Đối với thiết kế, việc nắm vững những yếu tố cơ bản sẽ giúp bạn ứng dụng chúng một cách khéo léo để tạo nên những tác phẩm tuyệt vời. Hãy cùng FPT Arena Multimedia tìm hiểu về 8 yếu tố cơ bản nhưng vô cùng quan trọng trong thiết kế qua bài viết dưới đây nhé!
1. Line (Đường/Dòng)
Line – Đường, đường kẻ, dòng, nét,… là yếu tố cơ bản nhất của thiết kế, với nhiều hình dạng, kích cỡ và màu sắc khác nhau. Các dạng đường phổ biến trong thiết kế gồm: đường thẳng (straight line), đường chéo (diagonal line), đường zích zắc (zigzag line) và đường cong (curved line).
Line thường được sử dụng để nhấn mạnh, làm phối cảnh, phân cấp không gian cho các yếu tố đồ họa khác và tạo các đường dẫn giúp hướng mắt người nhìn vào nội dung chính trong thiết kế.
Trong nhiếp ảnh, bạn cũng dễ dàng bắt gặp những kỹ thuật liên quan đến những đường kẻ, đó là “leading line” và “đường lưới”. “Leading line” tận dụng những đường có sẵn ở ngoài môi trường để tạo thành đường dẫn, hướng mắt người nhìn vào chủ thể chính của bức ảnh. Đường lưới (grid line) giúp cho người chụp dễ dàng tạo ra bức ảnh thu hút bằng cách đặt chủ thể vào những “điểm vàng” được tạo thành bởi các đường ngang, dọc có sẵn trên giao diện của thiết bị chụp ảnh.
2. Shape (Hình khối)
Shapes – hình khối, được xác định bởi ranh giới giữa các đường line và thường có hình dạng 2D. Shapes được sử dụng trong thiết kế để tổ chức, kết nối hoặc phân cấp thông tin. Ngoài ra, chúng còn tượng trưng, đại diện cho một khái niệm, tạo ra chiều sâu hoặc được sử dụng để trang trí. Có 3 loại shapes cơ bản đó là: Geometric shapes (hình học cơ bản), Organic shapes (hình học tự nhiên), Abstract shapes (hình học trừu tượng).

Ví dụ: ba khối vuông-tròn-tam giác “kinh điển” thuộc hình học cơ bản và chúng cũng đại diện cho những ý nghĩa riêng biệt: hình vuông mang lại cảm giác an toàn, thoải mái và cân bằng; hình tròn thường đại diện cho sự hoàn hảo, trọn vẹn, mang lại một cảm giác bình yên; hình tam giác thì đại diện cho sự năng động, sự phát triển thịnh vượng,…. Hiểu rõ được bản chất và ý nghĩa của từng hình khối sẽ giúp bạn lựa chọn hình phù hợp cho thiết kế của mình.
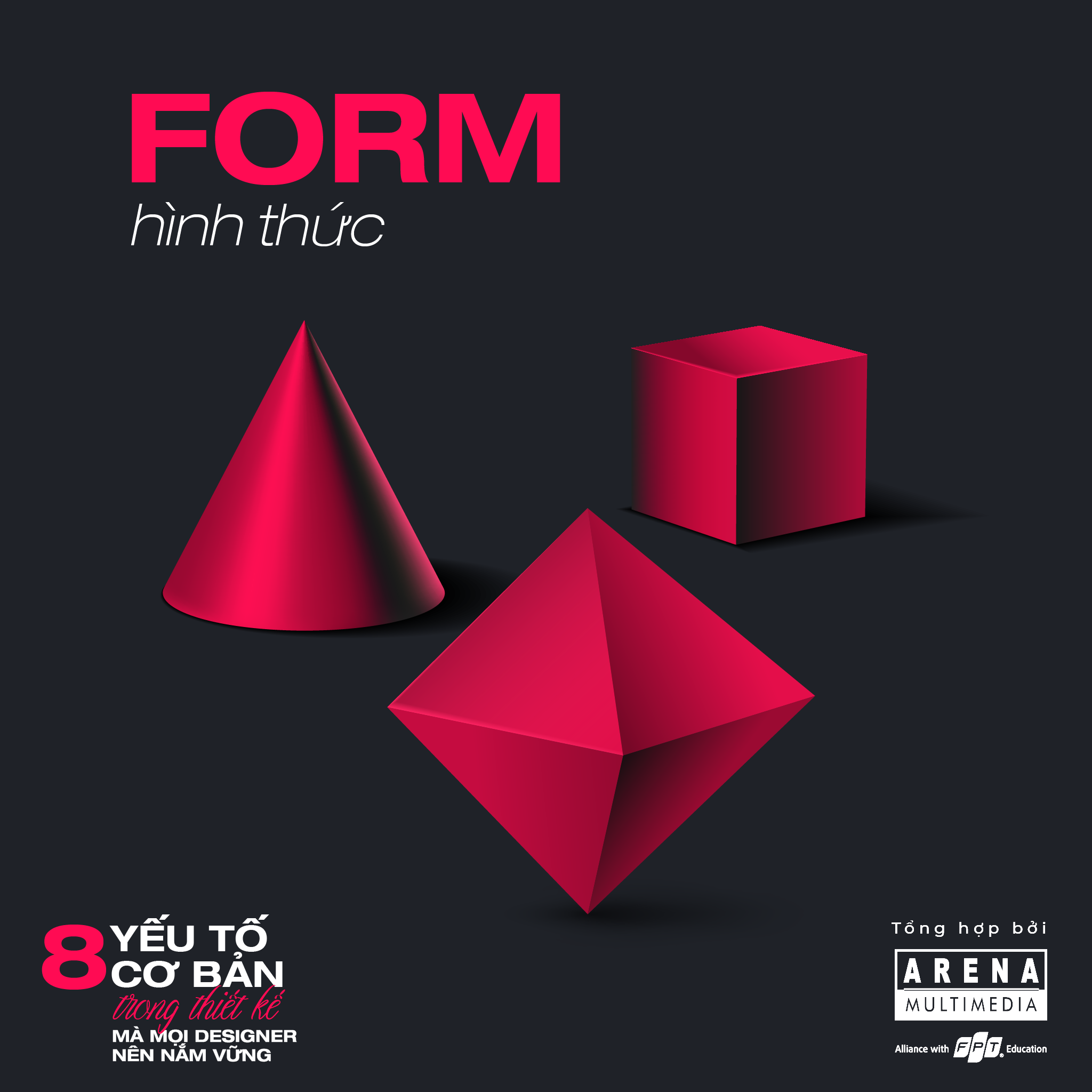
3. Form (Hình thức)
Form là khái niệm dùng để chỉ hình dạng của một đối tượng khi có 3 yếu tố: chiều dài, chiều rộng và chiều sâu. Hiểu một cách đơn giản thì Form chính là các hình khối cơ bản được đổ bóng để tạo hiệu ứng 3 chiều cho các hình như hình cầu, hình lập phương, hình trụ hoặc hình nón,…
Trong Graphic Design, Form được sử dụng để xác định không gian, tạo độ tương phản và làm cho đối tượng có thêm chiều sâu. Form thường được mô tả trực quan bằng cách sử dụng các yếu tố khác như đường (line), hình dạng (shape), bổ sung Shadows (vùng tối) và thêm Highlight (vùng sáng) cho các đối tượng.
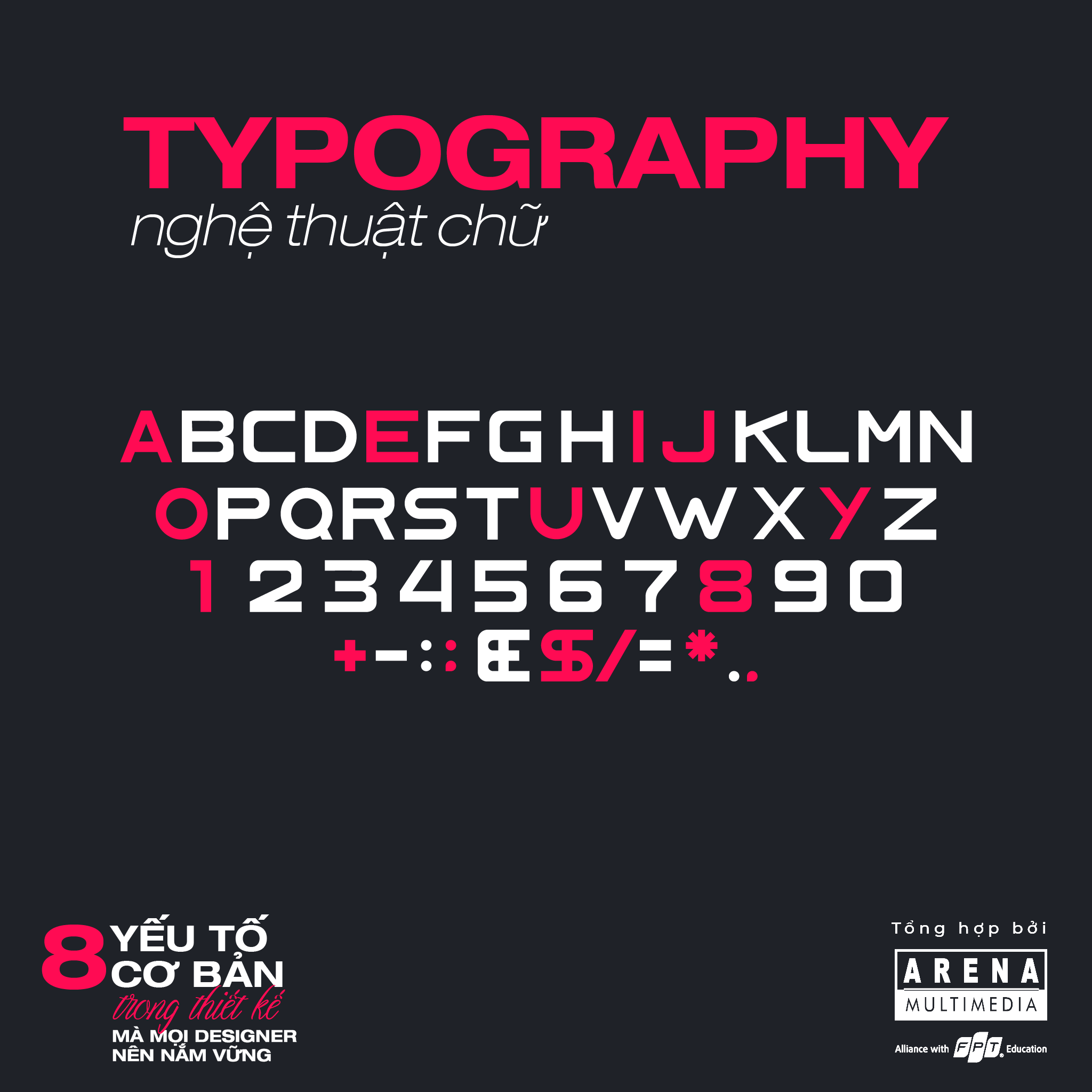
4. Typography (Nghệ thuật chữ)
Các thành phần chính trong typography là: Font và Typeface (Kiểu chữ), Size (kích thước), Kerning (khoảng cách giữa 2 chữ cái), Leading (khoảng cách giữa các dòng – theo chiều dọc), Tracking (khoảng cách của các chữ cái – theo chiều ngang).
Typography là một trong những yếu tố quan trọng quyết định thiết kế có ấn tượng hay không. Riêng việc chọn font chữ khác nhau, kiểu chữ đậm hay mỏng, kích cỡ to nhỏ cũng đã khiến cho những bản thiết kế có sự khác biệt rất lớn, chưa kể tới việc sắp xếp vị trí, màu sắc, độ tương phản của các chữ cái hoặc sự kết hợp với những hình ảnh, hình học,… còn mang lại những hiệu ứng thị giác khác nhau.
Chọn font chữ phù hợp cho thiết kế cũng là công việc khiến các Designer mất rất nhiều thời gian. Vì thế, nếu bạn là người mới thì hãy thử tham khảo một vài quy tắc về typography như: tránh sử dụng quá 3 font chữ cùng 1 lúc, căn lề bên trái sẽ dễ đọc hơn, luôn giữ phím shift khi kéo các góc của khung văn bản,…
5. Texture (Chất liệu)
Texture là một khái niệm dùng để chỉ các tính chất có liên quan đến đặc điểm bề mặt của vật thể. Hiểu đơn giản hơn thì texture là một dạng ảnh mang họa tiết, hiệu ứng giống pattern trong Photoshop. Chúng ta có thể bắt gặp rất nhiều texture trong thế giới tự nhiên như trên bề mặt của thân cây, gỗ, kim loại,…
Một texture bắt mắt, gây ấn tượng sắc nét sẽ là điểm nhấn vô cùng nổi bật cho thiết kế của bạn. Vì thế, chúng thường được dùng để làm nền background, chữ hoặc hình ảnh để tạo hiệu ứng ảo về mặt thị giác. Khi thêm các chất liệu, các đối tượng có cảm giác “thô” sẽ trở nên sống động và có chiều sâu hơn. Ngoài ra, texture còn được sử dụng trong hoà trộn màu sắc (blending) để làm cho bản thiết kế được sắc nét và lung linh hơn.
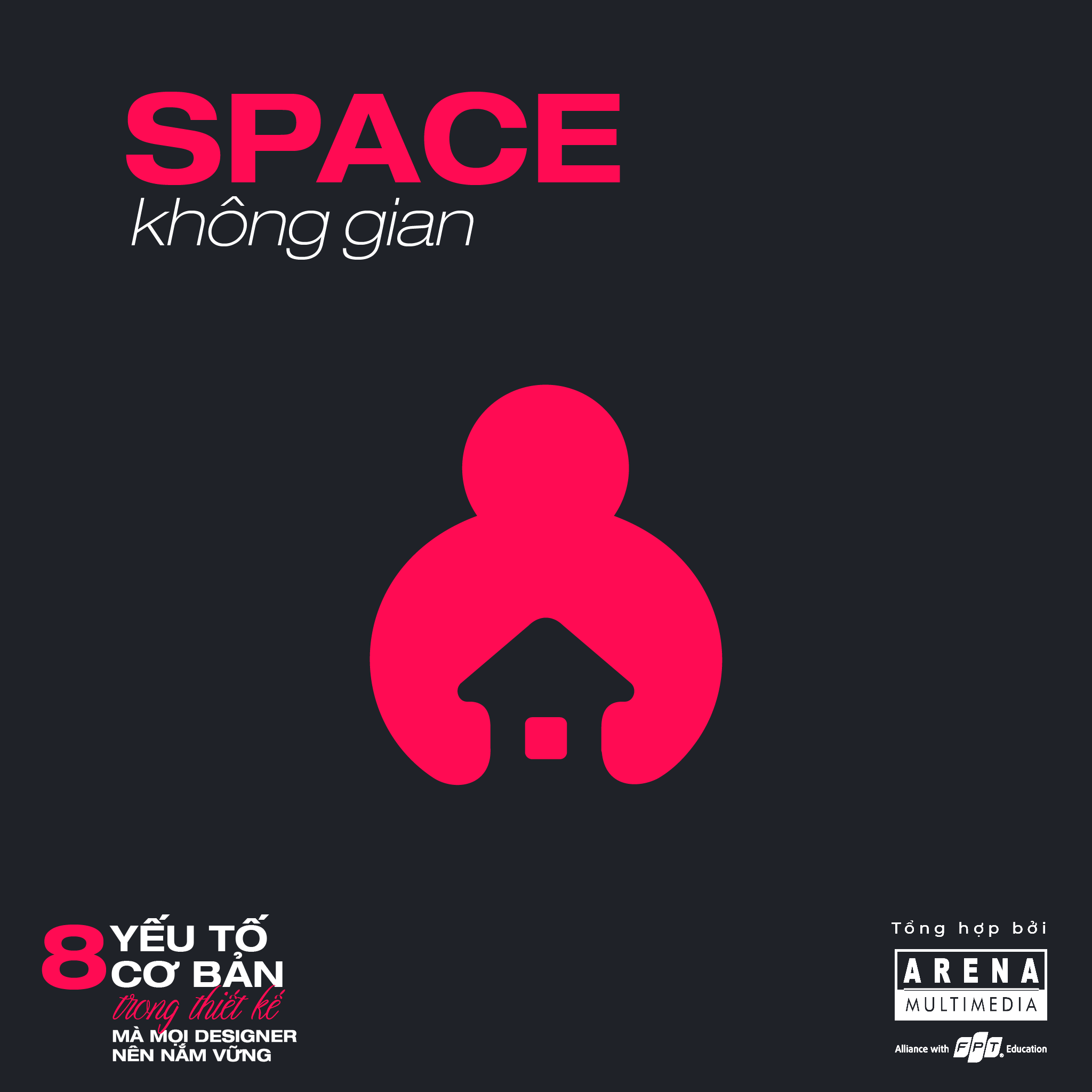
6. Space (Không gian)
Không gian là một yếu tố được ứng dụng khá nhiều trong các lĩnh vực thiết kế từ thiết kế logo, thiết kế đồ họa, thiết kế website,… Khi bạn nhìn vào một thiết kế, không gian chính là khu vực không chứa bất kỳ đối tượng nào, bao gồm: text, hình ảnh, hay các yếu tố đồ họa khác.
Có 2 loại không gian trong thiết kế đó là: Negative space (không gian âm) – khoảng không gian trống mà bạn chủ động thiết lập để tạo nên một hình ảnh có ý nghĩa và White space (khoảng trắng) – khoảng không gian trống xuất hiện tự nhiên trong thiết kế, ví dụ như khoảng không xung quanh một đối tượng, khoảng cách giữa các chữ cái hoặc các dòng,…
Không gian đóng một vai trò quan trọng trong việc đem lại sự rõ ràng và hài hòa cho các yếu tố trong một thiết kế. Bên cạnh đó, space còn là yếu tố tác động nhiều đến cảm xúc của một bản thiết kế khi giúp làm nổi bật đối tượng, tạo ảo giác quang học và khắc họa rõ nét hình ảnh. Việc thiếu không gian có thể làm cho một thiết kế trở nên lộn xộn và gây khó chịu cho người nhìn.
7. Scale (Kích thước)
Scale trong thiết kế đồ họa là kích cỡ, kích thước của các đối tượng đồ họa, hay đơn giản hơn là kích thước của các yếu tố trong bản thiết kế. Không chỉ có nhiệm vụ là phân cấp thông tin, chúng còn làm rõ sự tương phản về kích thước của các yếu tố trong một bản thiết kế, tạo ra sự phân cấp thị giác, giúp người xem tập trung hơn vào một vài chi tiết cụ thể nào đó. Ngoài ra, scale còn có tác dụng tạo sự thống nhất, logic cho bố cục.
Để sử dụng hiệu quả yếu tố này, bạn có thể thay đổi kích thước cho các đối tượng, sau đó sắp xếp theo một trật tự hợp lý để tạo hiệu ứng bắt mắt và nhấn mạnh vào những phần quan trọng trong thiết kế.
8. Color (Màu sắc)
Màu sắc được coi là “người anh cả” trong tất cả các yếu tố cơ bản của thiết kế. Chỉ một sự thay đổi nhỏ về sắc độ của màu sắc cũng đã khiến cho bản thiết kế khác biệt rất nhiều. Màu sắc có tác động đến cảm xúc, truyền tải thông điệp mà không cần dùng đến từ ngữ. Bên cạnh đó, nó cũng thúc đẩy hành vi, khiến người xem có phản ứng hay thực hiện một vài hành động nhất định (ví dụ: thèm ăn hơn, mua hàng ngay,…).
Đối với màu sắc, cần quan tâm đến các yếu tố như: Hue (tông màu), Saturation (độ bão hòa của màu) và Value (giá trị của màu). Để làm cho thiết kế của mình được ấn tượng và nổi bật thì các nhà thiết kế thường phối nhiều màu sắc với nhau. Những cách phối màu hay được sử dụng đó là: phối màu bộ ba, phối màu tương đồng, phối màu tương phản, phối màu bổ túc.
Mỗi yếu tố trong bài viết này đều là một thành phần quan trọng trong thiết kế. Tùy thuộc vào từng mục đích mà bạn có thể lựa chọn sử dụng các yếu tố này một mình hoặc kết hợp chúng với nhau. Việc nắm vững những yếu tố cơ bản trong thiết kế sẽ là bước khởi đầu vững chắc cho việc sáng tạo ra những thiết kế ấn tượng của riêng mình.