Visual Design là một khái niệm không còn xa lạ trong thiết kế quảng cáo nói chung và thiết kế Web nói riêng. Và nó đang được dự báo là sẽ trở thành xu hướng được nhiều người quan tâm và chú ý đến. Vậy nếu bạn có hứng muốn tìm hiểu “Visual Design là gì?” thì đừng bỏ qua bài viết dưới đây.

1. Visual Design là gì?

Visual Design hay còn được gọi là thiết kế trực quan là việc tập trung thiết kế vào các trải nghiệm của người dùng, khả năng tương tác của khách hàng đó đối với sản phẩm. Thuật ngữ Visual Design không thường xuất hiện trong các cuộc đối ngoại hay cuộc sống sinh hoạt hàng ngày. Nó được sử dụng nhiều hơn trên các trang web, các thiết kế website, thiết kế ứng dụng, thiết kế giao diện,…sao cho phần bề ngoài thu hút được nhiều người xem và quan tâm nhất.
Nhìn chung, những tính năng của Visual Design xoay quanh việc mang lại tính thẩm mỹ cho người xem. Từ đó giúp họ có những trải nghiệm mới lạ, độc đáo thông qua việc xem xét, đánh giá các hiệu ứng minh họa, nhiếp ảnh, bố cục, không gian, màu sắc,…
2. Đặc điểm của Visual Design

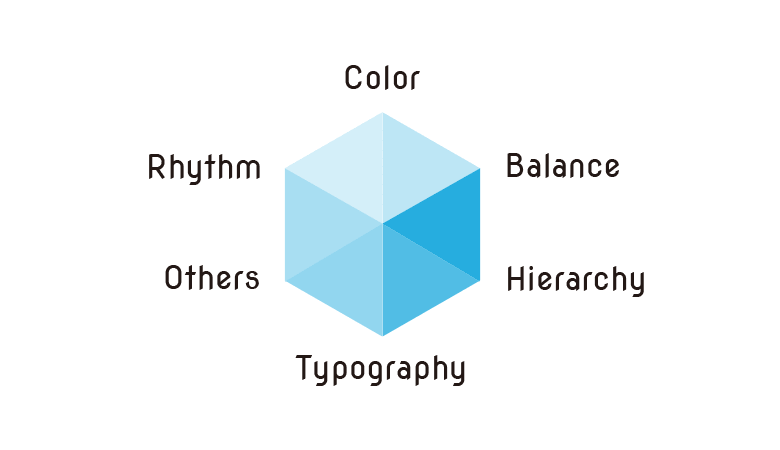
Nhiệm vụ chính của Visual Design khi xuất hiện trước công chúng đó chính là đem lại sự thú vị, kích thích sự tò mò và hứng thú cho người xem nhất có thể. Vậy để thu hút được một lượng lớn người quan tâm và có những trải nghiệm đáng nhớ hơn, Visual Design phải có những “tố chất” đặc biệt như sau:
- Tính thống nhất, đồng bộ
- Nguyên tắc Gestalt
- Không gian
- Màu sắc
- Sự phân cấp bậc
- Tương phản
- Tỉ lệ
- …
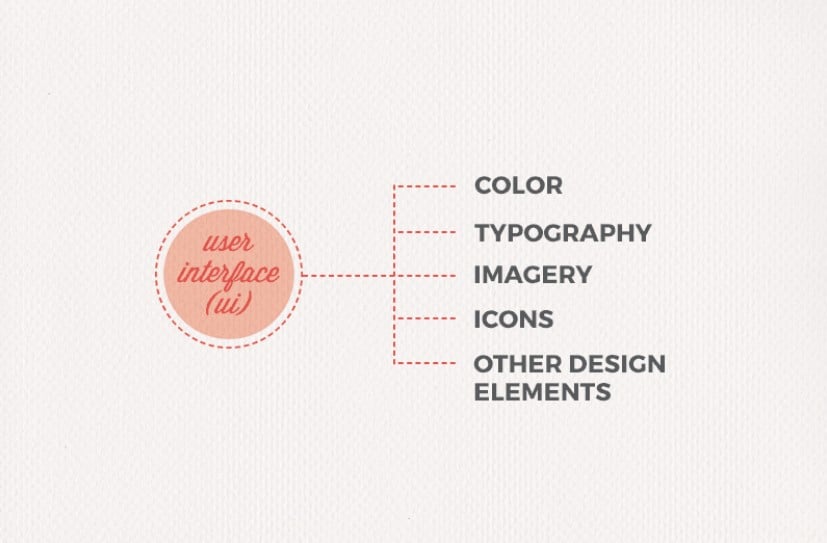
Bên cạnh đó, Visual Design còn tạo dựng nên một xu hướng riêng khi tập trung vào tính thẩm mỹ cao. Để đạt được điều này, các nhà thiết kế trực quan cần thực hiện các chiến lược về màu sắc, hình ảnh, phông chữ, và các yếu tố về căn dòng lề, in đậm, in nghiêng,…
Tham khảo thêm: Học cách lập trình web cho người mới bắt đầu cùng với FPT Arena
3. Những nguyên tắc cơ bản của Visual Design

Điểm, đường thẳng, hình dạng
Đây là những điều rất được coi trọng trong tất cả các thiết kế bao gồm cả Visual Design. Trong đó, điểm sẽ là nền tảng để tạo nên đường thẳng và phức tạp hơn nữa chính là hình dạng. Nhưng có một chú ý đến với những nhà thiết kế là không qua ạm dụng các điểm, đường thẳng và hình dạng hay có dùng nhưng chưa thực sự hiệu quả cho người đọc, dẫn đến người xem cảm thấy khó nhìn, rối mắt. Do đó những hình dạng được tạo nên là những hình ảnh đơn giản, dễ hiểu và có kích thước to.
Màu sắc
Màu sắc là yếu tố bất di bất dịch trong tất cả các sản phẩm liên quan tới nghệ thuật và thẩm mỹ tổng thể bởi nếu không có sự đồng bộ, hài hòa về màu sắc thì sẽ dẫn tới các trường hợp sau:
- Mỏi mắt, đau mắt khi nhìn
- Thông tin không được truyền tải rõ ràng
- Thông tin dễ bị nhầm lẫn
- Khó nhìn nếu màu quá đậm hoặc quá nhạt
- Không có tình chuyên nghiệp
- …
Do đó mà các nhà thiết kế được khuyến khích nên sử dụng những gam màu chuẩn, hợp và ăn khớp với nhau thông qua sự hiểu biết của bản thân hay tìm hiểu thông tin trên các trang mạng xã hội
Bố cục có sự cân bằng, hài hòa
Các nhà thiết kế cần phải thấy sự cân bằng, hài hòa trong các tác phẩm của mình để thu hút người xem, tạo dựng được thương hiệu cá nhân và doanh nghiệp
Tỉ lệ cân đối
Tỉ lệ cân đối là yếu tố quan trọng trong Visual Design bởi nhờ có nó mà các nhà thiết kế sự phân cấp, phân chia rõ ràng, mạch lạc dễ nhìn. Việc chỉnh sửa tỉ lệ này nhất quyết không được tùy tiện mà bạn cần phải xem xét sự phù hợp với cách chia tỉ lệ đó đúng không, sau đó mới triển khai và theo dõi. Bạn luôn phải sử dụng kích thước tiêu chuẩn, màu sắc vừa phải, hài hòa và nêu bệt được ý tưởng. Do đó, đừng nên tự ý điều chỉnh linh tinh các web theo ý kiến cá nhân của mình.
4. Nhiệm vụ của Visual Designer là gì?

Nhìn chung một Visual Designer sẽ làm rất nhiều công việc khác nhau trong khối lượng công việc liên quan đến thiết kế web, thiết kế ứng dụng. Cụ thể hơn, Visual Designer sẽ làm những công việc kết hợp giữa những gì Graphic Designers và UI Designers làm. Đặc biệt họ phải hiểu trải nghiệm người dùng, giao diện người dùng và thiết kế web.
Một tính chất đặc biệt ở công việc này là các Visual Designer hiếm khi làm việc trên các sản phẩm in nhưng họ cần phải có sự hiểu biết sâu sắc về thiết kế đồ họa, thiết kế nhận dạng và xây dựng thương hiệu. Hơn nữa họ phải là những người có khả năng truyền thông hình ảnh và giao tiếp đặc biệt.
Visual Designers chủ yếu làm việc với các bố cục web và các sản phẩm bao gồm biểu tượng, bảng thống kê, logo và bản trình bày. Bên cạnh đó để làm tốt công việc của mình, học cũng cần phải làm quen với phần mềm tiêu chuẩn ngành, thêm vào đó là kỹ năng wireframing như UI Designers. Cuối cùng, các Visual designer cần phải biết cách những người phát triển giao diện người dùng làm việc như thế nào và ngôn ngữ mà họ sử dụng để có thể trao đổi thông tin, làm việc chung với những nhà phát triển giao diện để cho ra sản phẩm cuối cùng hợp ý khách hàng nhất.
Viện Đào Tạo Quốc Tế FPT
FPT Arena Multimedia – https://arena.fpt.edu.vn