CodePen là gì? Tạo tài khoản CodePen miễn phí ra sao? Sử dụng như thế nào? Hãy tham khảo bài viết sau của FPT Arena để có được đáp án chi tiết nhé!

CodePen là gì?
CodePen được biết đến là nền tảng phát triển code online. Nó giúp viết code trong trình duyệt đồng thời xem kết quả trực tiếp. Trình soạn thảo code này tập trung chủ yếu đến các ngôn ngữ về phía Front End như CSS, HTML, JavaScript, các thư viện và Preprocessing.

Có thể bạn quan tâm:
Tạo tài khoản CodePen miễn phí ra sao?
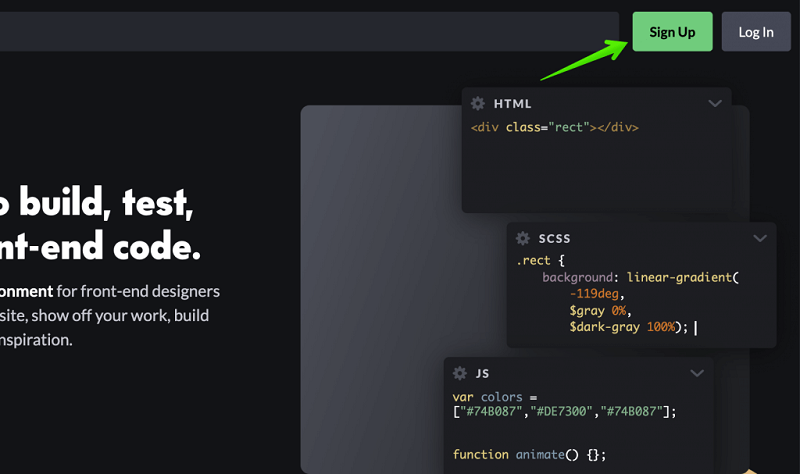
Bước 1: Truy cập codepen.io => click chuột vào Sign Up (hình dưới)

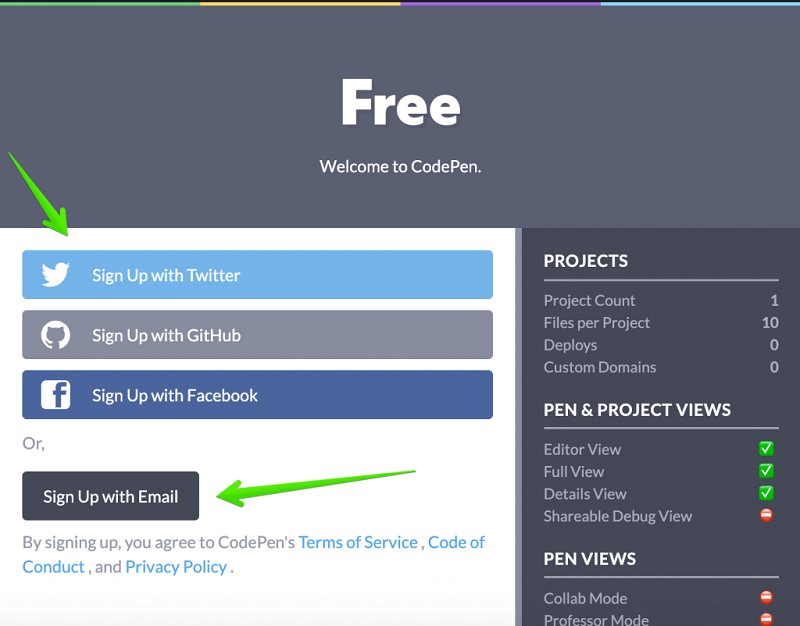
Bước 2: Đăng ký tài khoản với các trang như Facebook, Twitter, Github hoặc Email. Nếu đăng ký với Email, bạn cần điền các thông tin như Email, Name, Username, Password => Submit => Xuất hiện trang thông tin để bạn nhập địa chỉ, avatar, giới thiệu => Save and Submit. Nếu đăng ký với trang mạng xã hội, sau khi được cấp quyền tài khoản sẽ tự động đăng nhập


Sử dụng CodePen như thế nào?
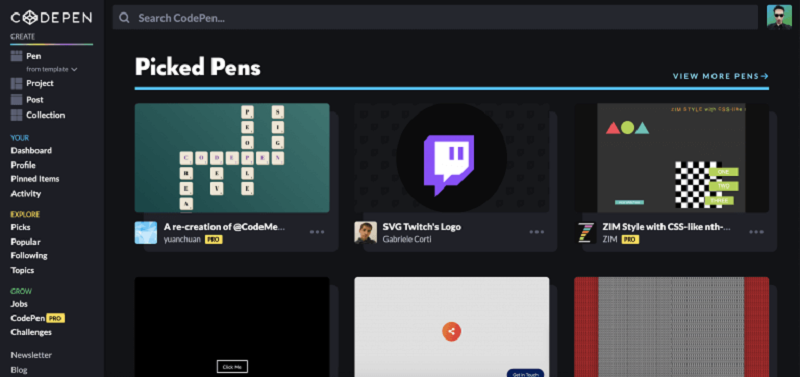
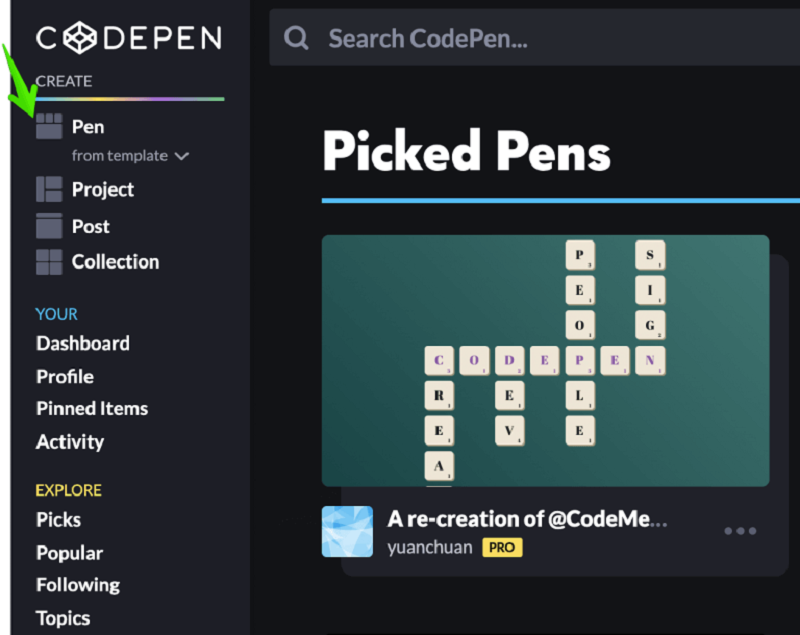
Nhấn và chữ Pen để tạo một Pen mới (hình dưới).

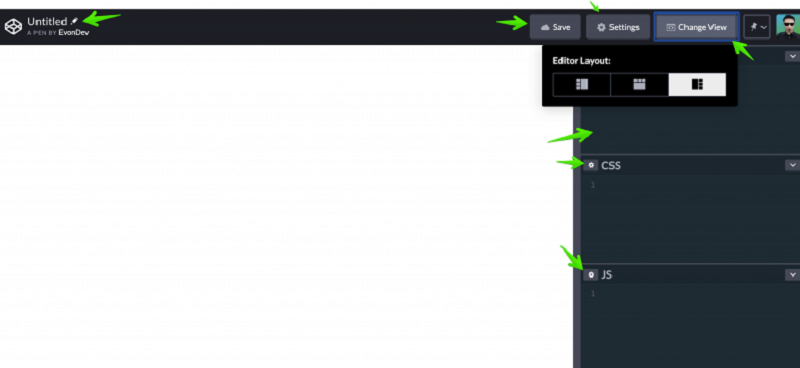
Xuất hiện giao diện mới gồm các tab CSS, HTML, JS => Nhấn Save để lưu => Nhấn Setting để thiết lập các cài đặt => Nhấn Change View để thay đổi cấu trúc giao diện code hoặc biểu tượng bút chì để sửa tiêu đề cho Pen (hình dưới).

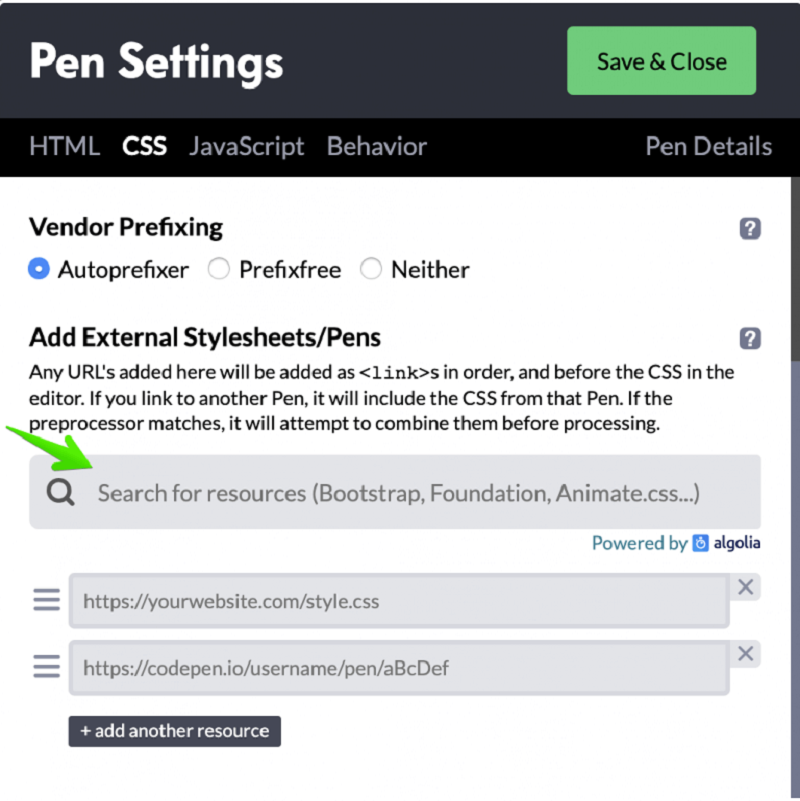
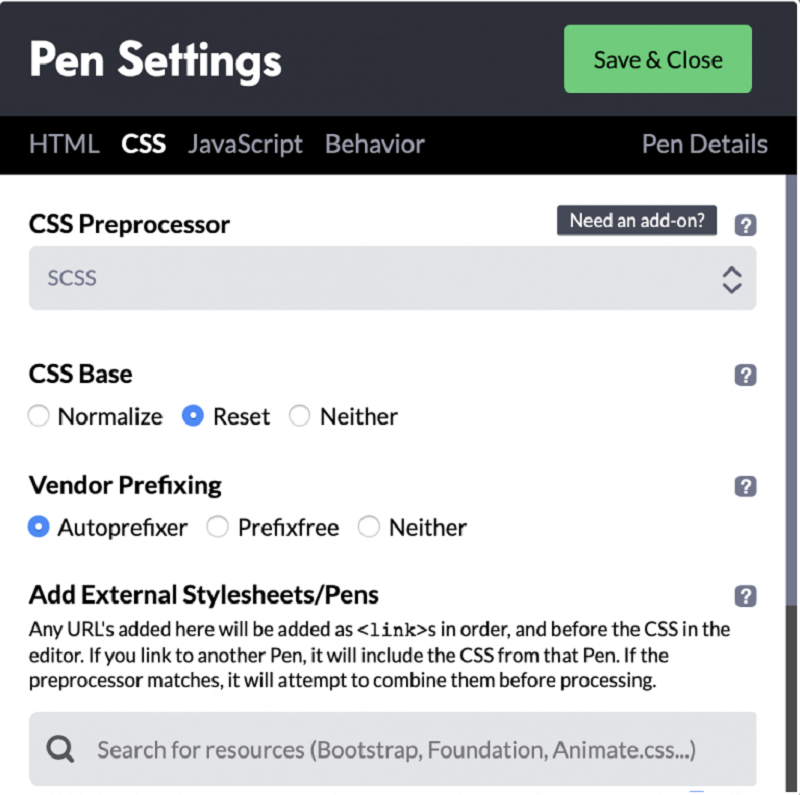
Nếu muốn code HTML, bạn chỉ cần code trong thẻ body. Khi muốn chèn Script hay Font Awesome Bootstrap bạn chỉ cần nhấn vào Setting, gõ thư viện bạn chọn vào khung tìm kiếm sau đó nhấn Save & Close.

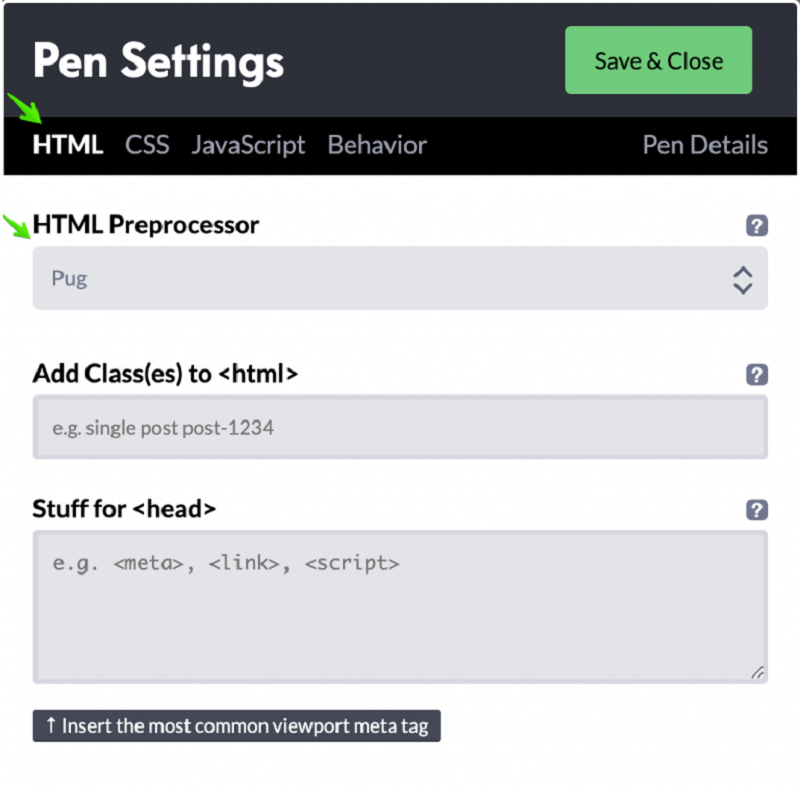
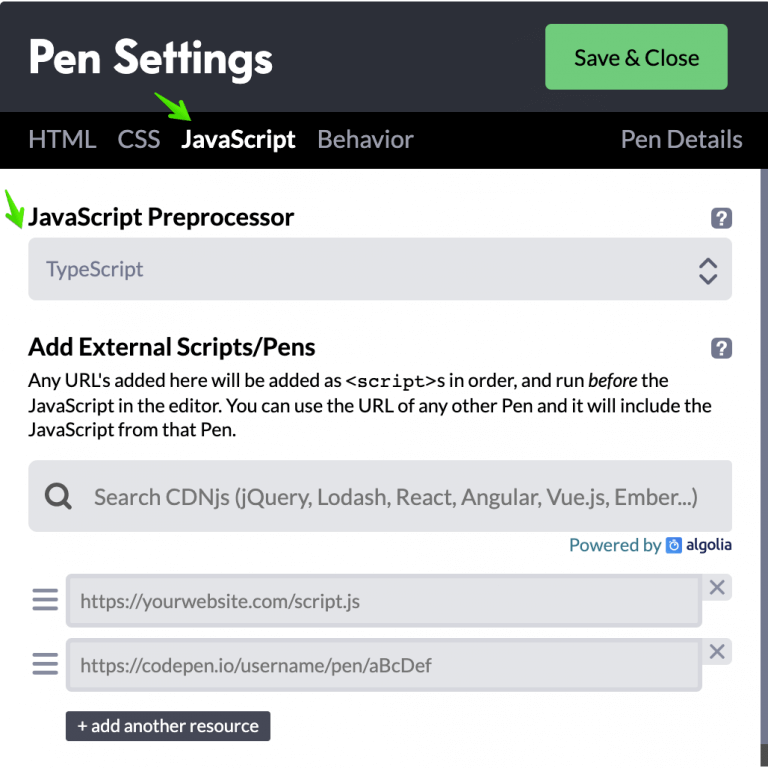
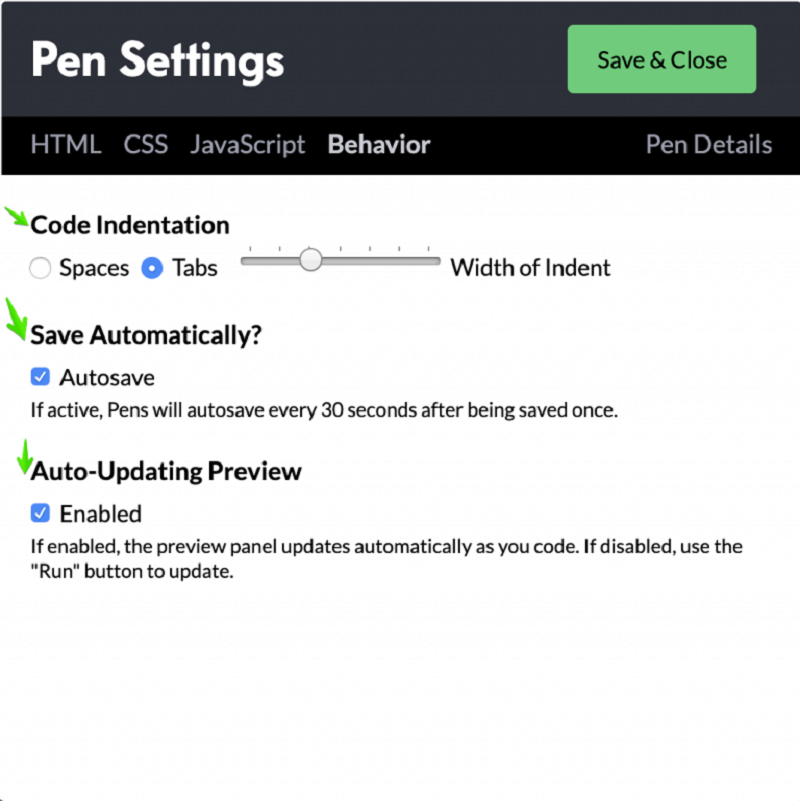
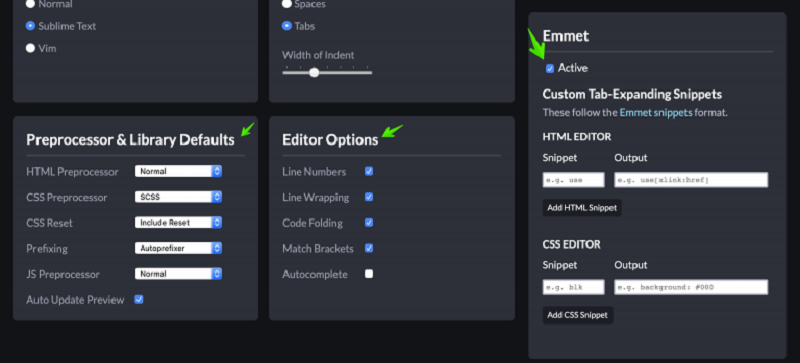
Khi muốn code TypeScript trong JS hoặc LESS, CSS, PUG, .SASS trong HTML, bạn vào mục Setting => Chọn mục tương ứng là JS/HTML. Thực hiện lần lượt theo hướng dẫn trong các hình dưới đây:



Tab Behavior cho phép bạn thiết lập Spaces hoặc Tabs.

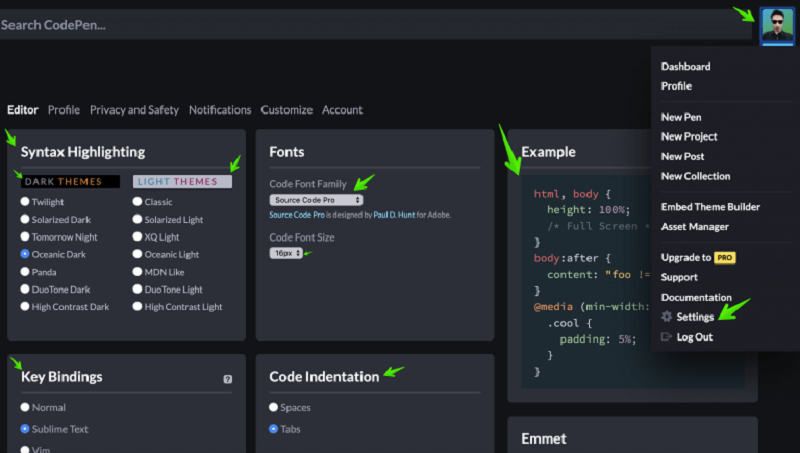
Để chỉnh Theme, Dark, Light Theme,kiểu chữ, kích thước chữ,… hãy click vào Avatar => Chọn Setting => Tùy chỉnh như 2 hình dưới:

Hình 1

Hình 2
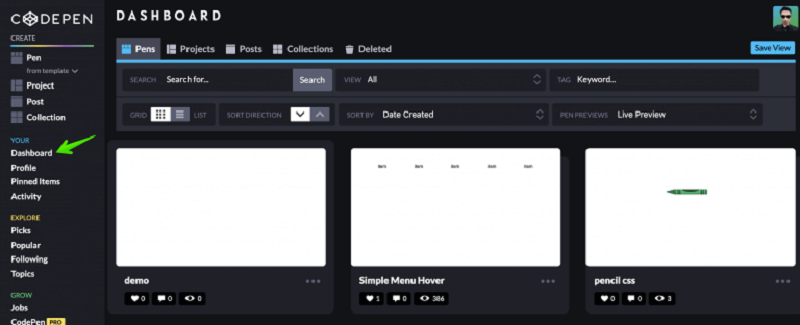
Khi code xong và lưu lại, nếu bạn muốn xem danh sách các Pen bạn có thể vào mục Dashboard. Tất cả Pen sẽ hiển thị tại đây:

Khi muốn chia sẻ với người khác, bạn copy link phía trên URL (Link này thường có dạng codepen/username/sdaffjiuewrkjlz) rồi chia sẻ là xong.
Xem thêm thông tin:
Thiết kế UI/UX là gì? Khóa học thiết kế UI/UX – FPT Arena Multimedia
Như vậy, CodePen là nền tảng cho phép bạn viết code trong trình duyệt và kiểm tra kết quả online. CodePen có rất nhiều ưu điểm như cung cấp các tính năng để viết CSS nhanh hơn, hỗ trợ đa ngôn ngữ tiền xử lý của CSS, HTML, JavaScript,… Hãy để lại bình luận bên dưới bài viết nếu bạn muốn biết thêm các thông tin khác về codepen nhé. Đừng quên truy cập arena.fpt.edu.vn mỗi ngày để không bỏ lỡ những bài viết hữu ích khác liên quan đến học thiết kế web, mỹ thuật đa phương tiện,…
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn



![[Hà Nội] Sinh viên FPT Arena Multimedia "hô biến" lớp học thành phim trường thực chiến 9 z6723606855055 3aa138056b0adc105f165bd9d3b644de](https://arena.fpt.edu.vn/wp-content/uploads/2025/06/z6723606855055_3aa138056b0adc105f165bd9d3b644de-1024x768.webp)






