Bảng mã màu HTML, CSS, RGB, CMYK chuẩn sẽ giúp bạn tự tin hơn trong quá trình thiết kế, lập trình web,… Bất cứ nhà thiết kế nào cũng cần biết chính xác mã màu của từng màu sắc để tạo ra thiết kế hài hoà, đẹp mắt. Nếu bạn đang quan tâm đến bảng code màu thì hãy theo dõi bài viết dưới đây của FPT Arena nhé.
Bảng mã màu là gì?
Bảng mã màu hay còn được biết đến với tên gọi khác là bảng code màu. Tác dụng chính của bảng mã màu là đảm bảo màu sắc chính xác để các nhân viên thiết kế web và thiết kế đồ họa sử dụng. Những mẫu thiết kế sẽ đẹp mắt, hài hoà và phù hợp hơn nhờ vào sự giúp sức của bảng mã màu.
Đặc điểm của bảng mã màu
Mã màu thể hiện chính xác các màu sắc chúng ta có thể nhìn thấy hàng ngày (dưới định dạng máy tính). Khi thiết kế web, thiết kế đồ họa bảng mã màu sẽ giúp máy tính giải thích và hiển thị chính xác màu sắc bạn muốn.

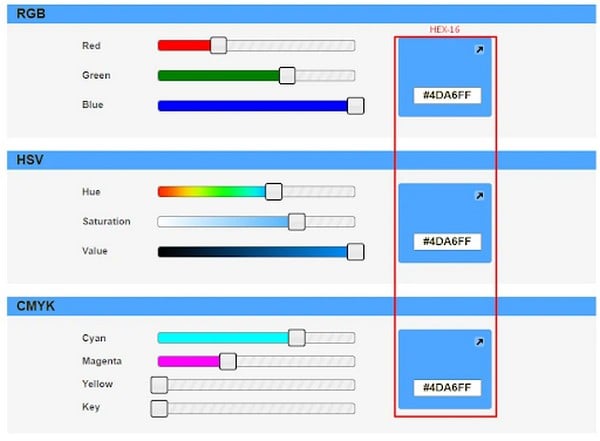
Hiện nay bảng mã màu được dùng phổ biến ở các trang web, ứng dụng phần mềm khác nhau dưới một số định dạng. Nói đến bảng mã màu, chắc chắn không thể bỏ qua mã màu Hex, HTML, giá trị RGB, HSL
Mã màu là cách thể hiện màu sắc mà chúng ta nhìn thấy hàng ngày ở định dạng mà máy tính có thể giải thích và hiển thị. Thường được sử dụng nhiều trong các trang web và các ứng dụng phần mềm khác, có nhiều định dạng, bao gồm mã màu Hex, giá trị RGB, HSL, CMYK, CSS và tên màu HTML.
Mã màu Hex 6 chữ số là phổ biến nhất khi nói đến bảng code màu. Sau đó là thập lục phân byte 3 chữ số. Cứ mỗi byte sẽ đại diện cường độ của màu đỏ, xanh lam và xanh lục.
Giá trị byte mã Hex thường nằm trong cường độ khoảng 00 (thấp nhất) – FF (cao nhất). Ví dụ màu trắng được tạo ra bằng cách pha trộn 3 màu cơ bản dẫn đến mã màu Hex là #FFFFFF. Còn màu đen không có bất kỳ màu nào thì cần kết hợp ba màu cơ bản ở mức thấp nhất để có mã màu Hex là #000000.
Hướng dẫn cách lấy mã một màu
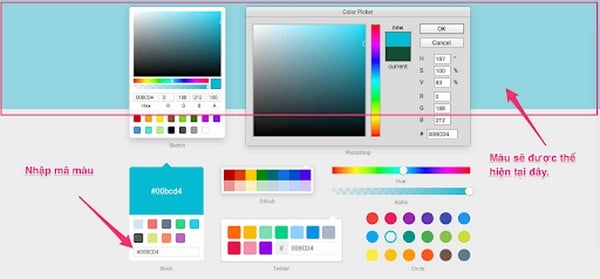
Dưới đây là tips lấy mã một màu hữu ích tại trình duyệt máy tính hoặc các phần mềm như Photoshop, AI, Corel mà bạn nên tham khảo, áp dụng theo:
- Bước 1: Click chuột phải rồi lựa chọn “Inspect”.
- Bước 2: Ấn chọn biểu tượng “Color”.
- Bước 3: Click vào biểu tượng “Cây bút”.
- Bước 4: Tuỳ chỉnh cây bút này vào khu vực mã màu bạn muốn sử dụng.
- Bước 5: Copy mã màu HTML, CSS, RGB, CMYK (phù hợp).

Cách sử dụng bảng code màu HTML, CSS, RGB, CMYK
Thao tác sử dụng, lựa chọn màu sắc trên bảng code để sử dụng thực ra khá đơn giản. Điều quan trọng nhất mà các nhân viên thiết kế web và thiết kế đồ họa nên chú ý đó là “thuộc lòng” bảng mã màu để đỡ tốn thời gian khi dùng.
Mỗi màu sắc tại các bảng code sẽ có nhiều cách biểu diễn khác nhau. Ví dụ như bảng màu HTML / CSS những gam màu đơn giản cũng khá dễ nhớ. Đặc biệt là màu trắng (#FFF), còn màu đen (#000). Những màu khác sẽ có nhiều sắc tố đậm nhạt thì mã code ít nhiều sẽ có sự thay đổi. Cụ thể là màu xanh lam #0000ff, #00f, rgb(0,0,255) và nhiều cách khác nữa.
Dưới đây chúng tôi sẽ hướng dẫn cách đặt màu nền cho blog và các website bằng bảng mã màu CSS. Bạn hãy tham khảo và áp dụng theo là được, cụ thể:
- Bước 1: Some text …
- Bước 2: Đặt màu văn bản:
- Bước 3: Some text …
- Bước 4: Đặt màu đường viền:

Một số thông tin bổ sung
Mã màu trong quá trình sử dụng có thể là một trong số những định dạng sau:
- Định dạng hex: #rrggbb.
- Định dạng RGB: rgb (red, green, blue).
- Định dạng tên: name.
Xác định màu theo kết hợp bảng màu RGB
Bảng màu RGB là hệ màu thường được các nhân viên thiết kế đồ họa sử dụng trên các thiết bị điện tử. RGB là cụm từ viết tắt của Red (đỏ), Green (xanh lá cây) và Blue (xanh lam). Ý nghĩa của bảng màu này là biểu diễn cơ chế hệ màu cộng. Khi sử dụng bảng màu RGB, bạn cần viết theo cách rgb (giá trị 1, giá trị 2 hoặc giá trị 3) từ 0 đến 255. VD: rgb(157,167,3).
Xác định màu theo hệ thập lục phân – HEX
Hex là từ viết tắt của từ tiếng Anh “Hexadecimal”. Bảng màu Hex là mã màu bao gồm dấu # kết hợp cùng dãy ký tự Latin, bao gồm chữ cái hoặc con số (theo hệ thập lục phân). Chữ cái của HEX không phân biệt chữ in hoa hay thường còn ký tự Latin sẽ bao gồm (, b, c, d, e, f cũng như A, B, C, D, E, F). Ví dụ: #808080.
Bảng mã màu HTML, CSS, RGB
Dưới đây FPT Arena đã tổng hợp, cập nhật bảng mã màu HTML, CSS, RGB chuẩn xác. Bạn hãy lưu về hoặc học thuộc lòng để phục vụ cho công việc của mình khi thiết kế:

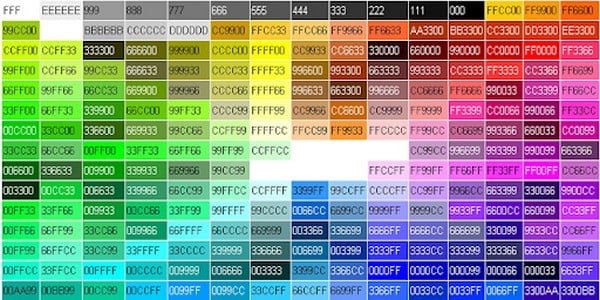
Bảng mã màu phổ biến
Bảng code màu phổ biến dạng mã HEX-16 đang được sử dụng phổ biến hiện nay cũng được chúng tôi tổng hợp dưới đây:

Bảng màu đầy đủ trong thiết kế
Tiếp theo là bảng mã màu đầy đủ trong thiết kế (mã màu RGB tổng hợp) bao gồm các dải màu chủ đạo:

Bảng mã màu CMYK
Đây là bảng mã màu được sử dụng phổ biến nhất tại lĩnh vực in ấn với cái tên four-color process (quy trình bốn màu). Hệ màu CMYK được viết tắt bởi các màu Cyan (lục lam), Magenta (đỏ tươi hay hồng tươi), Yellow (vàng) và Keyline (đen). Dưới đây là bảng mã màu CMYK bạn nên tham khảo:

Bảng mã màu FF
Dưới đây là bảng màu FF thường được mọi người copy rồi paste vào chủ đề mình muốn trò chuyện ở trong khung chat. Bạn hãy tham khảo để ứng dụng vào Free Fire:

- Chữ kí Màu FF: [b][c][ffd319]v[FFFF00] tên của bạn.
- Biệt danh dấu: # vàng; [#][FFFF00].
- Bảng màu Phát sáng: Màu xanh #00FF00.
- Code màu FF: Đầy đủ tất cả màu.
- Chữ V: màu vàng, Dành cho Game Free Fire.
Mã màu icon mạng xã hội
Bảng mã màu dưới đây chỉ hiển thị các màu sắc chủ đạo của icon chứ không liệt kê chính xác tất cả mã màu. Ví dụ mã màu icon Facebook chỉ có 2 màu chính là #ffffff và #3b5998.
Các phần mềm lấy mã màu
Nếu bạn muốn xác định, biểu diễn nhanh chóng mã màu tại một điểm khi thiết kế thì hãy tham khảo các phần mềm lấy mã màu hữu dụng như sau:
Color Cop
Đây là phần mềm chuyên nhận dạng code màu có trong ảnh cực nhanh, không cần đến Photoshop. Khung mã màu Color Cop có thể chuyển từ màu này sang mã màu khác. Bạn chỉ cần click vào mã màu, mã màu cần chuyển hoặc chọn Mode. Color Cop còn hỗ trợ các mã màu khác như HTML, RGB float, RGB, Visual Basic, Delphi, Powerbuilder,…

Just Color Picker
Phần mềm Just Color Picker sẽ hỗ trợ người dùng khi thiết kế web, thiết kế đồ họa nhờ vào chức năng xác định, nhận mã màu chính xác. Phần mềm này còn hỗ trợ tới 5 định dạng code màu như HEX, HSB/HSV, HTML, RGB và HSL.

Pixie
Nhắc tới các phần mềm lấy mã màu chính xác nhất hiện nay, chắc chắn không thể thiếu Pixie của Nattyware. Phần mềm này có giao diện dễ sử dụng, dung lượng nhẹ chỉ chiếm 11 KB. Pixie sẽ cung cấp cho người dùng toàn bộ các bảng mã màu. Nhân viên thiết kế và quản trị website có thể ứng dụng bằng cách chọn màu vào vùng ảnh cần chụp. Sau đó Pixie sẽ báo lại cho người dùng những giá trị màu của HTML, CMYK, HEX, RGB.

Lời kết
Bài viết trên đây FPT Arena đã cùng bạn tìm hiểu về các bảng mã màu HTML, CSS, RGB, CMYK chuẩn xác nhất dành cho dân thiết kế. Hy vọng bạn sẽ bỏ túi được nhiều thông tin hữu ích để ứng dụng khi làm việc.