Đối với những người làm website thì CSS là một trong những công cụ hữu ích để kiến tạo website một cách chuyên nghiệp hơn. Vậy CSS thực chất là gì và có vai trò như thế nào? Hãy cùng tìm hiểu cụ thể hơn trong bài viết dưới đây nhé.

CSS là gì?
CSS là chữ viết tắt của Cascading Style Sheet language hay được hiểu đơn giản là một dạng ngôn ngữ tạo phong cách cho trang web. Nói cách khác, CSS dùng để định kiểu và tạo phong cách cho những thành phần được viết dưới dạng ngôn ngữ đánh dấu, tương tự như HTML. Đối với người viết web thì đây là công cụ hữu ích giúp điều khiển được định dạng của nhiều trang web cùng lúc và nhờ vậy mà tiết kiệm công sức hơn. Nhờ vào việc thực hiện điều khiển bố cục, màu sắc và font chữ thì CSS có thể phân biệt cách hiển thị của website đó với nội dung chính của trang.

Thực chất CSS được lập trình và phát triển bởi World Wide Web Consortium (W3C) vào năm 1996 với lý do HTML không thể gắn tag để giúp định dạng trang web mà chỉ có thể đánh dấu lên site. Cụ thể hơn, các tag như <font> của htML phiên bản 3.2 đã gây ra khá nhiều rắc rối cho các lập trình viên; trong khi đó website có nhiều font, màu nền và phong cách khác nhau nên việc viết lại code cho web đó sẽ trở nên khó khăn và tốn thời gian hơn rất nhiều. Chính bởi vậy, CSS được ra đời để giúp giải quyết vấn đề trên.

Các phiên bản của CSS
Từ ngày mới xuất hiện cho đến nay, CSS đã phát triển một chặng đường dài với nhiều phiên bản khác nhau.
- Phiên bản CSS 1: xuất bản ngày 17/12/1996 và sở hữu các chức năng tiêu biểu như: nhấn mạnh chữ, đổi kiểu chữ, tùy chỉnh màu văn bản, căn lề, đệm, viền,… Tuy nhiên, cho đến hiện nay thì W3C đã không còn duy trì phiên bản này nữa.
- Phiên bản CSS 2: trình làng vào tháng 5 năm 1998, đây là phiên bản nâng cấp hơn của CSS 1 và cũng không còn được duy trì bởi W3C nữa.

- Phiên bản CSS 3: xuất bản dưới dạng bản nháp vào tháng 6/1999. Phiên bản này được cải tiến hơn hẳn khi được chia thành nhiều tài liệu riêng biệt – “module” để người dùng sử dụng thuận tiện hơn. Ngoài ra nó cũng giới thiệu các thuộc tính và bộ chọn giúp bạn sử dụng linh hoạt hơn cho bố cục và trình bày trang.

- Phiên bản CSS 4: Đây là phiên bản gần như kế thừa toàn bộ từ CSS3 và mới xuất hiện và vẫn đang được cập nhật để cung cấp nhiều hơn tính năng đến người dùng.

Hiện nay, phiên bản CSS 3 đang được ưa chuộng và sử dụng nhiều nhất.
Vai trò của CSS trên website
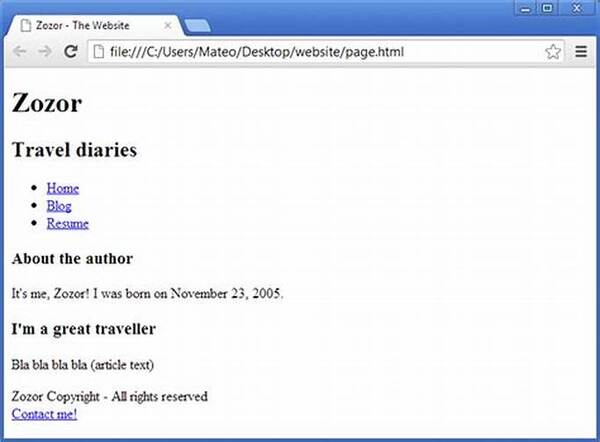
Bạn có thể dễ dàng nhận ra điểm khác biệt giữa site có CSS và không có CSS. Khi website không load được đầy đủ thì chỉ hiện ra nền trắng còn chữ màu đen và xanh. Điều này đồng nghĩa với việc thành phần CSS của bạn không tồn tại hoặc không tải lên được. Và với những người làm website thì chắc chắn không bao giờ muốn website của mình trông như vậy rồi.

Các phong cách của CSS cần được đính kèm vào trong HTML trước khi bắt đầu sử dụng CSS. Nói đơn giản hơn là bạn cần tách ra để có thể xác định được rõ ràng các thành phần như font colors, background, canh hàng,… Sử dụng CSS sẽ giúp bạn định kiểu được mọi thứ trên một file khác, ngoài ra cũng có thể tạo phong cách trước rồi mới bắt đầu tích hợp file CSS lên trên cùng của file HTML. Nhờ vậy mà HTML markup rõ ràng và dễ dàng quản lý hơn.

Nhìn chung, CSS sẽ giúp bạn không phải lặp đi lặp lại các mô tả cho từng thành phần, như vậy sẽ tiết kiệm thời gian lập trình code và dễ dàng kiểm soát được lỗi trong toàn bộ quá trình. Đồng thời, CSS cũng cho phép bạn làm sở hữu nhiều Styles trên cùng một trang web HTML.
Như vậy, bài viết đã cung cấp những thông tin cơ bản về CSS cũng như vai trò của CSS trên website. Hy vọng bạn đọc đã có thêm những kiến thức và hiểu biết để có thể vận dụng vào công việc thực tế hiệu quả hơn. Nếu bạn đang quan tâm đến các khóa học thiết kế đồ họa chuyên nghiệp, đừng quên truy cập website FPT Arena ngay hôm nay nhé.
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn


![[Hà Nội] Sinh viên FPT Arena Multimedia "hô biến" lớp học thành phim trường thực chiến 3 z6723606855055 3aa138056b0adc105f165bd9d3b644de](https://arena.fpt.edu.vn/wp-content/uploads/2025/06/z6723606855055_3aa138056b0adc105f165bd9d3b644de-1024x768.webp)







