Parallax là một hiệu ứng đặc biệt trong thiết kế Website giúp người dùng có trải nghiệm mới mẻ và thú vị hơn. Vậy hiệu ứng này có gì đặc biệt, hãy khám phá ngay cùng FPT Arena trong bài viết dưới đây.

Parallax là gì?
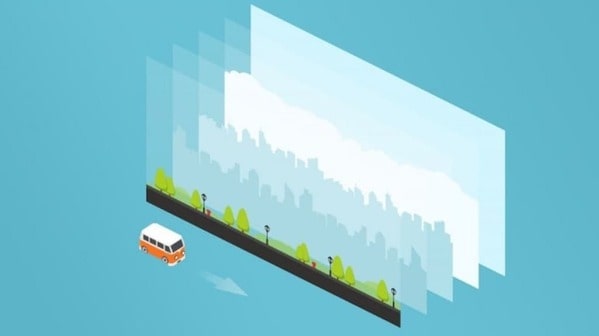
Parallax hay còn được biết đến với tên gọi thiết kế web thị sai là việc sử dụng các hình ảnh kết hợp hiệu ảnh cuộn 2D để tạo ảo giác về chiều sâu, layer trên Web đồng thời tăng trải nghiệm của người dùng. Khái niệm Parallax cũng được sử dụng để chỉ các thiết kế nền và tiền cảnh khác nhau di chuyển với tốc độ khác nhau để truyền tải một câu chuyện trực tuyến liền mạch thông qua thanh cuộn trên trang chủ. Có nhiều cách tiếp cận khác nhau để triển khai thao tác cuộn Parallax. Nhưng đa phần để làm cho nền di chuyển trên nền trước để minh họa khoảng cách và chiều sâu xuyên suốt thiết kế của trang. Theo đó, để biết có nên trải nghiệm Parallax hay không, bạn có thể tham khảo các ưu và nhược điểm của hiệu ứng. Cụ thể như sau:

Ưu điểm
- Kích thích người dùng với các mức độ sâu và hình ảnh bắt mắt của trang Web.
- Khuyến khích thời gian truy cập trang lâu hơn vì sự tò mò của người dùng dẫn đến việc cuộn qua toàn bộ thiết kế (bao gồm cả lời kêu gọi hành động được đánh dấu).
- Nhấn mạnh tính chuyên nghiệp và mức độ sáng tạo cao hơn của công ty / tổ chức của bạn (điều này có thể thay đổi tùy thuộc vào ngành và quy mô của trang web liên quan).
- Tăng lượng truy cập tự nhiên mà không cần đến các phương pháp trả phí đắt tiền.
- Tạo được thiện cảm và gia tăng lượng khách hàng trung thành với doanh nghiệp.
Nhược điểm
- Thiết kế web Parallax có thiên hướng nghiêng về hình thức nên sẽ không đạt hiệu quả nếu thực hiện riêng biệt mà không gắn liền với việc thay đổi triển khai nội dung.
- Người dùng không hiểu biết về công nghệ có thể thấy thiết kế web Parallax của bạn quá phức tạp và gây khó chịu khi tìm kiếm thông tin
- Việc sử dụng chức năng cuộn thị sai có thể yêu cầu các bước bổ sung để giải quyết các yêu cầu đáp ứng.
- Các trình duyệt cũ hơn có thể gặp khó khăn khi hiển thị thiết kế thị sai và cuộn (Ví dụ như Internet Explorer 8) do không phụ thuộc nhiều vào thư viện.

Ý tưởng chia bố cục cho trang Parallax
Có rất nhiều cách khác nhau để có thể chia bố cục cho Parallax trong thiết kế Web. Theo đó, bạn có thể căn cứ vào mục đích, nhu cầu sử dụng, loại hình Website và đối tượng sử dụng để có thể đưa ra lựa chọn phù hợp nhất. Cùng với đó, bạn hãy nhớ rằng đặt khách hàng, người xem hay các đối tượng mình muốn hướng đến lên hàng đầu để đem đến trải nghiệm nghiệm tốt nhất. Việc làm này có thể mâu thuẫn với sở thích của bạn nhưng hãy cân bằng để đảm bảo lợi ích về lâu về dài.

Chuỗi ảnh dài
Hình ảnh là một trong những yếu tố quan trọng nhất trên Website. Theo đó, bạn có thể đầu tư về mặt hình ảnh và kết hợp với hiệu ứng Parallax để tăng cường trải nghiệm cho người dùng. Lưu ý quan trọng nhất cho việc sử dụng ảnh chuỗi ảnh là hình ảnh cần sắc nét và có sự đồng nhất về kích thước nếu là chuỗi nhiều ảnh nhỏ. Còn nếu bạn sử dụng một hình ảnh lớn thể hiện nhiều nội dung trong Parallax thì nên phân tách rõ ràng tránh bị lẫn hoặc gây rối mắt cho người xem.
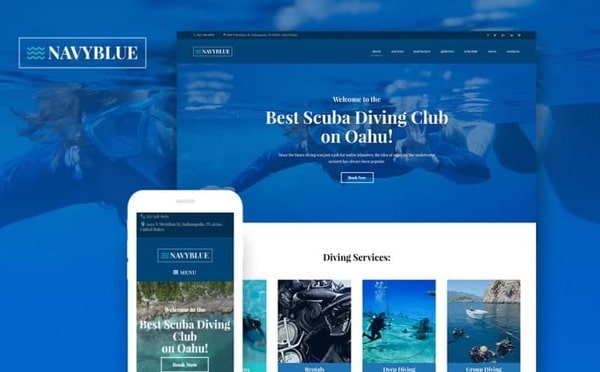
Thanh menu dọc – Thanh menu ngang
Một ý tưởng phân chia bố cục cho trang Parallax bạn cũng không thể bỏ qua đó là sử dụng thanh menu chuyển dọc ngang. Nếu lựa chọn hiệu ứng này, bạn cần chú ý loại bỏ các chi tiết thừa thãi không cần thiết như viền menu, thành menu,… Cùng với đó, bạn có thể kết hợp thêm các hiệu ứng bắt mắt để nhấn nhá cho trang của mình. Đẹp là điều quan trọng nhưng các hiệu ứng này cần liên kết chặt chẽ với nhau và phù hợp với Website. Làm được tất cả những điều này, Website của bạn chắc chắn sẽ thu hút và ấn tượng hơn rất nhiều.

Chuỗi nhạc nền
Bên cạnh hình ảnh, âm thanh cũng là một trong những yếu tố dễ tạo được sự chú ý. Cùng với đó, với bản chất lấy ý tưởng từ game, nhạc nền lại càng cần thiết hơn trong Parallax. Để đạt hiệu quả tốt nhất, bạn hãy sử dụng những bản nhạc nhẹ nhàng và đem đến cảm giác thư giãn thoải mái cho người xem.
Các đối tượng chuyển động
Sử dụng hợp lý các đối tượng chuyển động có thể đem đến cho bạn hiệu quả tích cực bất ngờ. Với các đối tượng chuyển động kết hợp hiệu ứng cuộn Parallax, bạn nên tạo bằng vector để có độ sắc nét cao và không bị vỡ khi có sự tác động của người sử dụng.
Trang mở đầu và kết thúc
Để tạo trang mở đầu và kết thúc ấn tượng trong Parallax web, bạn nên căn cứ theo nội dung. Hãy tạo ra được sự liên kết và đơn giản hóa cho khách hàng.

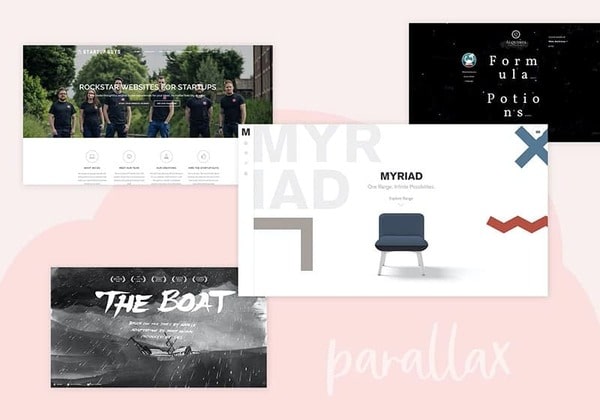
Các website sử dụng hiệu ứng Parallax
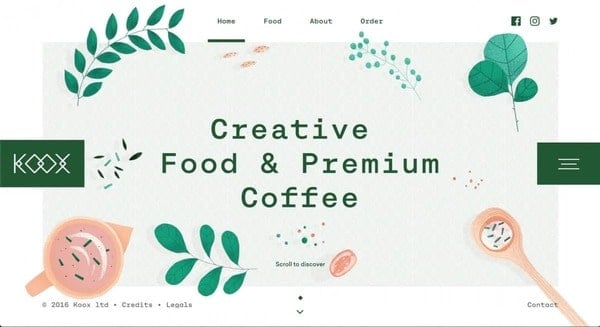
Koxx
Với ý tưởng độc đáo, hình ảnh tươi sáng kết hợp cùng hiệu ứng cuộn Parallax, Koxx đã đem đến cho người xem cảm giác vô cùng thư giãn và thoải mái. Cùng với đó, sự sắp xếp thông minh tinh tế các đoạn text giúp cho khách hàng không bỏ lỡ các thông tin quan trọng.

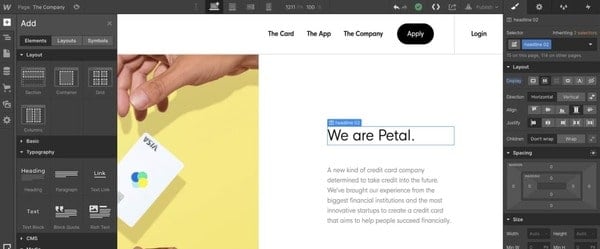
Webflow
Webflow gây ấn tượng mạnh mẽ với người xem nhờ hiệu ứng Parallax đỉnh cao mà họ tạo nên. Không những vậy, đây cũng chính là nền tảng giúp bạn tạo các Website Parallax mang đậm dấu ấn cá nhân.

ToyFight
ToyFight là một Agency chuyên về sáng tạo và thiết kế nên Website theo phong cách Parallax của họ cũng không kém phần thu hút. Theo đó, ToyFight đã phân chia thanh menu tùy chọn ra thành các các phần khác nhau với các màu sắc tương ứng với các chức năng xác định. Khi nhấn vào mỗi mục, bạn sẽ được cung cấp thông tin khác nhau. Tuy nhiên, việc đọc và tham khảo lúc này không hề nhàm chán bởi ToyFight đã khéo léo kết hợp hiệu ứng Parallax với các hình họa 3D cực ấn tượng.

Peugeot Hybrid4
Khéo léo kết hợp hiệu ứng Parallax với hình ảnh chuyển động đỉnh cao, Peugeot Hybrid4 đã đem đến cho người xem sự mãn nhãn thực sự. Và nếu bạn đang muốn trải nghiệm thiết kế web Parallax, chắc chắn không thể bỏ qua Peugeot Hybrid4.

Jess & Russ
Không có gì ngạc nhiên khi trang web đám cưới của cặp đôi quyền lực Russ Maschmeyer và Jessica Hische là một vẻ đẹp đáng chú ý. Trang web như câu chuyện lãng mạn của họ, với cách cuộn thị sai được sử dụng xuyên suốt để thêm chiều sâu cho các hình minh họa. Dù trải qua gần 1 thập kỷ nhưng Jess & Russ vẫn là một trong những web Parallax cực đáng trải nghiệm.

Parallax sẽ là hiệu ứng tuyệt vời và có thể hỗ trợ tối đa nếu bạn biết cách khai thác và sử dụng đúng cách. Nếu bạn đã có trải nghiệm sử dụng nền tảng đặc biệt này, hãy chia sẻ cho chúng tôi cùng biết. Và để có thể khai thác hiệu quả Parallax, bạn có thể truy cập Website FPT Arena để được hướng dẫn và cập nhật các thông tin bổ ích.
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn