Chắc hẳn khi bắt tay vào thiết kế đồ họa bạn sẽ dễ dàng gặp những thiết kế dạng lưới, chúng có thể xuất hiện ngay cả trên các ứng dụng chụp ảnh trên smartphone và các máy ảnh. Hãy cùng theo dõi bài viết dưới đây để có những thông tin đầy đủ nhất về hệ thống lưới – Grid trong thiết kế đồ họa nhé.

Grid là gì?
Grid hay có tên gọi đầy đủ hơn là Grid System (hệ thống lưới) được coi là một công cụ quan trọng để các Graphic Designer dễ dàng trong việc căn lề, kích thước, phân chia ranh giới trong bố cục thiết kế. Grid được coi là bộ khung trong hầu hết các ấn phẩm infographics và vô cùng hữu ích với giới làm đồ họa. Sử dụng Grid trong thiết kế sẽ giúp các designer tạo ra những ấn phẩm độc đáo và mới lạ.

Grid là gì trong thiết kế đồ họa?
Trong thiết kế đồ họa, Grid System bao gồm các đường ngang và dọc giao nhau giúp bạn xây dựng cấu trúc vững chắc cho thiết kế của mình. Việc định hình thiết kế cũng trở nên đơn giản hơn khi sử dụng công cụ này. Mặc dù người dùng sẽ không thể nhìn được Grid nhưng người thiết kế có thể dùng nó để trợ giúp trong việc tạo bố cục nhất quán khi sắp xếp nội dung và hình ảnh.

Các thể loại Grid trong thiết kế
Khi bắt tay vào thiết kế sản phẩm, các designer sẽ sử dụng một hay nhiều loại lưới khác nhau với mục đích tổ chức, sắp xếp các đối tượng theo một bố cục cố định. Sử dụng Grid giúp cho thiết kế có sự cân bằng và mang lại ấn phẩm đẹp mắt, thu hút người xem. Bạn có thể tạo ra module lưới ngẫu nhiên thông qua việc xoay hay thay đổi tỉ lệ sao cho phù hợp với mục đích thiết kế của mình.

Về cơ bản, Grid System được tạo dựng dựa trên 2 trường phái: đối xứng và không đối xứng. Với lưới đối xứng thì lưới dọc và ngang được bố trí bằng nhau và tuân theo 1 đường trung tâm. Ngược lại, lưới không đối xứng sẽ sử dụng lề và cột với kích thước khác nhau. Dưới đây là một số loại Grid thường gặp nhất khi thiết kế đồ họa:
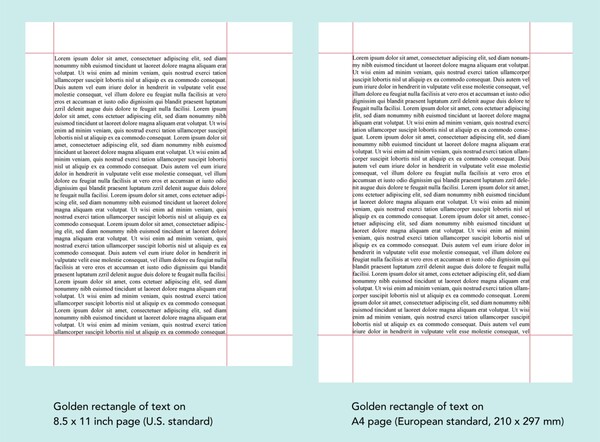
Manuscript Grid – Lưới bản thảo
Manuscript thường được các designer sử dụng phổ biến trong tài liệu Word, báo, ebook hay tạp chí,… Bạn sẽ dễ dàng nhận ra loại lưới này khi chú ý các phần như đầu trang, chân trang và khoảng trắng ở mỗi lề. Nói đơn giản hơn, lưới bản thảo được tạo từ một hình chữ nhật với mục đích hình thành khung giới hạn cho văn bản của bạn.

Sử dụng lưới bản thảo giúp cho việc sắp xếp nội dung trên thiết kế của bạn dễ dàng hơn. Các thao tác với Grid cũng hoàn toàn thân thuộc và dễ sử dụng, giúp bạn tiết kiệm tối đa thời gian và công sức để hoàn thành sản phẩm của mình.

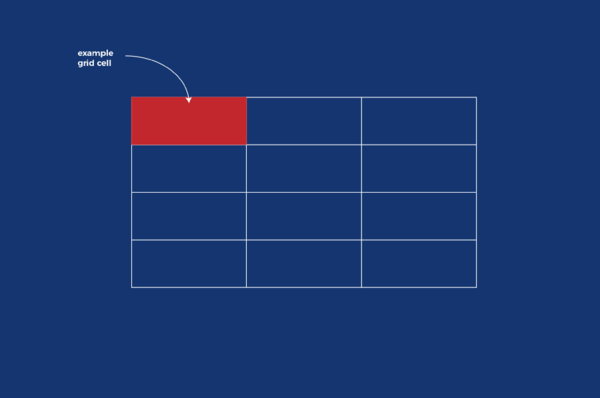
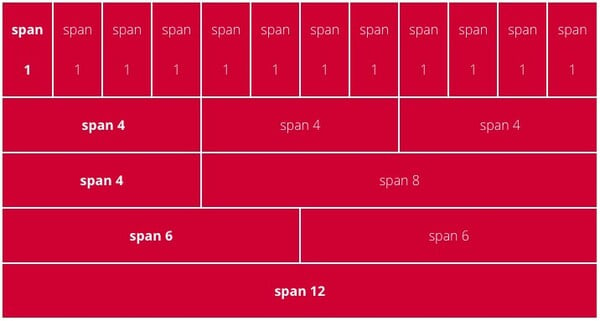
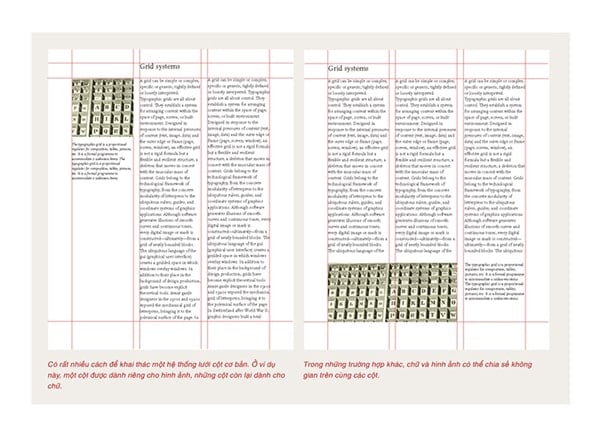
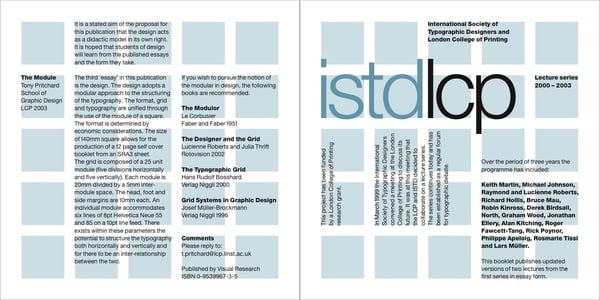
Column Grid – Lưới cột
Giống như tên gọi, Column Grid được sử dụng trong trường hợp bạn muốn tổ chức bố cục thiết kế ở dạng cột. Tạp chí chính là một ấn phẩm điển hình cho việc sử dụng lưới cột giúp người đọc dễ dàng nắm được nội dung văn bản. Ngoài ra lưới cột còn được sử dụng trên bố cục các trang web hoặc blog trực tuyến.

Khi sử dụng lưới cột, các designer thường chia bố cục thiết kế từ 2 đến 6 cột để tạo hệ thống đẹp mắt và khoa học. Các hình ảnh và văn bản trong lưới cột thường được sắp xếp ở dạng thẳng đứng và dòng chảy song song. Hình ảnh được đặt bên trong 1 cột hoặc nhiều hơn để tạo bố cục ấn tượng hơn.

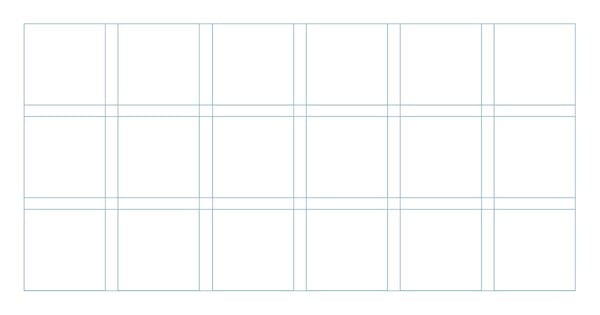
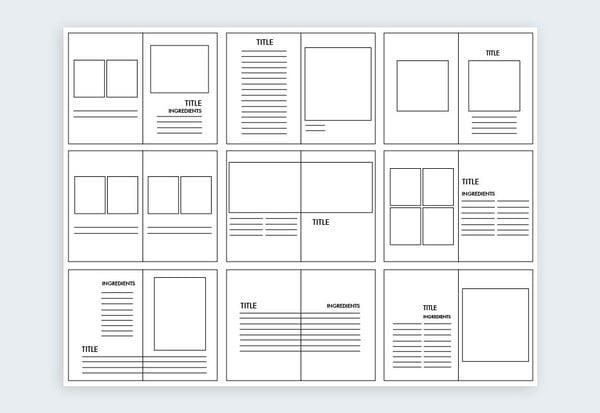
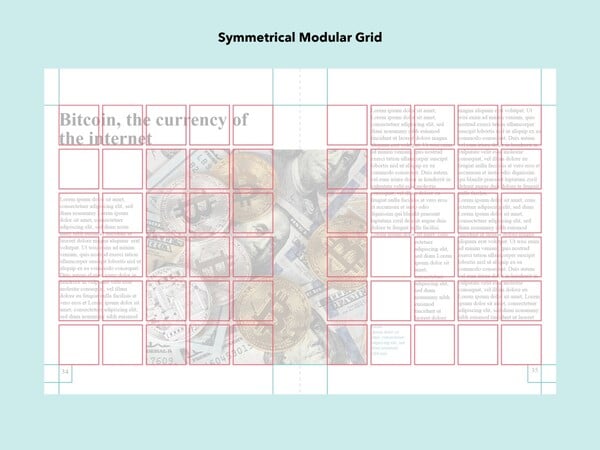
Modular Grid – Lưới mô đun
Modular Grid cũng tương đối giống với lưới cột, bên cạnh đó sẽ sử dụng thêm các hàng để tạo điểm nhấn và sự khác biệt. Các mô đun lưới có kích thước bằng nhau, là một ứng dụng của việc sắp xếp không gian theo nhiều chiều đa dạng hơn. Việc sử dụng lưới mô đun sẽ giúp ích tối đa cho việc thiết kế của bạn.

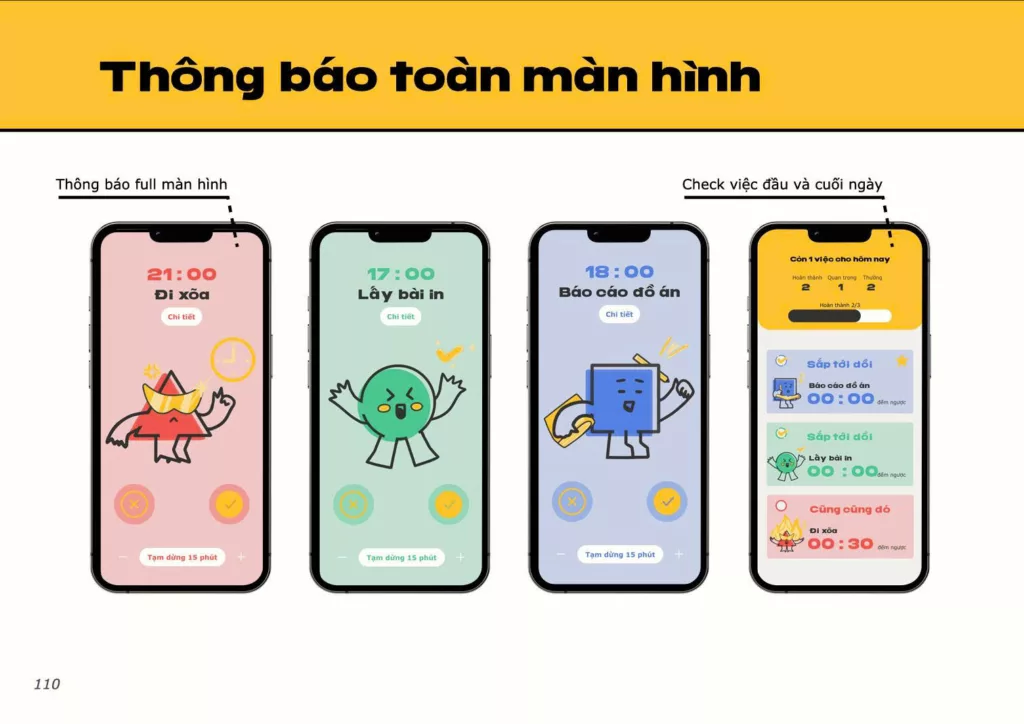
Lưới mô đun xuất hiện nhiều trên các trang thương mại điện tử, hay quen thuộc nhất chính là màn hình hiển thị các ứng dụng của smartphone. Bạn có thể dễ dàng hình dung được bố cục của lưới mô đun thông qua các ứng dụng này.

Hierarchical Grid – Lưới phân cấp
Hierarchical Grid thường được sử dụng nhiều trong thiết kế website nhằm tổ chức các chủ đề theo thứ tự quan trọng. Tuy nhiên, lưới phân cấp cũng ít được sử dụng hơn so với các lưới thiết kế còn lại. Các nội dung quan trọng nhất trong thiết kế sẽ được ưu tiên đặt ở phần lưới có không gian lớn nhất.

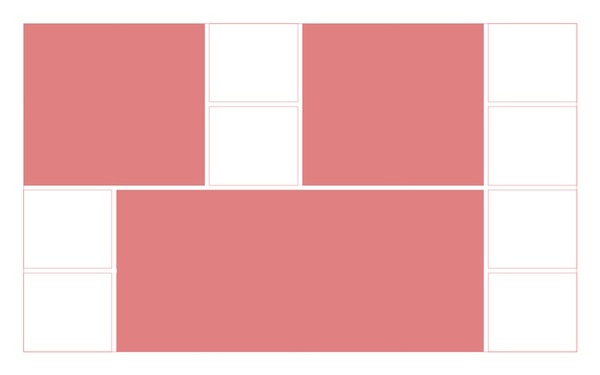
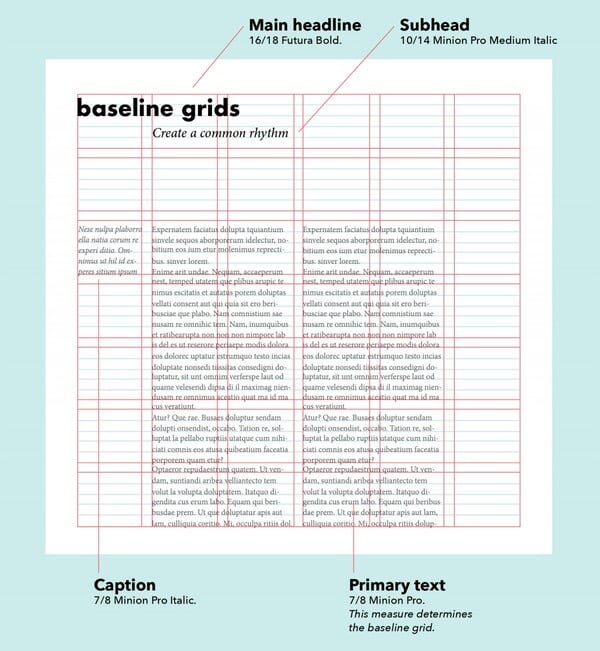
Composite Grid – Lưới tổng hợp
Composite Grid được sử dụng để tạo thiết kế với bố cục sáng tạo và thu hút hơn. Chúng được tạo ra bằng cách sử dụng phép đo giống nhau của lưới bản thảo; đồng thời các phần khác sẽ có các lưới khác nhau. Tuy nhiên, việc thực hiện lưới tổng hợp bạn sẽ tốn nhiều thời gian hơn bình thường, đổi lại sản phẩm nhận được sẽ đảm bảo được sự đẹp mắt và ấn tượng.

Tùy thuộc vào nhu cầu sử dụng và nội dung, bố cục mong muốn, bạn có thể cân nhắc lựa chọn bất kỳ loại Grid nào trên đây để tạo ra sản phẩm của riêng mình.
Trên đây là tổng hợp những thông tin cơ bản cần biết về Grid cũng như các loại Grid trong thiết kế đồ họa mà Designer nào cũng nên biết trước khi bắt tay vào thiết kế sản phẩm. Mong rằng với những chia sẻ hữu ích phía trên từ đội ngũ FPT Arena bạn sẽ dễ dàng hơn trong việc lựa chọn hệ thống lưới thiết kế phù hợp với phong cách của riêng mình.
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn