PSD là tệp hình ảnh dưới dạng Layer và là định dạng mặc định để lưu dữ liệu của Photoshop. Khi thiết kế giao diện web, các nhà thiết kế thường thực hiện dưới dạng hình ảnh PSD. Tuy nhiên, để biến hình ảnh thiết kế đó thành giao diện web thực sự, coder sẽ phải cắt PSD sang HTML – yếu tố được sử dụng để xây dựng các thành phần có trong website. Vậy cắt PSD sang HTML như thế nào? Hãy cùng FPT Arena tìm hiểu nhé!

Phân tích thiết kế
Trước khi cắt PSD sang HTML, bạn cần phân tích bản thiết kế đó. Bao gồm:
- Màu sắc: Chọn màu sắc chủ đạo và màu phụ của thiết kế (màu chữ, màu nền, màu liên kết,…)
- Fonts: Chọn công cụ Text của Photoshop (phím tắt T) sau đó chọn đoạn text mà bạn muốn kiểm tra xem font gì, các đoạn chữ, kích thước tiêu đề, menu, button,… Sau khi biết được loại font, bạn dùng Google font để tải các file font dạng otf ttf woff về rồi cho vào thư mục Fonts & CSS dẫn đến các file font
- Hình ảnh: Sử dụng AI hoặc Photoshop để cắt hình ảnh
- Icons: Sử dụng Icons mà có font awesome
- Spacing: Kiểm tra khoảng cách padding, margin của các thành phần; khoảng cách line-height, giữa các đoạn text, căn giữa, trái, phải để code cho chuẩn
- Kích thước thiết kế: Kiểm tra chính xác kích thước của thiết kế

Xem thêm thông tin:
Tạo cấu trúc thư mục
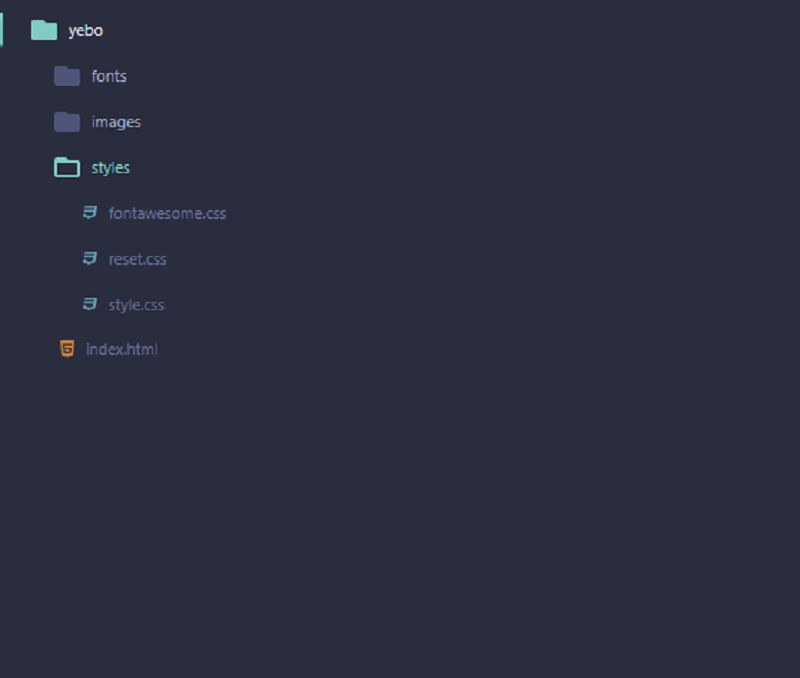
Việc tiếp theo bạn cần làm để cắt PSD sang HTML đó là tạo cấu trúc thư mục. Các thư mục cần tạo là:
- 01 thư mục CSS/Styles chứa các file .CSS
- 01 file index.html
- 01 thư mục Image
- 01 thư mục Font chứa các font
- 01 thư mục JS nếu bạn code thêm JavaScript
- 01 file reset.css
- 01 file fontawesome.css
- 01 file style.css

Dựng HTML và CSS
Việc tiếp theo mà bạn cần thực hiện đó chính là dựng HTML cho từng phần trong thiết kế. Bạn có thể code hết HTML cho tất cả rồi CSS một lần. Hoặc bạn thực hiện theo từng phần và đến phần nào thì dựng HTML và CSS đến đó.

Dựa vào thiết kế để tạo trong file index.html 01 block là menu với các thẻ HTML và Class, đặt tên theo tiêu chuẩn Block Element Modified như sau:
<nav class=”menu”>
<ul class=”menu__list”>
<li class=”menu__item”><a href=”#” class=”menu__link”>About us</a>
</li>
</ul>
</nav>
Mobile first và Desktop first
Xác định giao diện trước khi thực hiện. Giao diện Desktop hay Mobile chính là đoạn code CSS khi bạn bắt đầu vào code. Trường hợp là Desktop, CSS chính là Desktop, sau đó, bạn dùng @media max-width cho các thiết bị nhỏ hơn như Mobile, Tablet. Trường hợp là Mobile, CSS bạn đang làm chính là dành cho nó. Khi đó, bạn dùng @media max-width cho các giao diện từ Mobile trở lên như Desktop, Tablet.
Trình duyệt hỗ trợ
Bạn nên cân nhắc kỹ lưỡng khi sử dụng trình duyệt hỗ trợ. Bạn không thể dùng CSS Flexbox hoặc CSS Grid nếu khách hàng của bạn yêu cầu dùng trình duyệt cũ như IE. Khi đó, bạn phải dùng các thuộc tính CSS khác như Display Inline Block, Float,…

Testing
Testing là việc rất quan trọng để cho ra một sản phẩm hoàn thiện nhất. Bạn có thể dùng Resize trình duyệt hoặc giả lập giao diện thiết bị của Google Chrome để test giao diện. Test giao diện để xem màn hình giao diện (Ui) đã đẹp mắt chưa? Trải nghiệm của người dùng (UX) có tốt không?
Tiếp theo, bạn copy trang web đó sang một trình duyệt khác như Edge, Firefox, Safari Opera Coccoc,… xem màn hình giao diện có hiển thị giống nhau không? Hãy chỉnh sửa lại nếu gặp lỗi với bất cứ trình duyệt nào.
Nhận xét, góp ý
Sau cùng, hãy đưa sản phẩm cho cấp trên để họ kiểm tra và góp ý cho bạn. Có thể họ sẽ giúp bạn phát hiện lỗi mà bạn không để ý, chẳng hạn như UI chưa đẹp mắt, button quá ngắn, cần cải thiện hiệu ứng,…

Bạn có thể tham khảo:
Codepen là gì? Tạo tài khoản CodePen miễn phí và sử dụng như thế nào?
Trên đây là chia sẻ của FPT Arena về chủ đề cắt PSD sang HTML. Hãy để lại comment bên dưới bài viết nếu bạn còn băn khoăn hoặc muốn thảo luận thêm với chúng tôi. FPT Arena không ngại chia sẻ với bạn về thiết kế đồ họa, học thiết kế web và kỹ thuật số, thiết kế game, dựng phim kỹ thuật số, phim hoạt hình 3D,… Hãy ghé thăm arena.fpt.edu.vn thường xuyên nhé!
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn


![[Hà Nội] Sinh viên FPT Arena Multimedia "hô biến" lớp học thành phim trường thực chiến 3 z6723606855055 3aa138056b0adc105f165bd9d3b644de](https://arena.fpt.edu.vn/wp-content/uploads/2025/06/z6723606855055_3aa138056b0adc105f165bd9d3b644de-1024x768.webp)







