vị trí để bức hình được phù hợp với mong muốn của bạn.

Hy vọng qua bài chia sẻ về “Clipping mask là gì? Hướng dẫn sử dụng Clipping Mask”, các bạn sẽ hiểu hơn về cách sử dụng công cụ này và áp dụng vào các mẫu thiết kế của mình. Nếu có câu hỏi hay các vướng mắc gì về thiết kế đồ họa, mỹ thuật đa phương tiện, các bạn liên hệ ngay với chúng tôi qua website FPT Arena để được tư vấn và hỗ trợ tốt nhất.
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn