Như chúng ta đã biết mỗi ngành nghề sẽ có những điểm đặc trưng và thuật ngữ riêng biệt. Nếu bạn đang có nhu cầu tìm hiểu về lĩnh vực thiết kế đồ họa, bài viết dưới đây FPT Arena sẽ giới thiệu một số thuật ngữ của designer mà bạn cần biết.


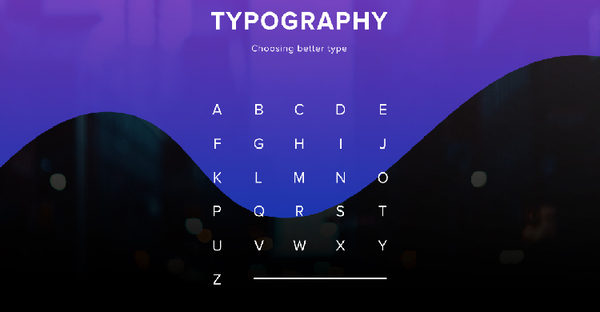
Typography

Typography được hiểu là nghệ thuật ghép chữ trong lĩnh vực thiết kế đồ họa. Người thiết kế sẽ sử dụng các đường nét, kiểu chữ khác nhau từ đó sắp xếp chúng thật đẹp mắt và cuốn hút nhưng vẫn luôn đảm bảo được ý tưởng ban đầu cần truyền tải đến người xem.
Alignment
Alignment là thuật ngữ nhằm chỉ sự sắp xếp trật tự, căn chỉnh các yếu tố hay phân loại chúng như dòng chữ hoặc hình ảnh.
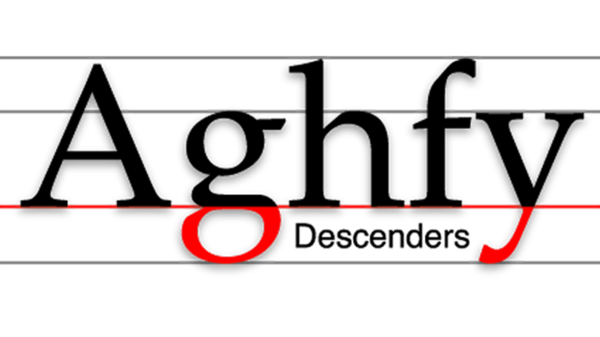
Descender
Descender là đường đường thẳng để căn, gióng ngang cuối cùng bên dưới của các chữ cái trong thiết kế, ví dụ như phần đuổi của các chữ cái: j, y, g,…

Body copy
Body copy là phần văn bản chính trong mỗi thiết kế hay bản in ấn. Nội dung hiển thị của phần này được đại diện cho website hay bất cứ dòng chữ minh họa nào có mặt trong thiết kế của bạn.
Brand identity
Brand identity có nghĩa là bộ nhận diện thương hiệu qua hình ảnh. Bộ nhận diện thương hiệu mang giá trị cốt lõi và nội dung mà doanh nghiệp hướng tới. Hình ảnh ở đây có thể bao gồm logo, danh thiếp, đồng phục, các ấn phẩm được định dạng,…

Color theory
Color theory là học thuyết về màu sắc hay còn hiểu đơn giản là học thuyết về phản ứng của con người với mỗi màu sắc khác nhau. Theo học thuyết này thì mỗi màu sắc sẽ tượng trưng, đại diện cho một sắc thái tình cảm của con người. Và đây là học thuyết được các thương hiệu áp dụng triệt để trong quá trình hình thành bộ nhận diện thương hiệu của mình.
Ví dụ: màu vàng mang lại cảm giác ấm áp, tận tâm của thương hiệu khi nhìn vào, màu đỏ lại gây chú ý nhanh nhất cũng như mang cảm giác quyền lực – đặc biệt trong lĩnh vực thực phẩm màu đỏ lại kích thích tốc độ ăn của con người,…

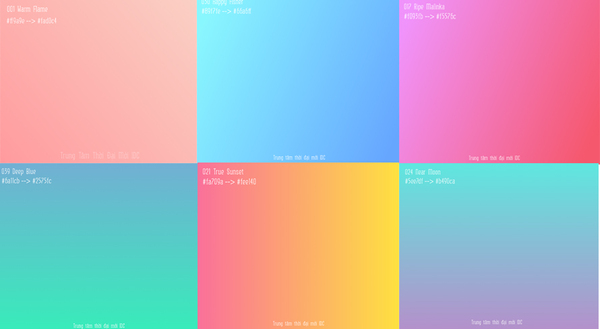
Gradient
Gradient là thuật ngữ diễn tả sự chuyển biến của một màu sắc từ tone này sang tone khác giúp thiết kế của bạn thú vị hơn bao giờ hết. CÓ 2 dạng chuyển màu trong Gradient:
- Linear gradient: mỗi màu sắc nằm ở phía đối nghịch nhau trong một khung hình
- Radial gradient: một màu nằm ở vị trí trung tâm và được bào quanh bởi các màu khác

Grid
Grid có nghĩa là mạng lưới. Khi thiết kế, designer thường sẽ tạo một khung thiết kế kết cấu từ những đường kẻ ngang dọc giao nhau từ đó tạo nên một khoảng không gian – Grid. Yếu tố này giúp quá trình thiết kế của bạn được sắp xếp gọn gàng và nhất quán nhất.
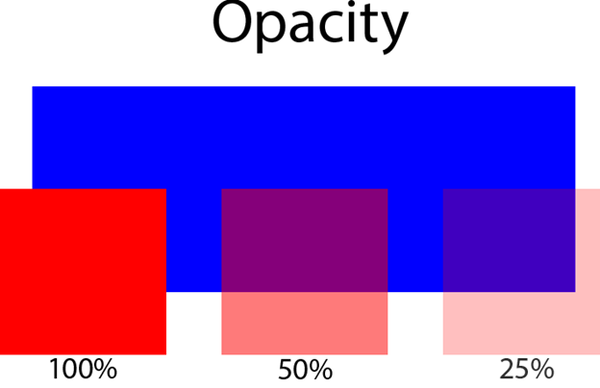
Opacity
Opacity là thuật ngữ hiển thị sự đậm nhạt của đối tượng được chọn trong thiết kế đồ họa. Opacity được sử dụng làm nổi bật các layer được chèn thêm lên thiết kế như văn bản hay ký tự bất kì.

Resolution
Resolution là độ phân giải hay được hiểu đơn giản là điểm ảnh trong một hình có đơn vị là pixel. Chất lượng hình ảnh tốt là khi độ phân giải ảnh cao. Resolution được chia làm 2 loại:
- PPI (pixels per inch): PPI là chỉ số pixel hiển thị trên 1 inch màn hình hay nói cách khác đây là độ phân giải được ghi trên các thiết bị điện tử có màn hình hiển thị
- DPI (dots per inch): DPI là tần suất xuất hiện dầu chấm mực khi in trên 1 inch, sử dụng phổ biến trong quá trình in ấn thực tế
RGB
RGB là viết tắt của ba từ Red (màu đỏ) – Green (màu xanh lá) – Blue (màu xanh lam): là một cơ chế hệ màu cộng, sử dụng để hiển thị màu trên màn hình của các thiết bị điện tử
CMYK
CMYK là viết tắt của bốn từ Cyan (màu xanh lơ) – Magenta(màu hồng) – Yellow (màu vàng) – Key(màu đen): đây là hệ màu cơ bản được sử dụng khi cần trình bày văn bản trong một ấn phẩm thiết kế hay các ấn phẩm in ấn thông thường như sách quảng cáo, tạp chí,…
Lorem ipsum
Lorem ipsum là phần chữ giả được hiển thị cho phần chữ chính thức của thiết kế. Designer sử dụng chữ giả để đưa ra các bản phác thảo, outline
Watermark
Watermark là thuật ngữ dùng để miêu tả phần dấu mờ có mục đích đóng dấu bản quyền lên ấn phẩm thiết kế hay giáy, hình ảnh. Việc này có thể giúp các designer tránh được các trường hợp bị sao chép, lấy hình ảnh khi có mục đích riêng,…
Stock photo
Stock photo là hình ảnh chất lượng cao có chủ đề ràng. Người dùng có thể tải về miễn phí khi cần cho các ấn phẩm thiết kế của mình
Trên đây FPT Arena đã giới thiệu đến bạn một số thuật ngữ của designer sử dụng phổ biến trong lĩnh vực thiết kế đồ họa. Cùng truy cập https://arena.fpt.edu.vn/ để cập nhật thêm nhiều thông tin và kiến thức bổ ích khác nhé!
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn










