Hiện nay, màu gradient ngày càng trở thành xu hướng trong thiết kế đồ họa. Gradient giúp tạo nên những hiệu ứng màu sắc mượt mà và tinh tế: từ logo, hình nền, đến giao diện web và ứng dụng. Chúng không chỉ đơn thuần là chuyển đổi màu sắc mà còn là biểu tượng của sự sáng tạo và hiện đại, thu hút ánh nhìn và khơi dậy cảm giác mạnh mẽ từ người xem.
Vậy gradient màu là gì, có những loại gradient màu nào phổ biến trong thiết kế? Hãy cùng FPT Arena khám phá sức hút của dải màu gradient trong bài viết này nhé!
Màu Gradient là gì?
Màu gradient là sự chuyển đổi mượt mà giữa hai hoặc nhiều màu sắc khác nhau. Sử dụng chuyển màu tạo ra sự chân thực, nhẹ nhàng và hấp dẫn hơn so với việc sử dụng màu trơn đơn thuần. Gradient cũng có thể được sử dụng để tạo ra các hiệu ứng ánh sáng và bóng đổ tạo cảm giác tự nhiên, đồng thời giúp nâng cao tính thẩm mỹ của thiết kế.
Các dạng màu gradient phổ biến trong thiết kế
Có nhiều hình thức chuyển màu Gradient khác nhau mà các nhà thiết kế có thể sử dụng, tùy thuộc vào mục tiêu và phong cách thiết kế. Dưới đây là một số dạng gradient phổ biến:
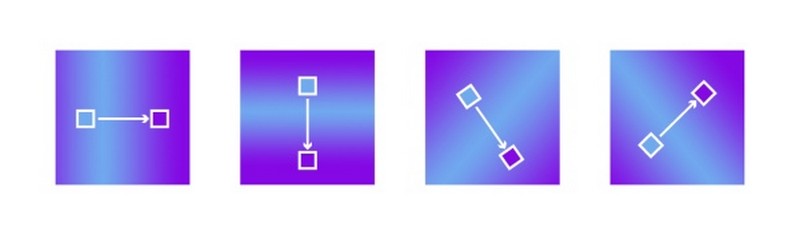
Linear gradient (Chuyển màu tuyến tính)

Linear gradient là loại gradient cơ bản nhất và cũng được sử dụng phổ biến nhất. Màu sắc trong chuyển đổi gradient tuyến tính theo một đường thẳng, từ màu này sang màu khác, theo hướng xác định (trên xuống dưới, trái sang phải hoặc bất kỳ góc nào).
Ví dụ: Từ xanh dương trắng sang theo chiều dọc, hoặc từ hồng sang tím theo chiều ngang.
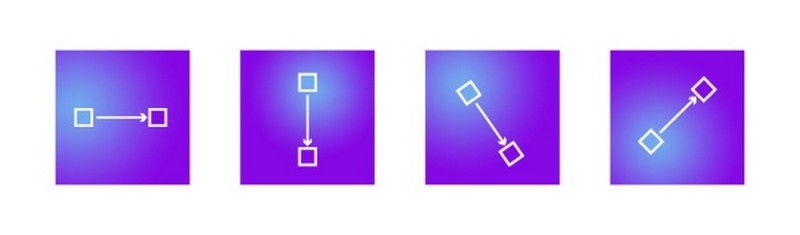
Radial gradient (Chuyển màu hình tròn)

Radial gradient được chuyển đổi màu từ một điểm trung tâm ra bên ngoài, tạo ra một vòng tròn hiệu ứng. Dạng gradient này thường được sử dụng để tạo điểm nhấn hoặc hiệu ứng ánh sáng phù hợp với thiết kế.
Ví dụ: Màu trắng ở trung tâm tăng dần chuyển sang xanh dương ở ngoài.
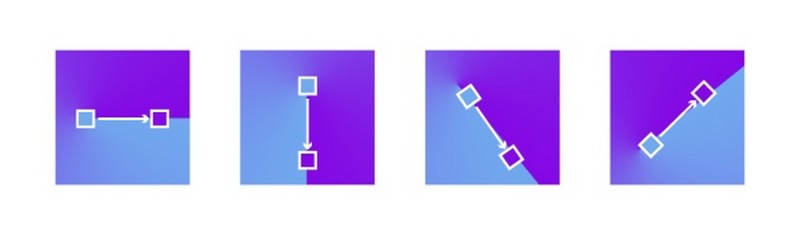
Angle gradient (Chuyển màu góc)

Angle gradient chuyển màu theo chiều kim đồng hồ xung quanh một điểm trung tâm, tạo nên một vòng màu độc đáo. Loại gradient này thường được sử dụng trong các thiết kế có tính kỹ thuật cao hoặc để tạo phức tạp hình học.
Ví dụ: Một vòng chuyển từ đỏ sang cam, vàng, lục và trở lại đỏ.
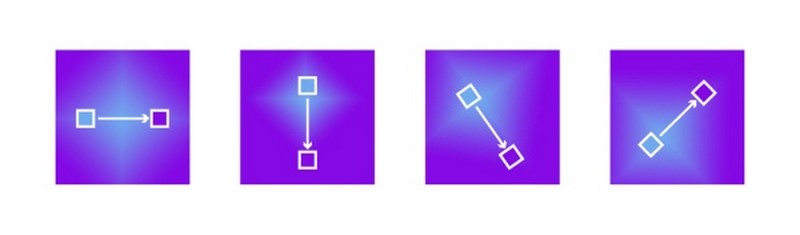
Diamond gradient (Chuyển màu hình thoi)

Diamond gradient có dạng như một hình thoi, nơi màu sắc chuyển từ tâm màn hình ra các góc bên ngoài. Đây là một dạng gradient phổ biến hơn, nhưng vẫn mang lại hiệu quả đặc biệt trong các thiết kế học tập hoặc tạo chiều sâu không gian.
Mesh gradient (Chuyển màu dạng lưới)
Mesh gradient là một dạng phức tạp của gradient bằng cách sử dụng nhiều màu sắc kết hợp với nhau, tạo hiệu ứng lưới sắc màu đầy tinh tế và hiện đại đồng thời cho phép chuyển màu ở nhiều điểm khác nhau trong thiết kế không gian. Dạng gradient này được sử dụng phố biến hơn đối với các thiết kế phẳng (flat design), mang đến cảm giác trẻ trung và năng động.

Sử dụng màu gradient trong thiết kế
Gradient có thể xuất hiện ở mọi nơi từ biểu thức truyền thông xã hội đến trang web thiết kế. Sau đây là một số sử dụng màu gradient hiệu quả:
Truyền đạt cảm xúc
Mỗi màu sắc mang một thông điệp riêng, vì vậy hãy kết hợp độ dốc để phản ánh ánh cảm xúc thương hiệu. Ví dụ: màu xanh hoặc lá nâu sẽ phù hợp với các thương hiệu liên quan đến thiên nhiên.
Tạo chiều sâu
Màu gradient giúp tăng thêm chiều sâu và giá trị cho bản thiết kế. Áp dụng các tông màu khác nhau để tạo ra sự chuyển đổi mượt mà, như hiệu ứng kim loại mang lại cảm giác ba chiều và sống động.
Thiết kế nổi bật
Gradient có thể làm cho thiết kế trở nên sống động hơn, ngay cả khi chỉ sử dụng những chuyển màu làm tinh tế. Ví dụ: logo Instagram đã tận dụng hiệu ứng gradient để tạo nên sự hấp dẫn và sinh động chỉ với hai lớp chuyển màu.
Kết luận
Màu gradient giúp các nhà thiết kế sáng tạo nên những tác phẩm đẹp mắt và ấn tượng. Hy vọng bài viết đã giúp bạn hiểu thêm về màu Gradient và các loại Gradient phổ biến. Cùng FPT Arena tìm hiểu, luyện tập và ứng dụng gradient vào các dự án thiết kế của mình để thổi hồn vào các thiết kế thêm bắt mắt, sinh động nhé!
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn










